An excellent text editor is essential for your development efficiency. As you climb the learning curve, you’ll realize the benefits to your time management. In this post, we’ll go over our picks for the best VSCode extensions developers should use in 2021. Make your life easier and more productive with these.
Why Visual Studio Code?
VSCode is probably the most popular code editor right now. I love it.
The reason it has become so popular, in my opinion, is simply because VSCode fulfills all developers’ needs, including features they didn’t even know they needed. That’s the secret charm of VSCode – it never fails to surprise you.

One of the best ways to reach someone’s heart is to help them realize what they need before they even know they need it. This is one of the most powerful drives in marketing, and VSCode has done a great job here.
The vast majority of VSCode lovers are JavaScript developers – VSCode was created for modern technologies. Today’s popular JavaScript frameworks are perfect for VSCode – it has everything you need.
With choosing an editor, don’t always go for the latest and greatest. Technology changes quickly and you don’t want to be left behind. You also don’t want to waste learning time by constantly switching. It would help if you had an editor that is flexible enough to adapt to your changing needs. On the way to becoming a good developer, time should always be on your side.
By this, I don’t mean that you should jump from one language to another or from one framework to another – that would be crazy. What I’m saying is that you should stay up to date, you should know the latest and compare it to what you’ve been using, see the difference, the pros and cons, and you should watch the support and the growth of the community because stability is also essential. It will surprise you how much your productivity can skyrocket!
VSCode has a vast open source community. Its growth and potential are almost limitless, and in the future, it will be easier to learn how to program and program yourself.
There’s no doubt that VSCode is one of the best code editors on the market, and unlike some other code editors you’ve probably tried, it’s designed for a modern tech stack and has a lot of quality features you never knew you needed.
But the best thing about Visual Studio Code is that it’s open-source and has a dedicated community of developers who work to improve it.
This also allows other IDEs like Eclipse Theia to build upon it. Eclipse Theia is the foundation for SAP Business Application Studio. SAP BAS is my second choice as an IDE to use SAP-specific extensions not available in Visual Studio Code or a browser-based IDE.
Following the same concept of openness, you can find thousands of extensions for VSCode on the Marketplace. From extensions that make learning to program more accessible to functional extensions that make development processes more efficient, there is something for every type of developer. Although not all extensions are available for SAP BAS yet, you can use the extensions mentioned here with SAP BAS.
This guide introduces you to the 52 VS Code extensions that every SAP Business Technology Platform fullstack developer should know about in 2021. These tools improve the developer experience and make your job easier.
Why do extensions make developers’ lives easier?
For Visual Studio Code, the free open source editor from Microsoft, there’s a whole range of extensions that help when coding software. Whether improved comments, extensive syntax checking or a powerful compiler – life as a developer becomes much easier with VS Code Extensions.

Even without plugins, VS Code is one of the most popular editors for JavaScript developers: excellent performance, extensive features, and the flexibility to implement anything developers need. This is where Visual Studio Code Extensions come in.
Extensions for your IDE are invaluable for speeding up your work without compromising the quality of your output. Considering that Visual Studio Code is the most popular IDE, we’ve identified 52 VSCode extensions that will make you a more productive developer. These extensions apply mainly to JavaScript developers, but some general-purpose extensions will benefit everyone else as well.
With VS Code extensions, you can add debuggers, languages, and tools to your installation to support your development workflow. The rich extension model allows extension authors to plug directly into the VS Code user interface and contribute functionality through the same APIs used by VS Code.
To help you choose the right extensions that add more value than the resources they drain from your system, we’ve compiled this comprehensive list of the best extensions currently available.
While some of them are very well-known and frequently installed, experienced developers highly recommended other extensions using Visual Studio Code.
VSCode aims to provide all the tools you need while eliminating complex workflows. Many programmers prefer VS Code because it offers many extensions for additional functionality, productivity, debugging and speed.
We’ll discuss what they do and how they can make your coding life more straightforward. Let’s get started.
These extensions listed here are not only for productivity, but they help many developers become better programmers. Programming is already so hard to learn, and leaving small, repetitive tasks to these helpers is pretty convenient.
These extensions are our favorites, and we can’t thank the authors of these tools enough.
52 VS Code Extensions for SAP BTP Developers
It is not always easy to find the right add-ons, even for experienced developers with countless extensions for various purposes. That’s why in the following, we show 52 Visual Studio Code Extensions that will make every full stack developer’s work easier.
Visuals
Let’s start with the most obvious – the visuals. Visuals are a matter of taste, so you need to find themes and extensions that suit you. If you don’t feel like digging through the myriad of themes on the VSCode extension marketplace, we recommend visiting vscodethemes. There you will find a preview of various themes to find one that suits you quickly. However, not every available theme is listed there.
Hash Dark
We have chosen a minimal, dark blue theme for VS Code called Hash Dark, inspired by Hashnode syntax highlighting. It’s a theme that we find visually appealing. You have a choice. Opt for a light theme, opt for a dark theme, opt for something blue, opt for something red. Just choose what suits your taste.

Material Icon Theme
Not only can you style your editor, but you can also style the file icons you use. Again, it’s a matter of taste and we chose the trendy Material Icon Theme. This will give you beautiful matching material design icons in your VS code.
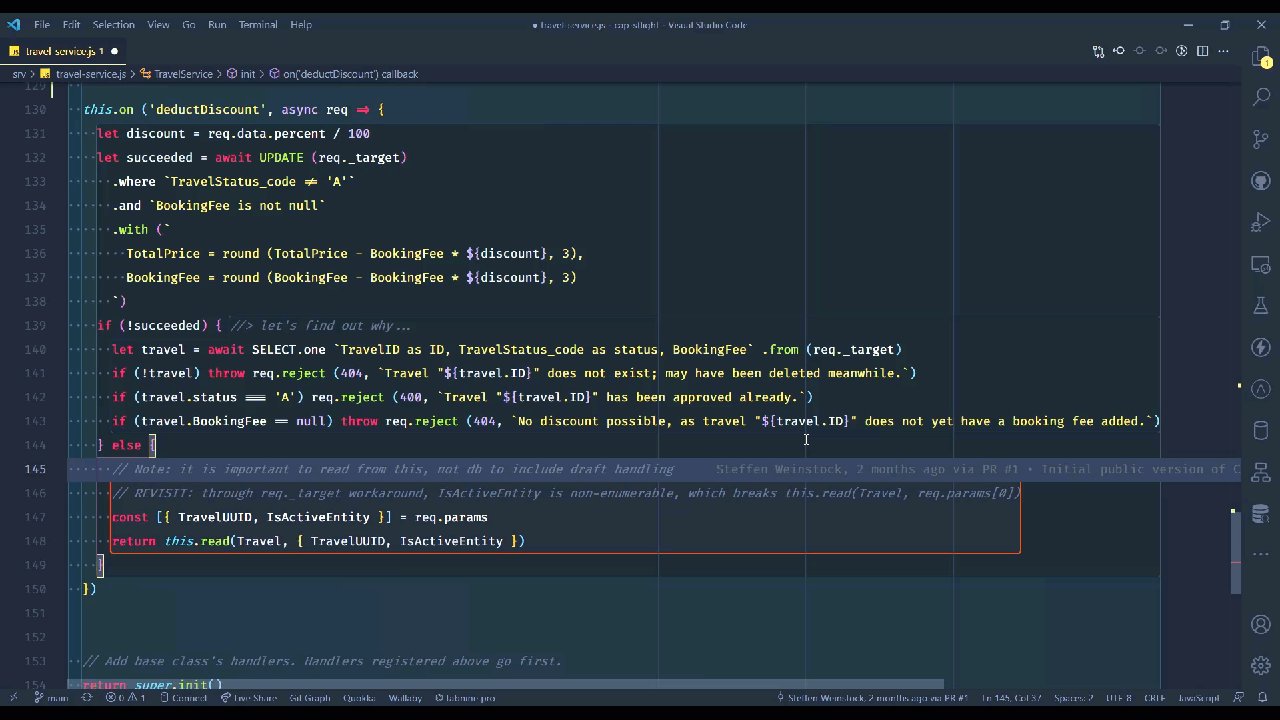
Blockman – Highlight Nested Code Blocks
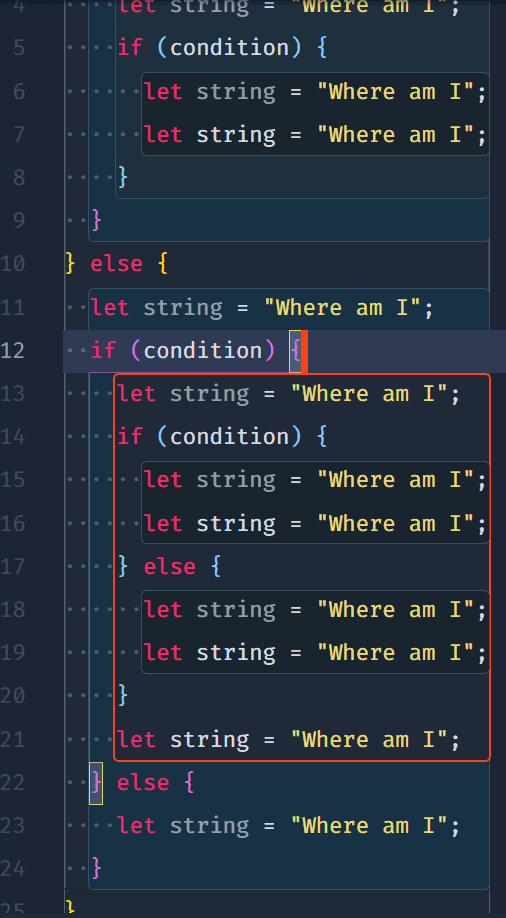
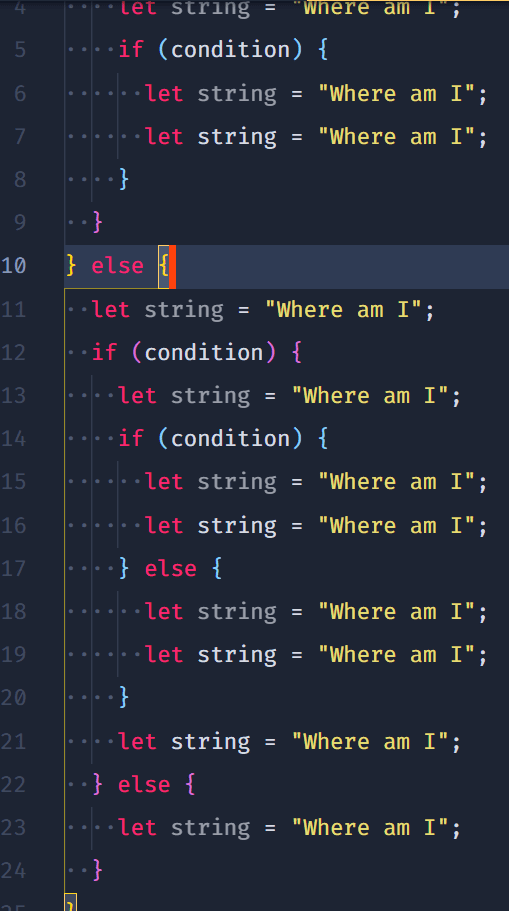
Blockman highlights nested blocks of code, giving you information about the block to which the code belongs. There are many settings to configure the depths you want to see and the colors of the different depths. We find the extension helpful, but it might distract others.
A little warning before installing: it will change some of your settings. So be sure to check the marketplace page before installing.


Folder and file organization
Speaking of files, several extensions help you manage your folders and files. Some allow you to switch between your projects, others to declutter your file structure. Let’s look at them.
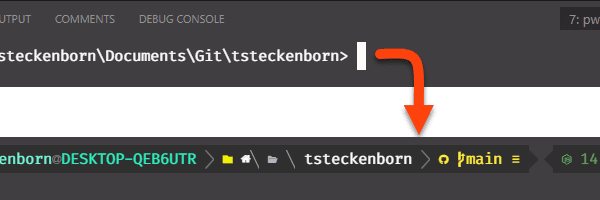
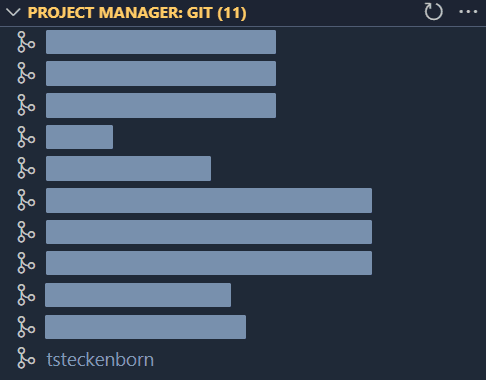
Project Manager
Project Manager allows you to define your projects (or favorites) or to choose to automatically detect, for example, Git repositories, VSCode folders, or any other folders. We usually use it to switch between our projects initialized using Git repositories. Since it has its own menu that you can include in the Explorer view of the sidebar, for example, it is a quick and convenient way to navigate your projects. So Project Manager helps you access your projects efficiently, no matter where they are.

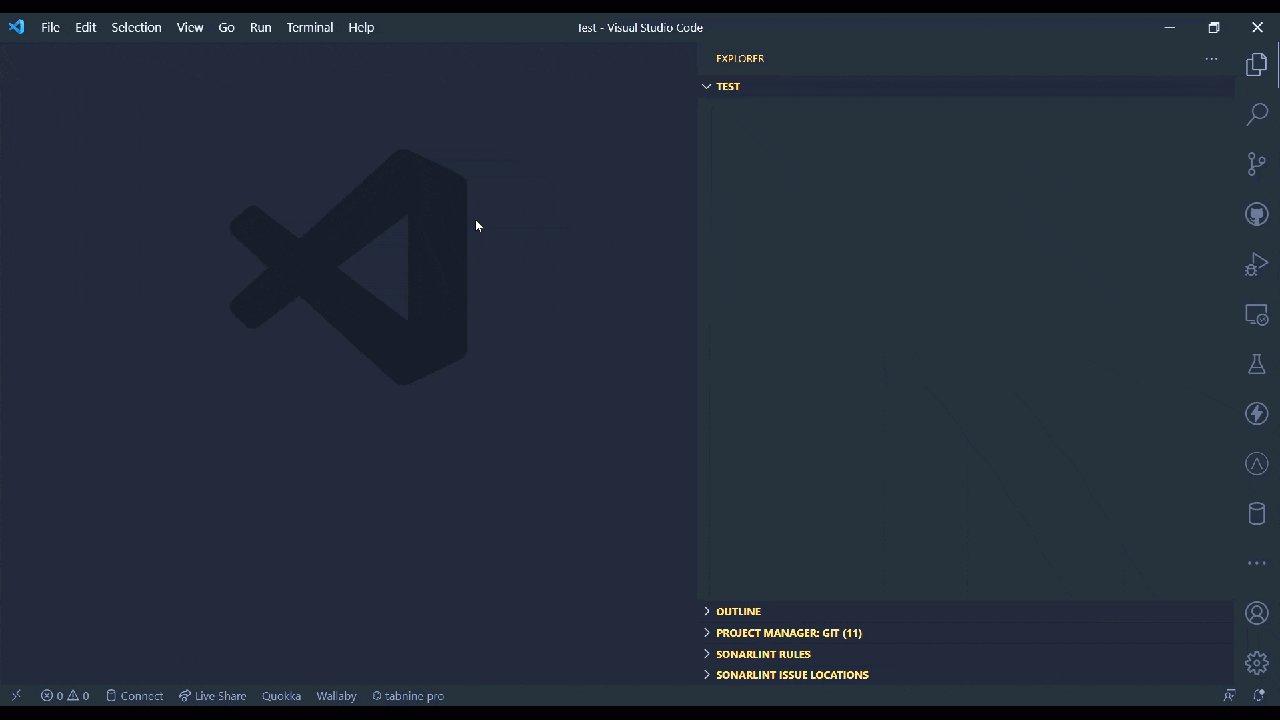
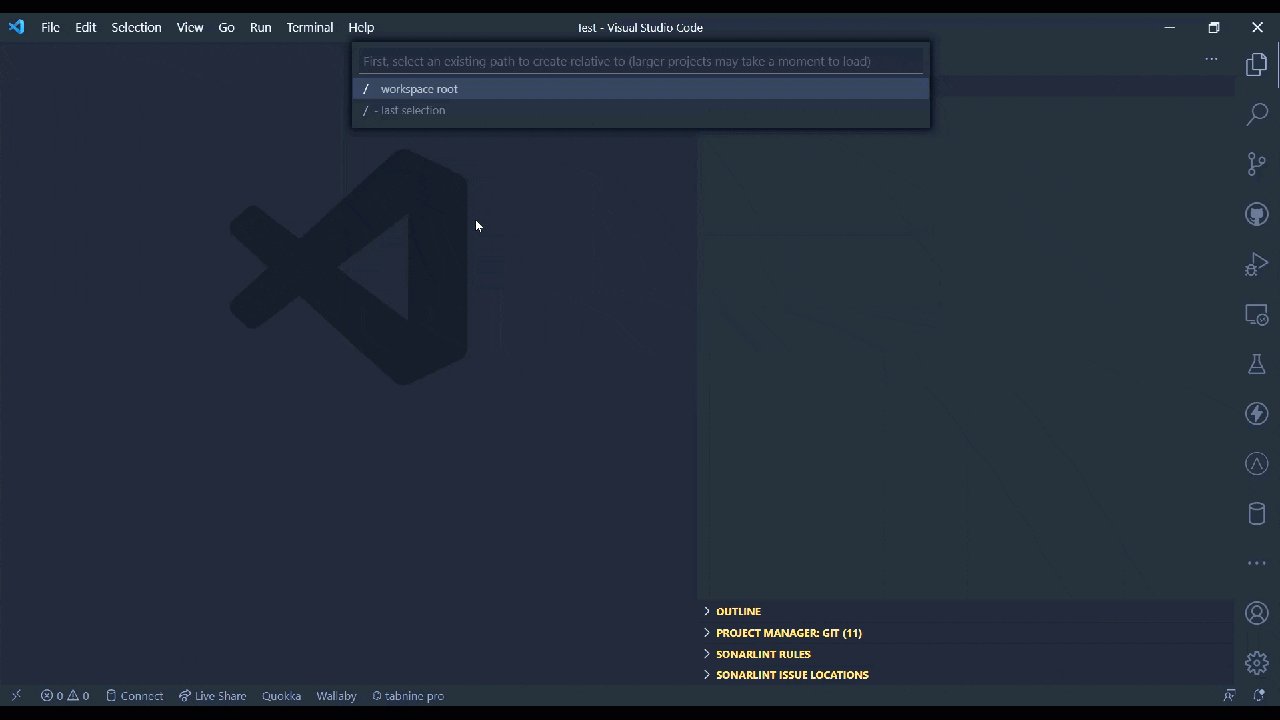
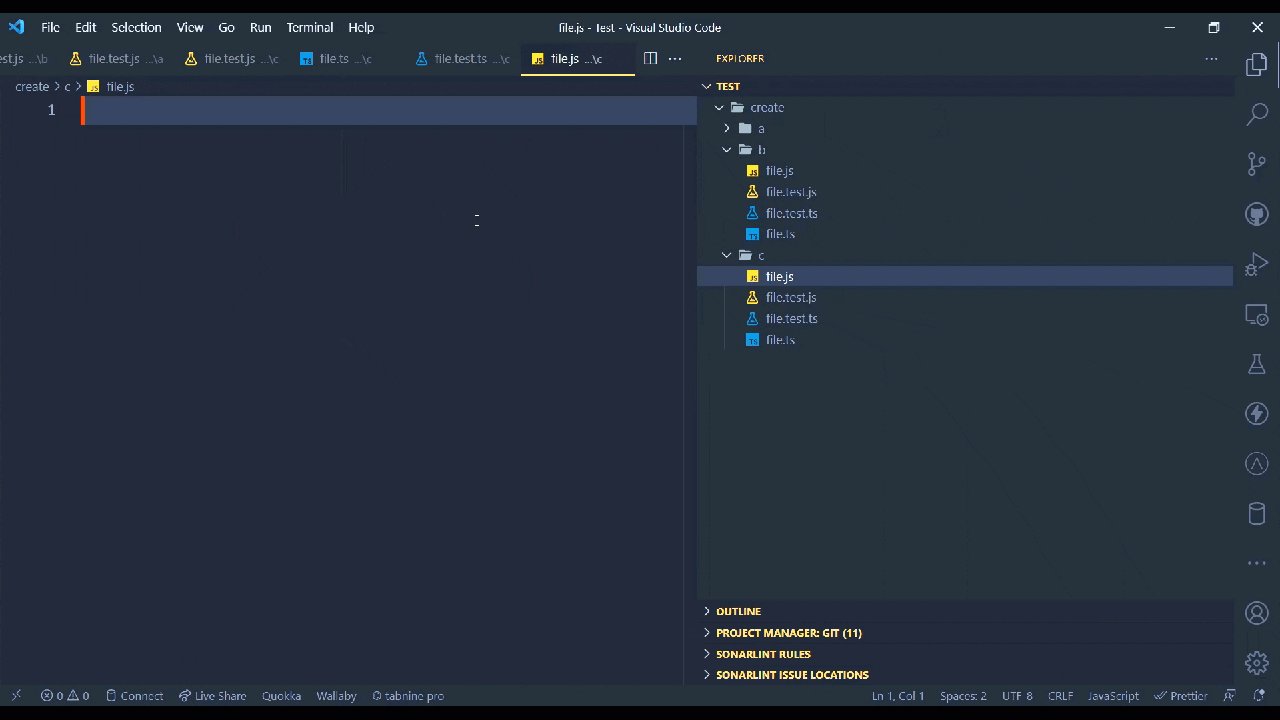
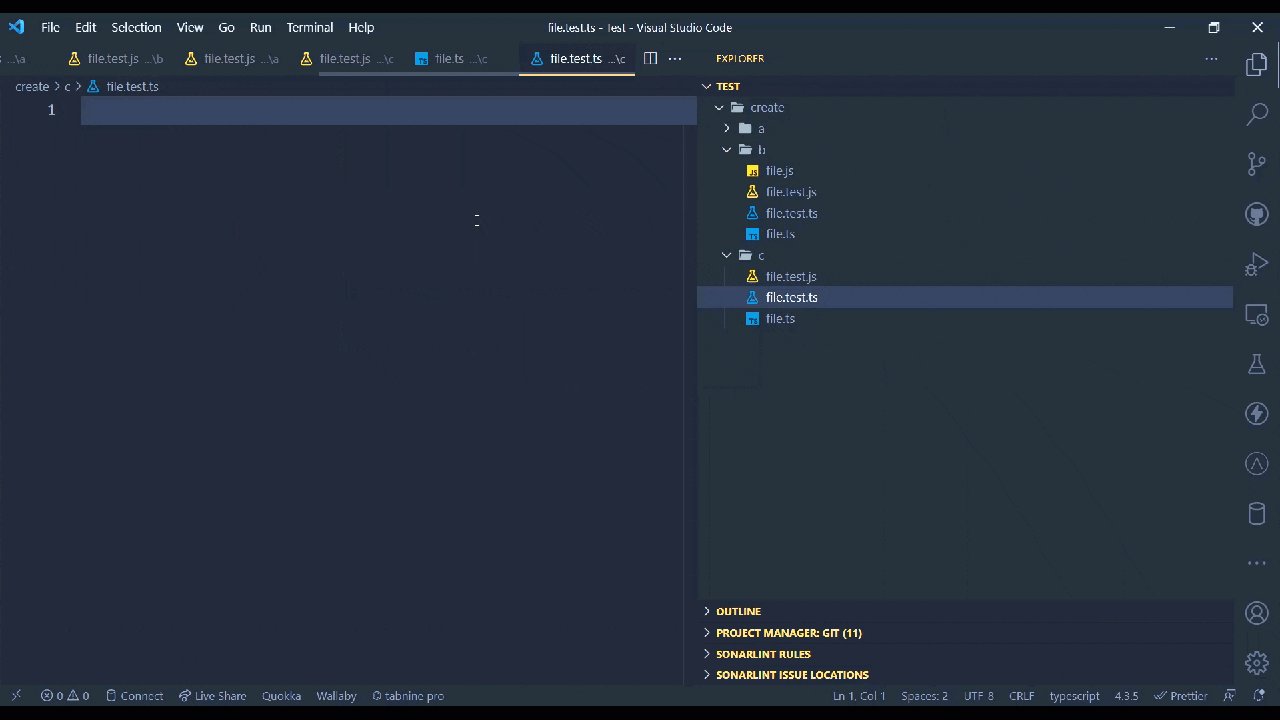
File Utils
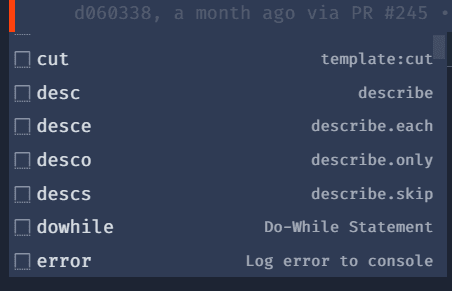
One area that is insufficient in VS Code is the ability to perform file operations with commands. Most of the time you have to jump into the file explorer and deal with the mouse. 🤕 I want to stick with the keyboard for these actions. File Utils allows you to create, duplicate, move, rename and delete files and directories with just a handful of commands. It also supports the bracket extension, which autogenerates arbitrary strings to set up your document structure.

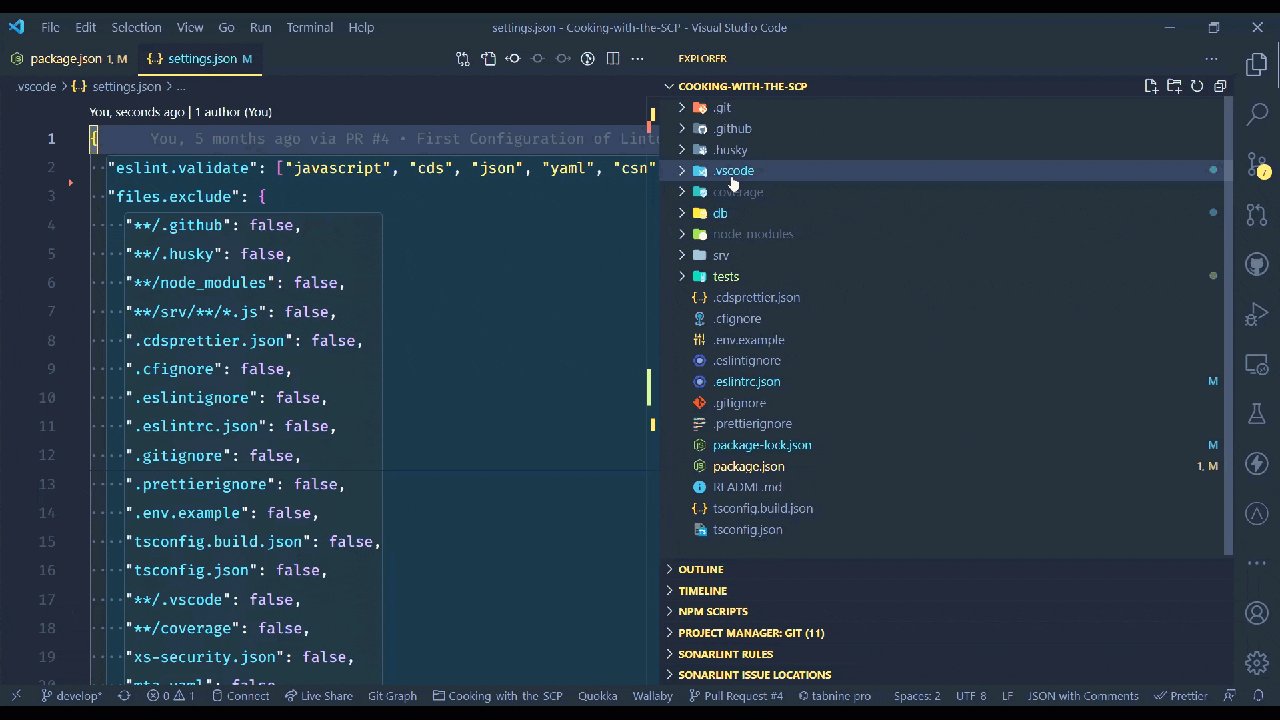
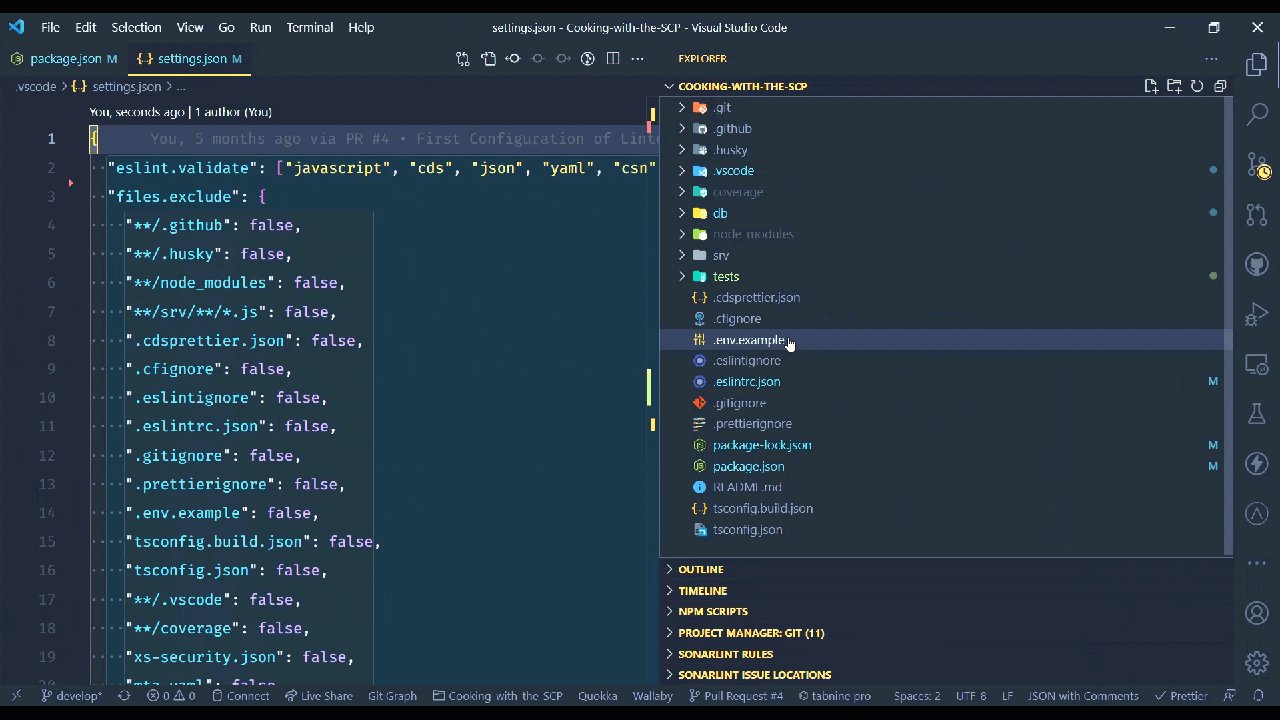
Peak Hidden Files
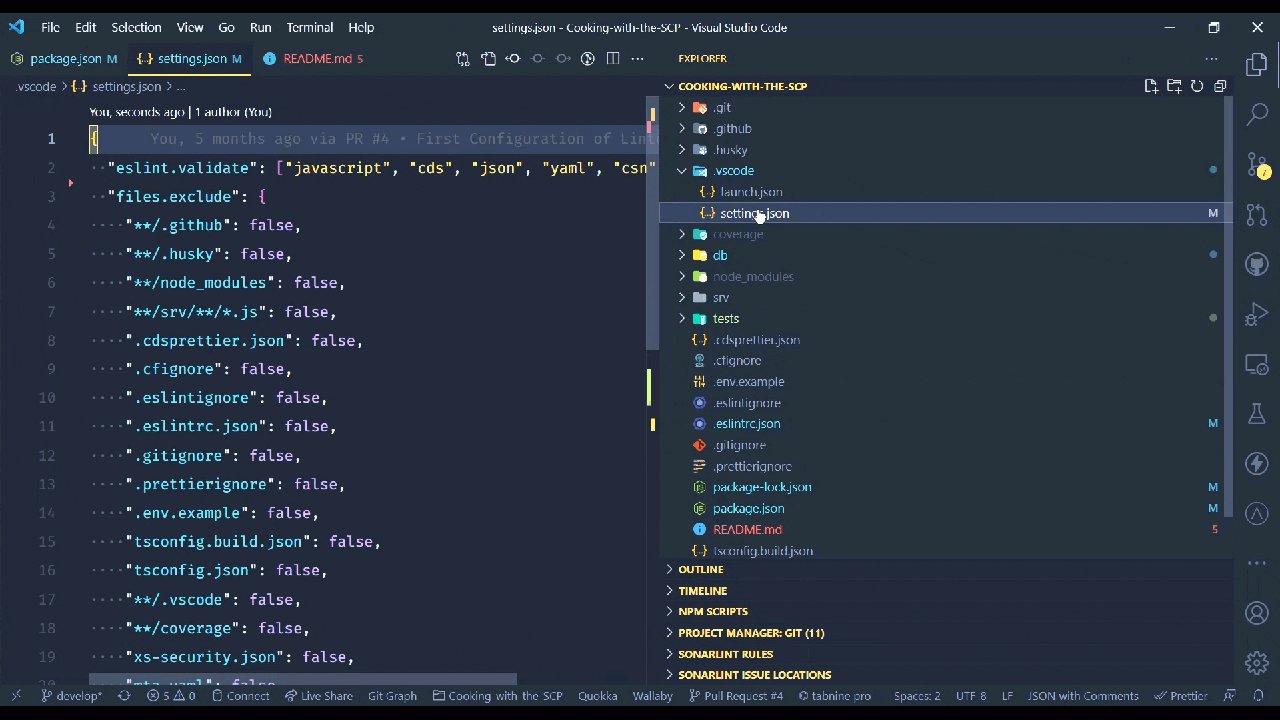
We don’t know about your projects, but ours are usually crammed with files that we don’t need to access that often. That leaves a lot of noise that we’d like to avoid. Visual Studio Code allows you to exclude some files from being displayed in File Explorer. However, we still need to access these files sometimes. This is where Peak Hidden Files comes in handy. It allows you to switch between showing and hiding your excluded files.

Comma-separated values (CSV)
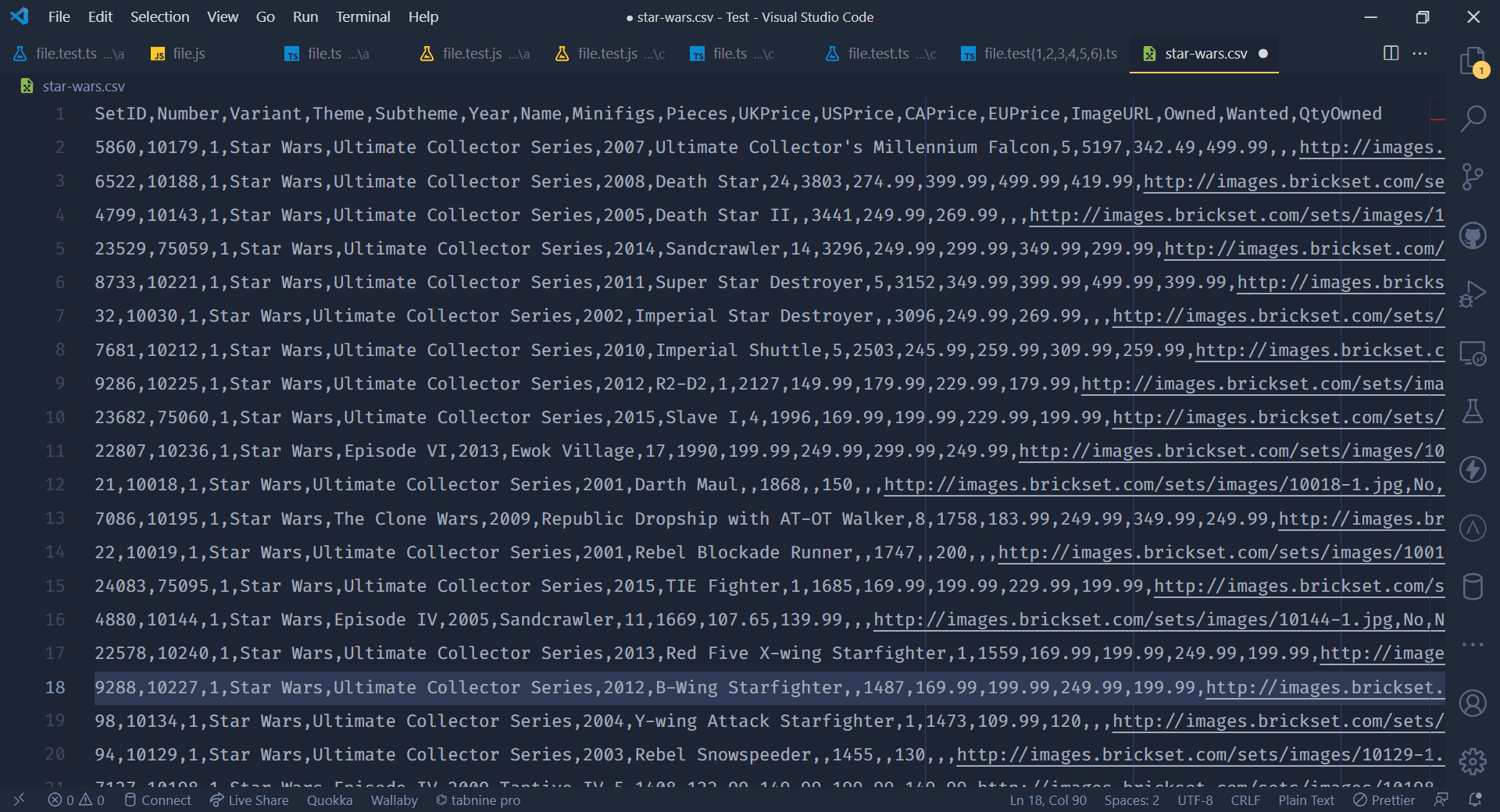
If you work with frameworks like the SAP Cloud Application Programming Model, you may frequently deal with CSV files. CSV files in Visual Studio code are pretty ugly by nature. Long lists of text of the same color. Lots of fun trying to distinguish which column a value belongs to deep down in your file. But there are extensions to help you with that, too. Let’s look at them.
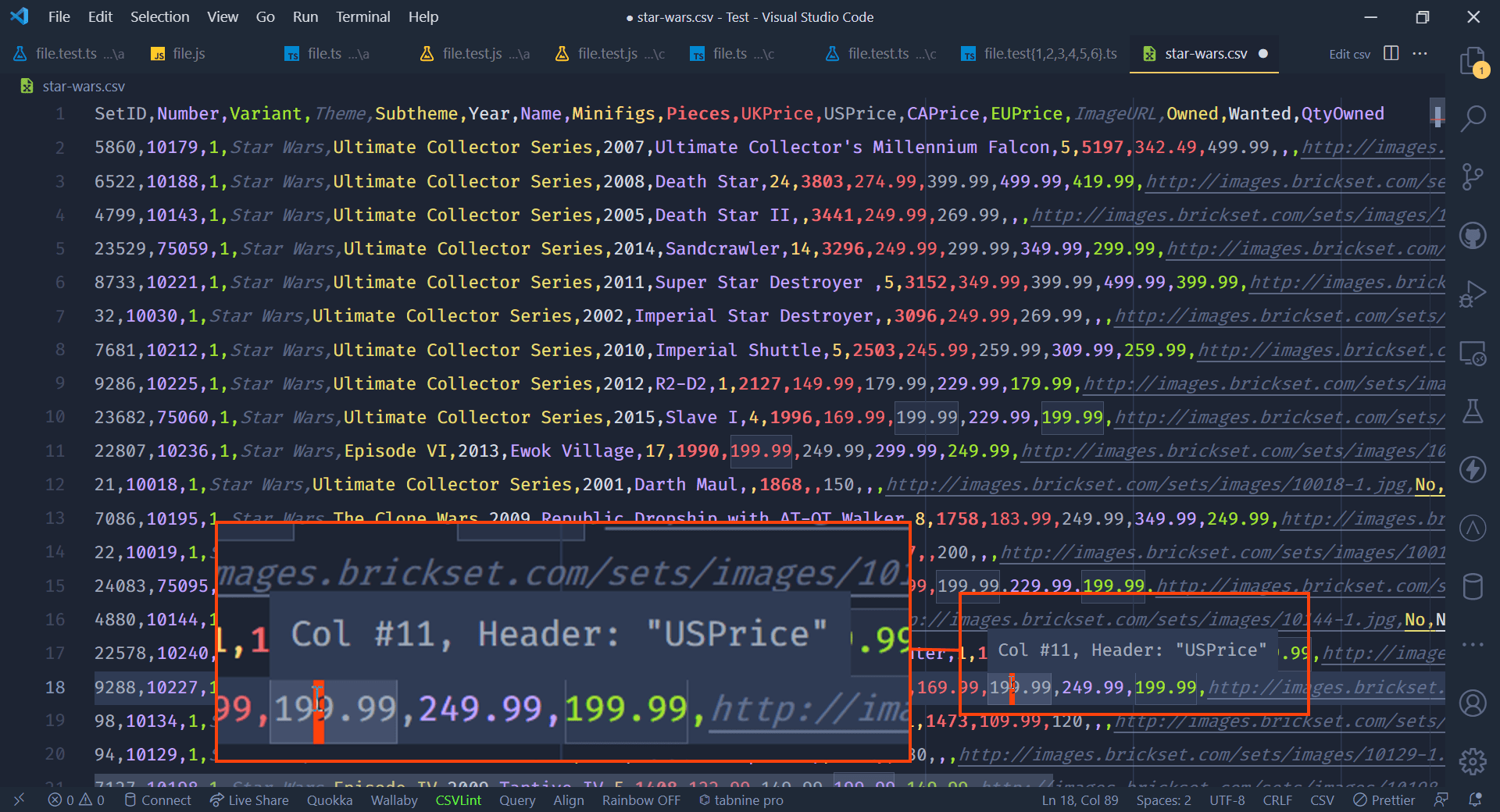
Rainbow CSV
Rainbow CSV allows you to work more efficiently with CSV files by highlighting different columns in different colors. This dramatically increases the overview in the file. It also provides a hover that shows the column even deep down in a file.


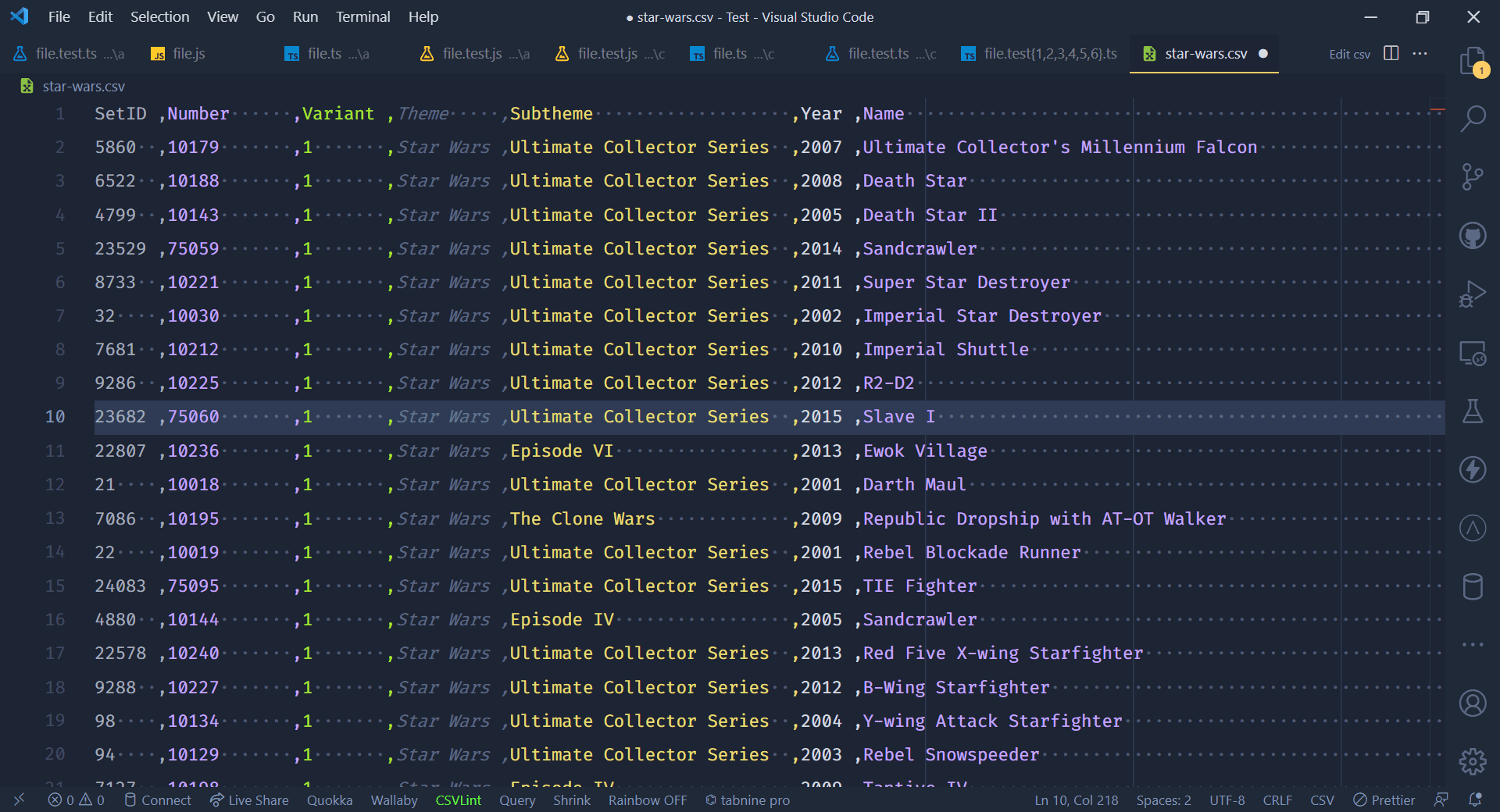
But that’s not all. For example, Rainbow CSV has an automatic consistency check for CSV files (CSVLint), allows transforming and filtering tables with the built-in SQL-like query language, and aligning columns with spaces and reshrinking (removing spaces from fields).

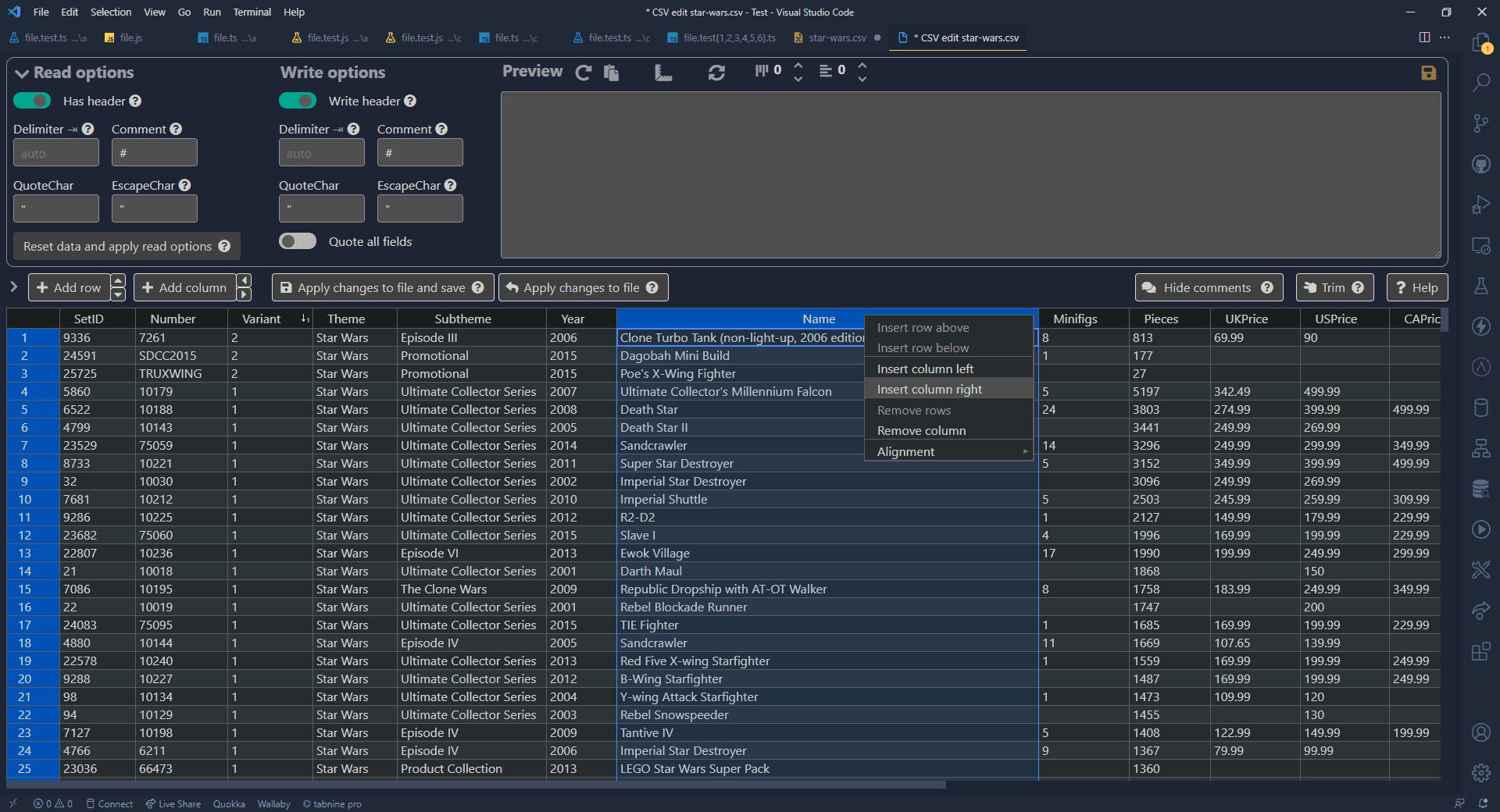
Edit csv
In case we need to edit a large CSV file, we favor the Edit csv extension in addition to Rainbow CSV. Edit csv offers an excellent form-based csv editor that can help you work with csv files. You can easily rearrange the order, add new rows or columns and much more. I highly recommend it if you work with csv files regularly.

Regular Expressions
When you work with code, sooner or later, you come into contact with regular expressions. Outside of Visual Studio Code, we like to use RegExr to learn, create, and test regular expressions. But it wouldn’t be Visual Studio Code if there weren’t extensions to help you do that, too. Let’s look at them.
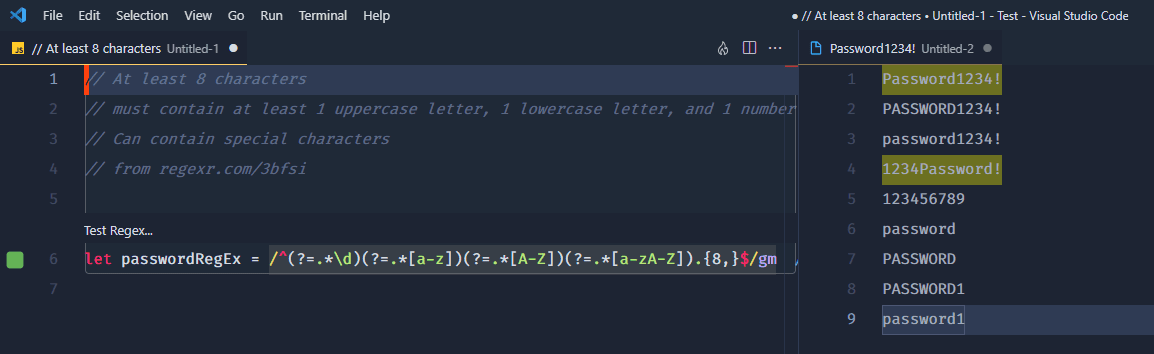
Regex Previewer
Regex Previewer allows you to test regular expressions you have created quickly. It inserts a button above your regular expression. When you click this button, a second file opens on the side where you can drop the content you want to test against. It highlights the content that matches your regular expression.

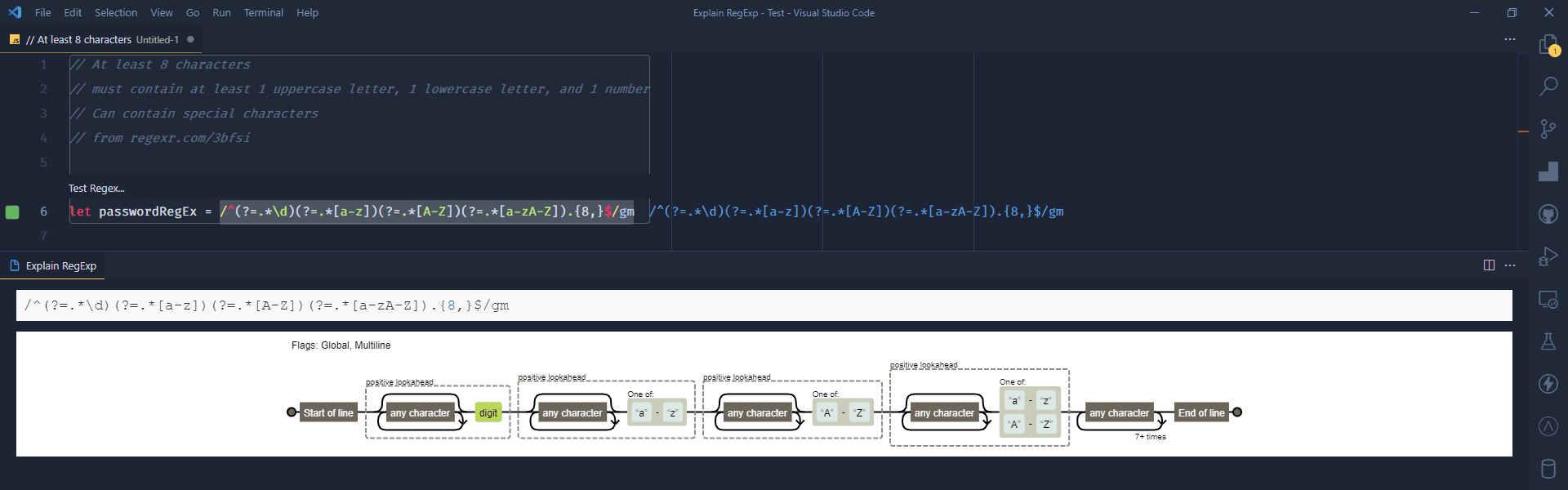
Regexp Explain
Regexp Explain takes a different approach than Regex Previewer. Instead of showing a preview of the results against a test set, it shows the logic behind the regular expression. When you encounter a regular expression, it can help you visually understand what it does.

Creating Graphics
Speaking of visualizing things. Sometimes you want to communicate your ideas, architectures or code. Be it with screenshots or diagrams – Visual Studio Code makes it possible. Let’s go.
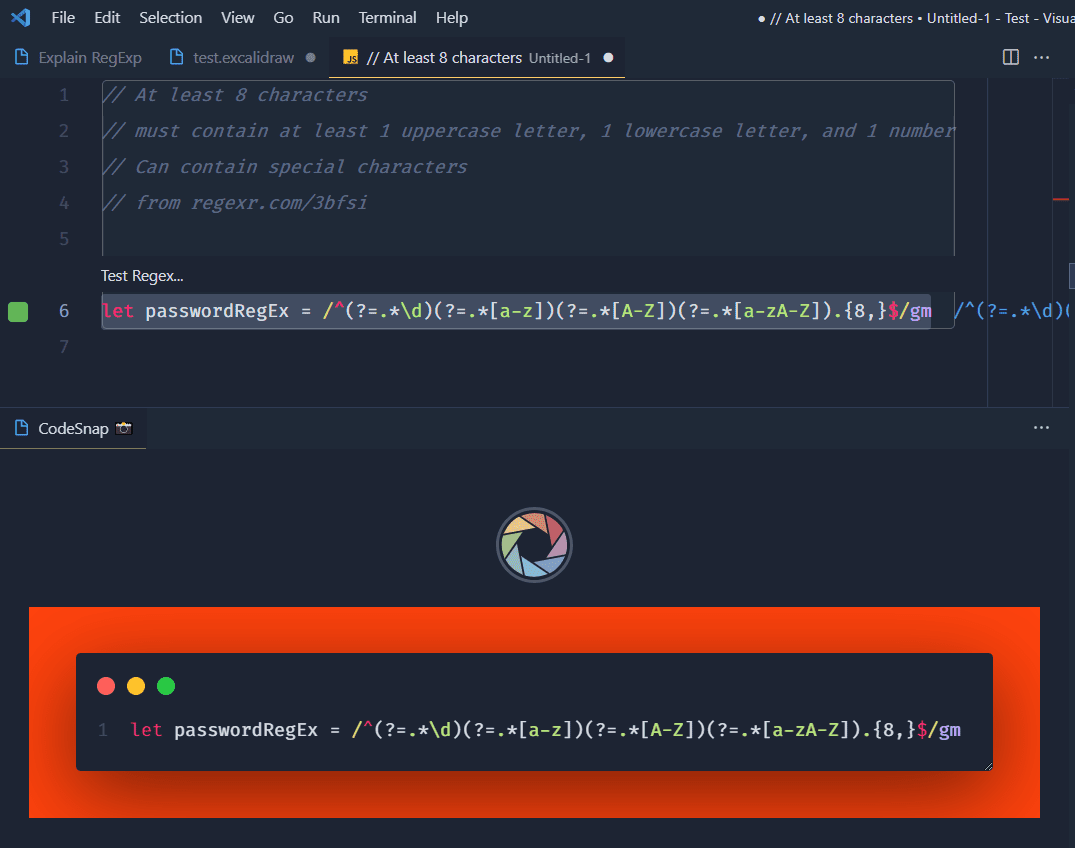
CodeSnap
CodeSnap is an extension that allows you to take nice screenshots of your code in VS Code. You can quickly save screenshots of your code and copy them to the clipboard, for example. It includes the line numbers and has many configuration options to customize the output to your liking.

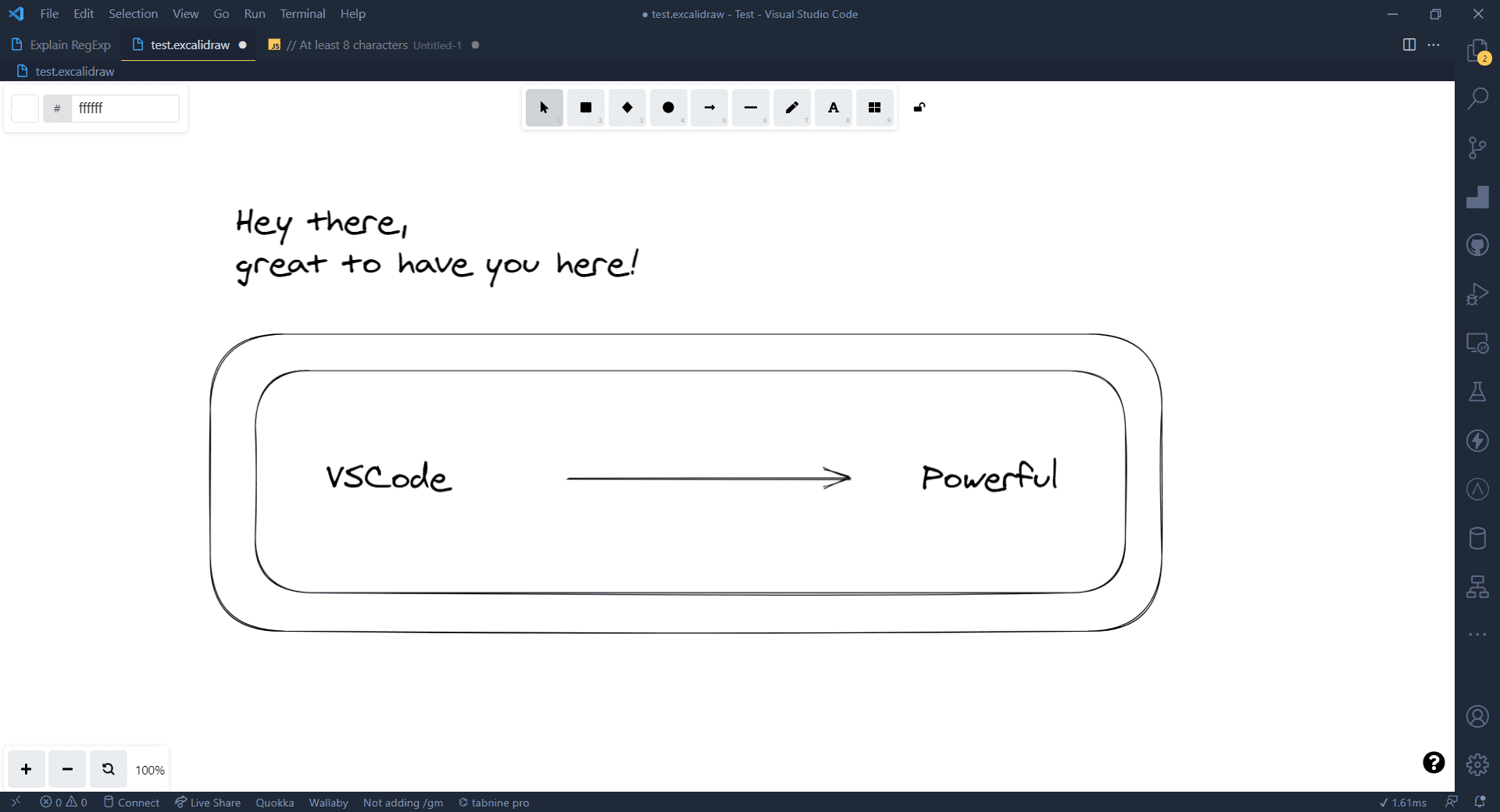
Excalidraw Schema Editor
When you need to go beyond your code, you can use Excalidraw to sketch. Excalidraw is a virtual collaborative whiteboard tool that lets you quickly create diagrams that feel drawn by hand. Excalidraw Schema Editor is an unofficial extension that integrates Excalidraw with VS Code.

Node / npm
When working with JavaScript or TypeScript in the backend, you quickly come across tons of reusable packages published by others. As you might have guessed, there are Visual Studio Code addons for that as well, which make your life with Node, or rather NPM, easier.
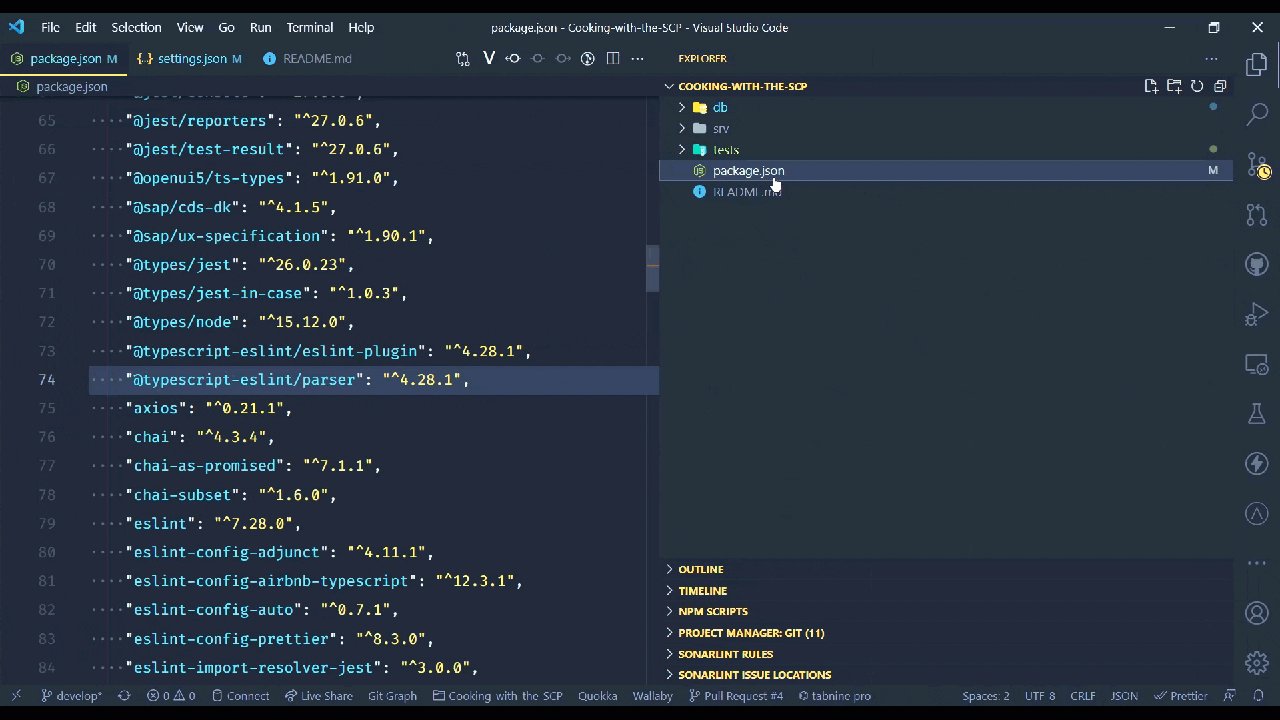
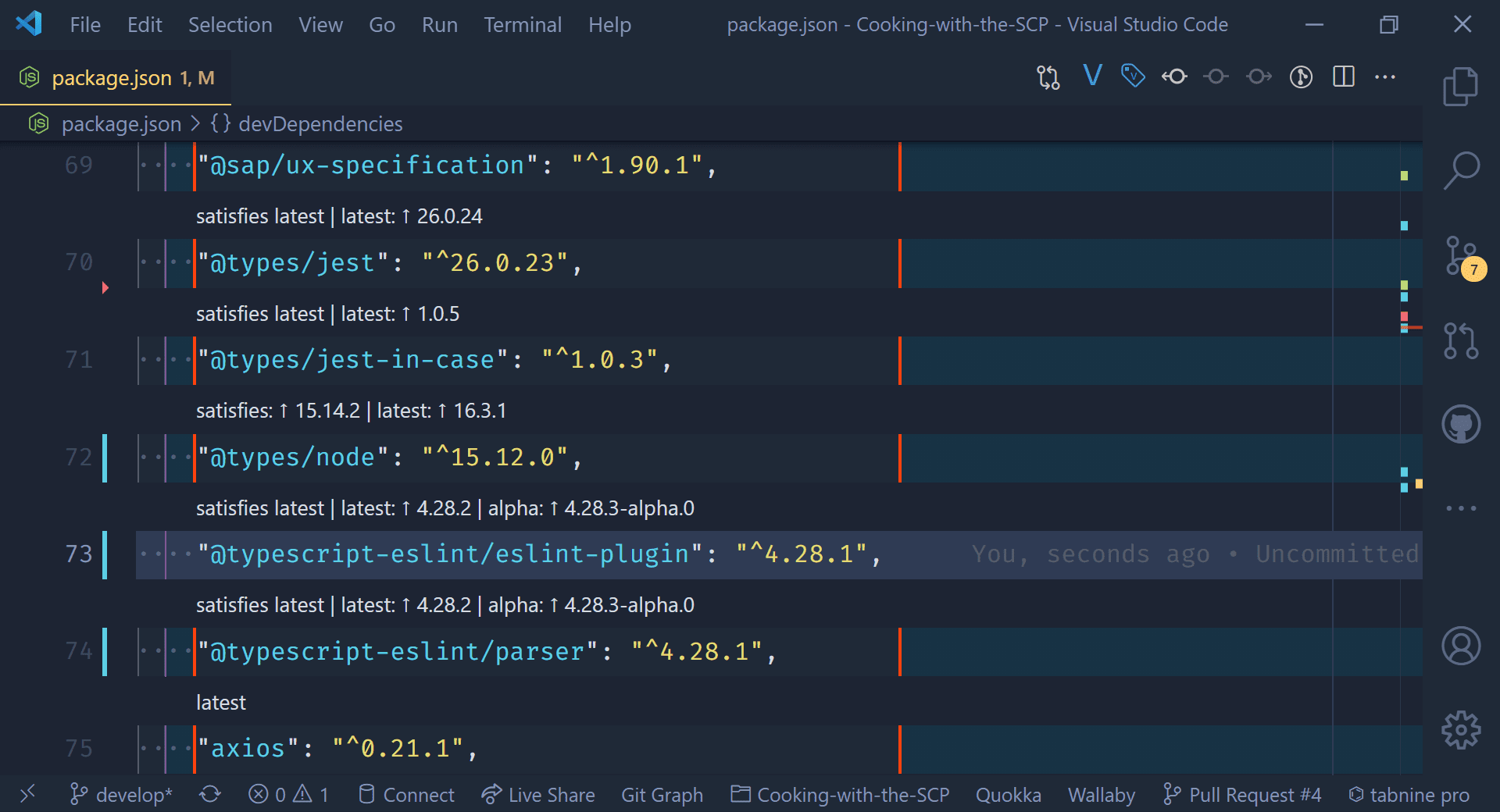
Version Lens
Version Lens displays version information when opening a package or project for npm and maven, for example. You could probably do the same with the npm outdated command, but having a visual way of working could also be helpful.

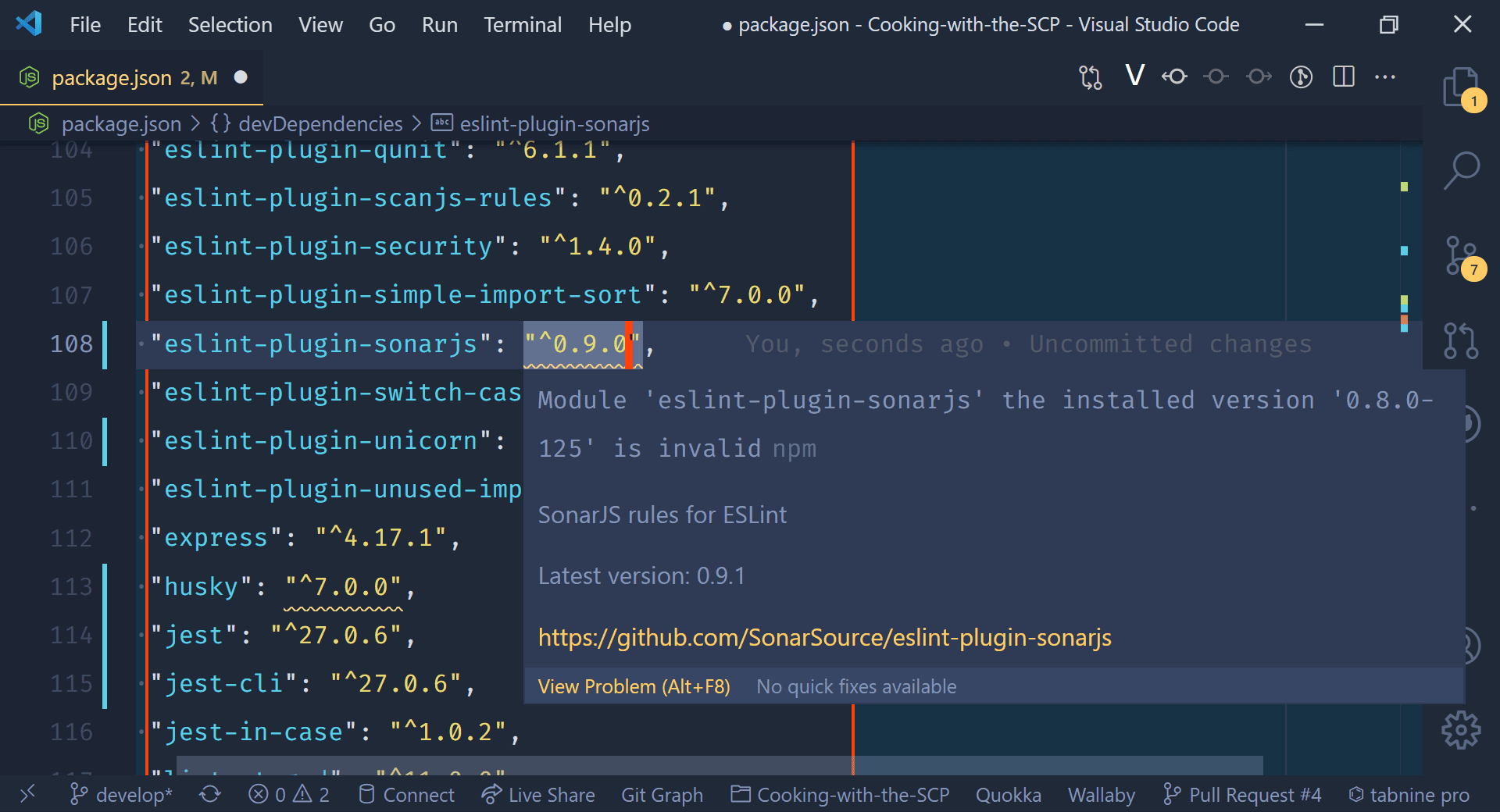
npm
Npm supports execution of npm scripts defined in the package.json file and validation of installed modules against the dependencies defined in package.json. The package.json validation reports warnings for modules defined in package.json but not installed, installed but not defined in package.json, and installed but do not match the version specified in package.json. For reported warnings, npm provides quick fixes, which is sometimes quite handy.

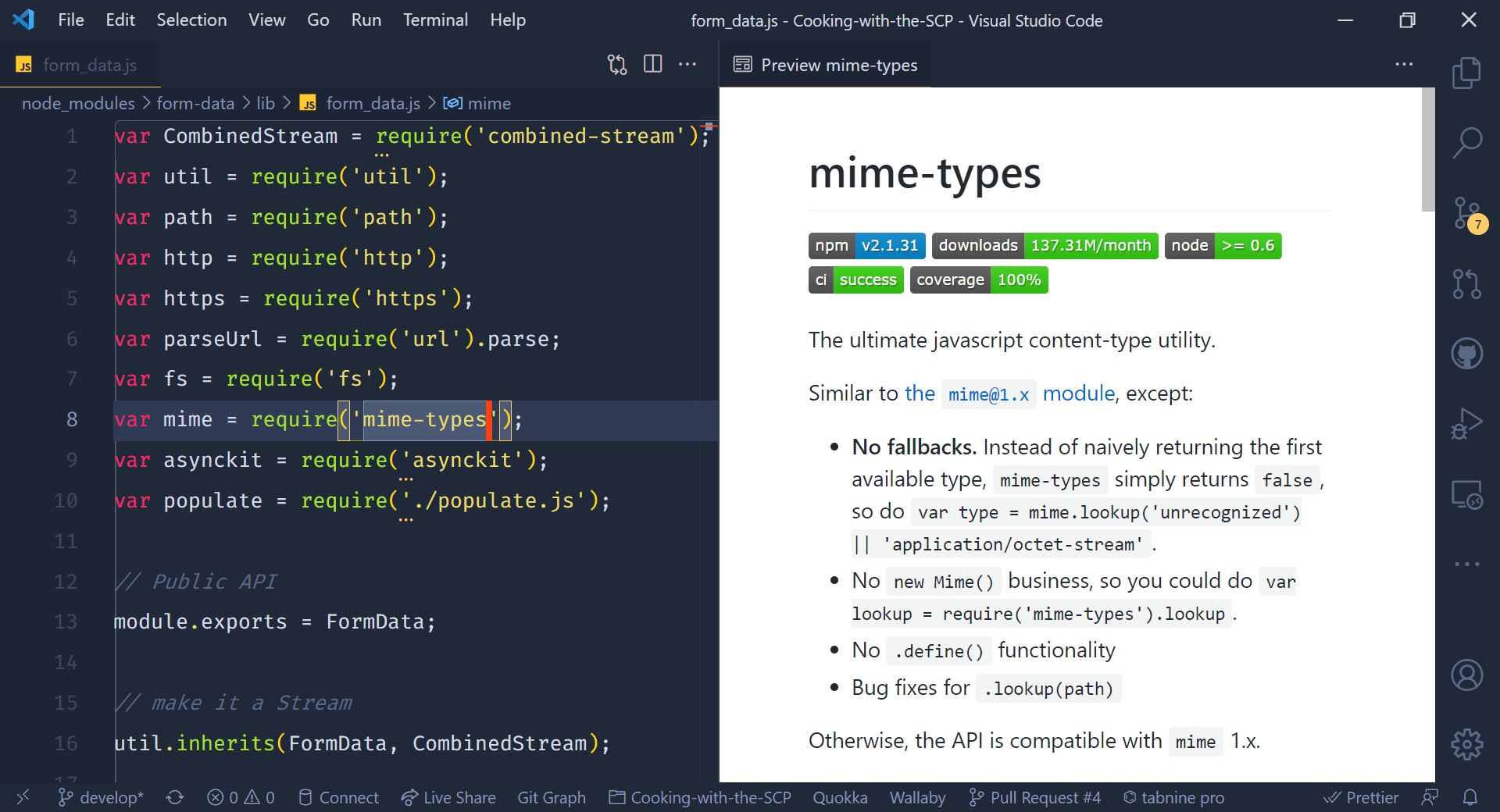
node-readme
Node-readme is a vscode extension for viewing node module documentation in the editor. Right-click on the module, for example, in a require statement, and click View Node Module Readme. The readme available on npm will be displayed in your vscode.

JavaScript / TypeScript autocomplete and navigation
Now we have presented a lot of extensions, but none of them related to your code itself. We want to change that. In this section, we will show extensions for autocompletion and for navigation in your code.
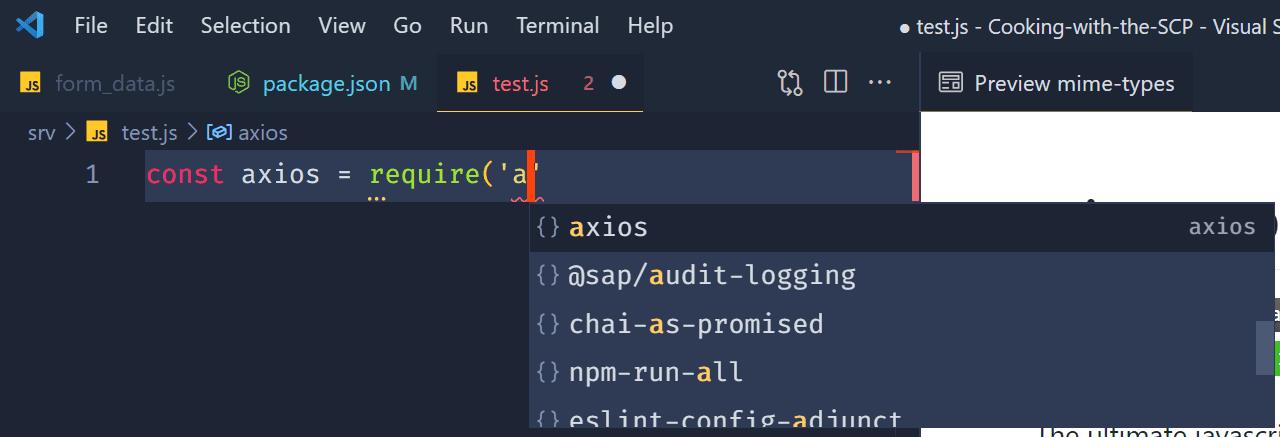
npm Intellisense
Npm Intellisense is a Visual Studio code plugin that auto-completes npm modules in import statements. Simple but timesaving.

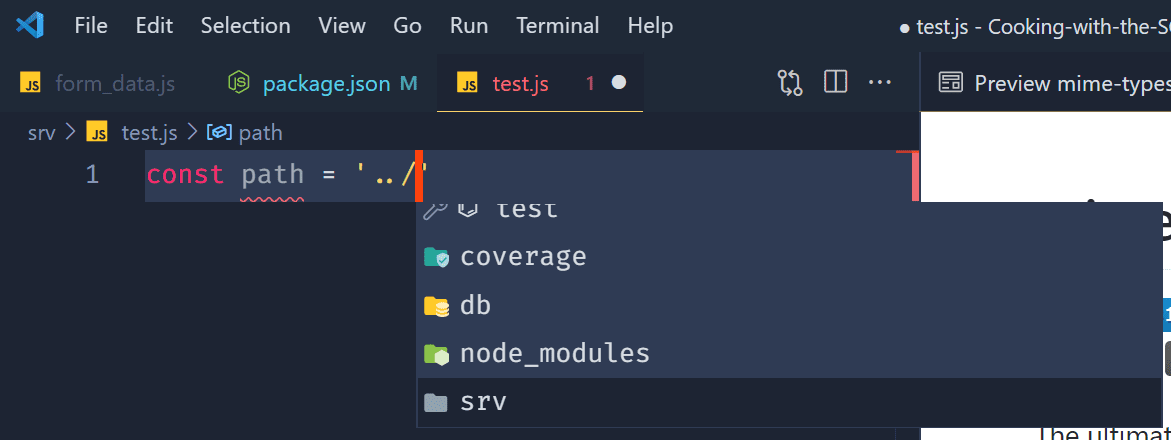
Path Intellisense
Same author as npm Intellisense with a slightly different use case. Path Intellisense is a Visual Studio Code plugin that autocompletes filenames instead of npm modules.

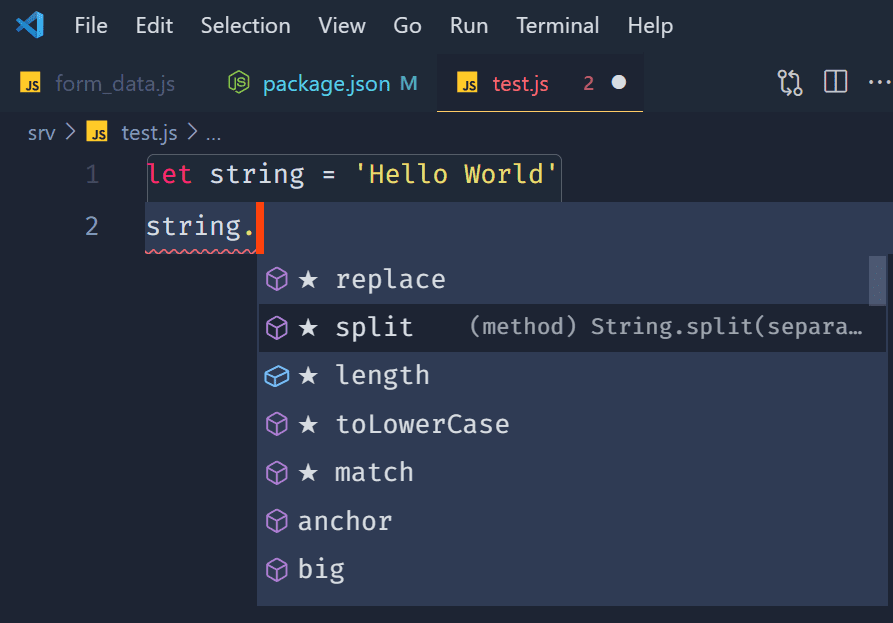
Visual Studio IntelliCode
The Visual Studio IntelliCode extension provides AI-assisted development capabilities for, e.g., TypeScript/JavaScript developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning. It displays recommended completion items for your code context at the top of the completion list.

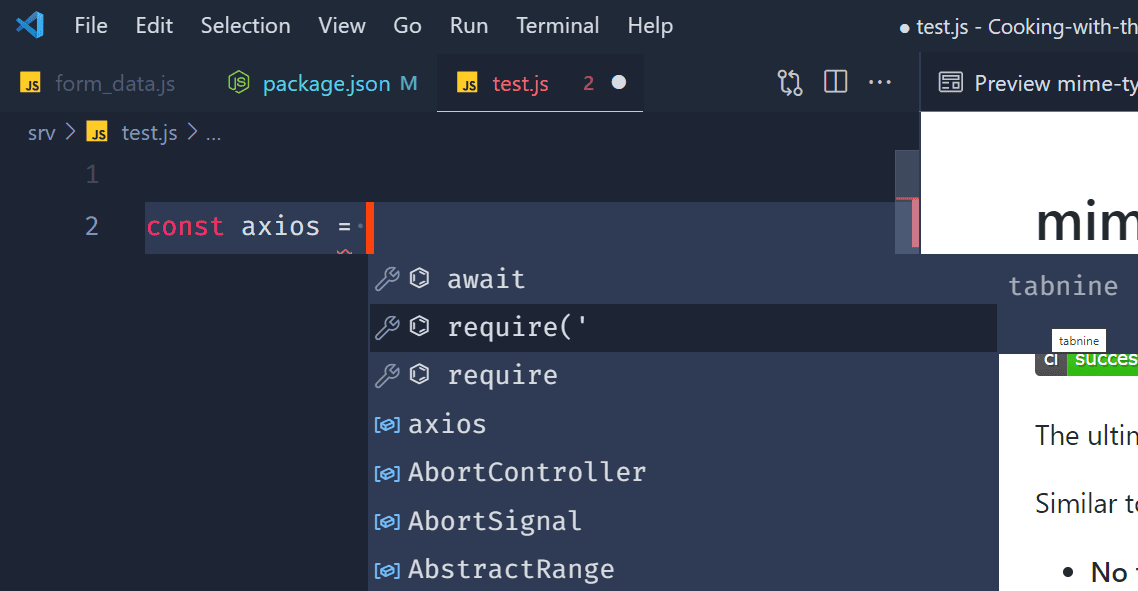
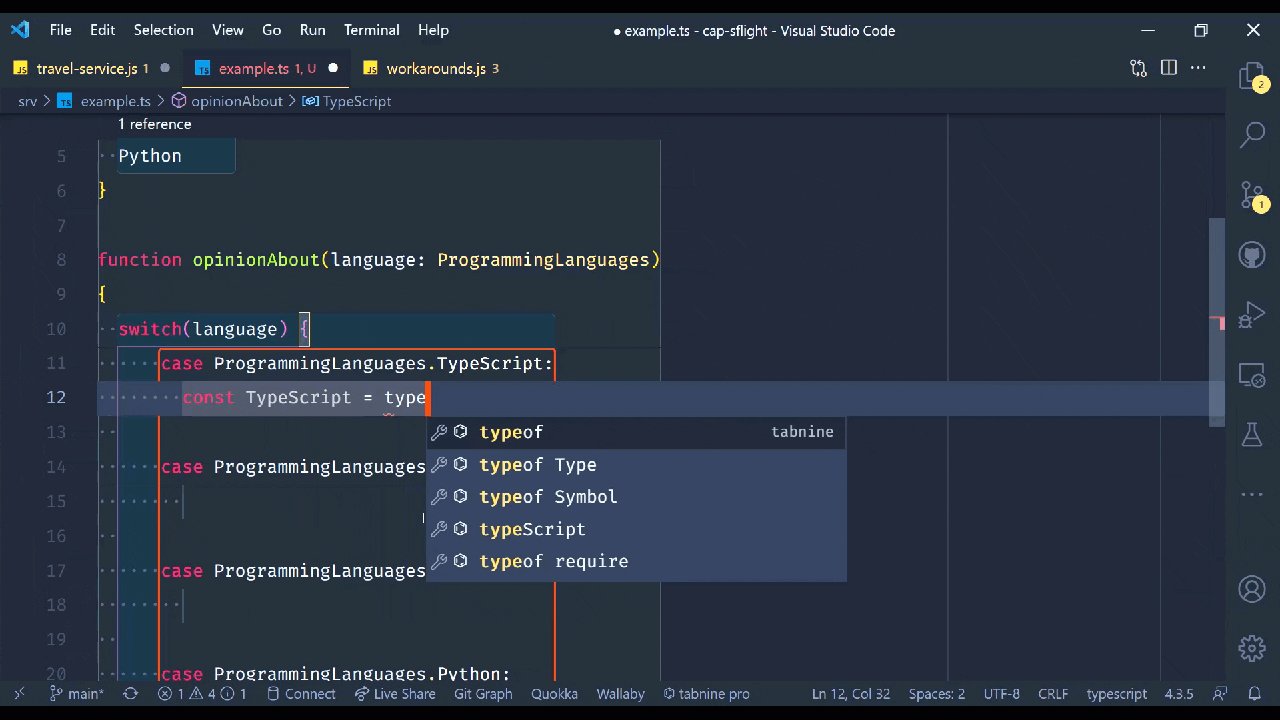
Tabnine AI Code Completion, autocomplete JavaScript, Python, TypeScript, PHP, Go, Java, Ruby, C/C++, HTML/CSS, C#, Rust, SQL, Bash, Kotlin, React, Swift, Scala, Sass, Perl, Objective C, Node JS, Matla
As you may already recognize from the extension’s name, Tabnine provides autocompletion for many languages such as JavaScript, Python, Java and TypeScript. It is a powerful autocomplete tool that can detect and recommend more situations than Visual Studio IntelliCode. However, to use its full potential, you need to purchase a paid subscription and as you can see from the name, it is also heavily marketed. Still, it’s worth a look.

Code Ace Jumper
Code Ace Jumper provides you with a simple Ace Jump function for Visual Studio Code. Ace Jump is a quick cursor movement without touching either the mouse or the cursor keys. When a key is specified, Code Ace Jumper searches for the first letter of each word in the document. Words are identified by their separators (spaces, dots, squares, etc.), which can be easily configured. It marks each initial letter with a unique character: pressing the key immediately moves the cursor to the corresponding location. In the example, I have set Alt-J as the hotkey for Code Ace Jumper. After pressing Alt-J, I type the first letter of the word I want to jump to. Occurrences of that letter are highlighted and replaced with other letters. If I press the letter in the place I want to jump to I get there. This is a pretty pleasant way to navigate with the keyboard. I can only recommend trying it out.

Linting / Formatting
Suppose you write TypeScript and JavaScript using an editor such as Visual Studio Code. In that case, there are several ways you can ensure that your code is syntactically correct and complies with current best practices. You can use a linter to do this. Linters check your code for syntax errors and highlight errors so you can quickly find and fix them. Let’s look at extensions that integrate linters and formatters into VSCode.
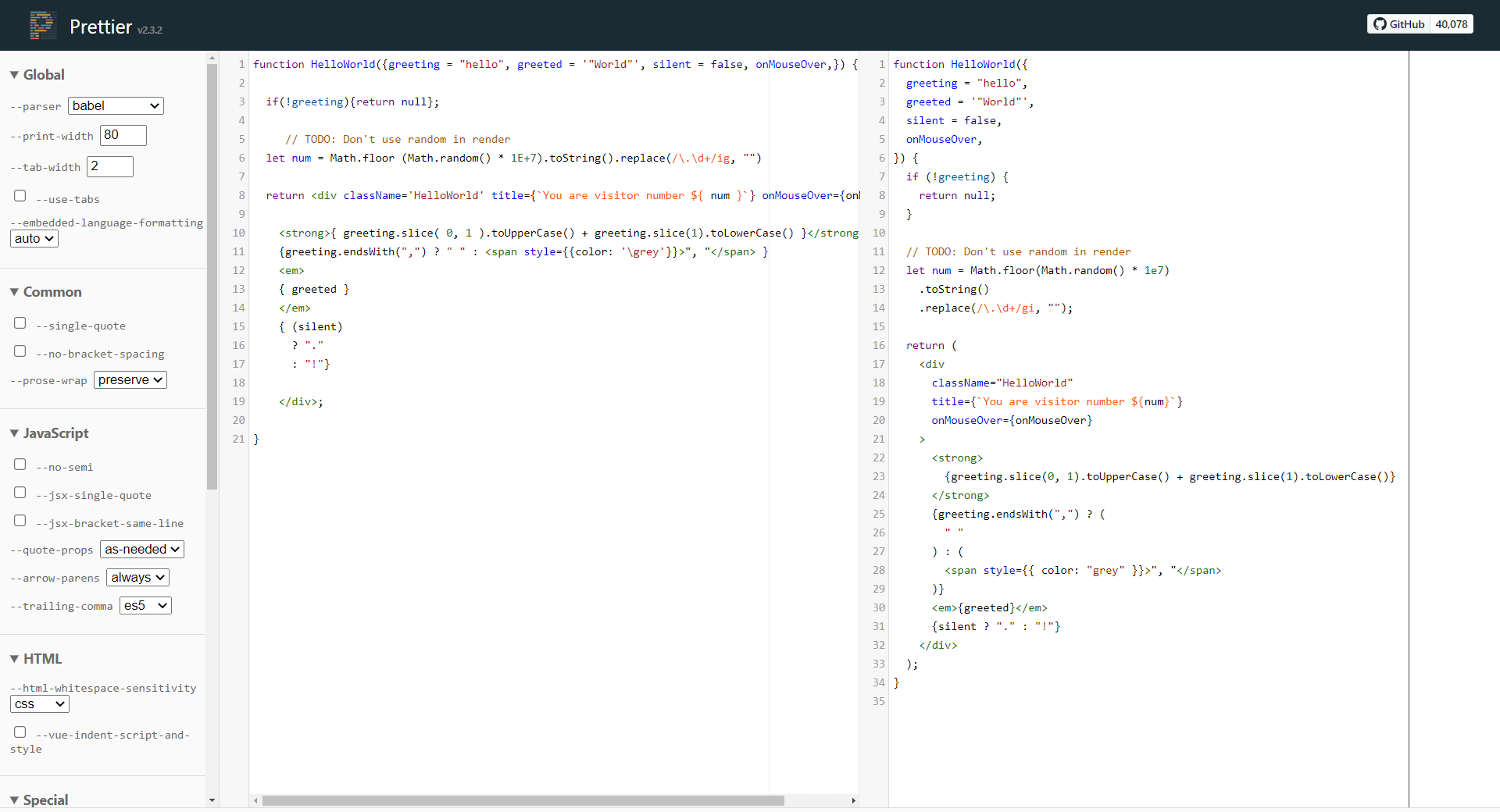
Prettier – Code formatter
The discussion about formatting code is probably as old as team programming itself. Should you use single quotes or double quotes? How many spaces (or tabs) should you use for indentation? The bottom line is that these decisions don’t matter, but there should be a consistency of style in your code. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and reprinting it with its own rules that consider the maximum line length, wrapping the code when necessary. These rules can be configured within your team. With the extension, you can configure it to, to borrow this term from ABAP, pretty print your code every time you save it.

We recommend using the extension, because it is a waste of time to discuss the formatting of the code. Just configure a set of rules, enforce these rules automatically and then forget about the topic. You can test the effect on the prettier playground without having to configure it in your project beforehand.
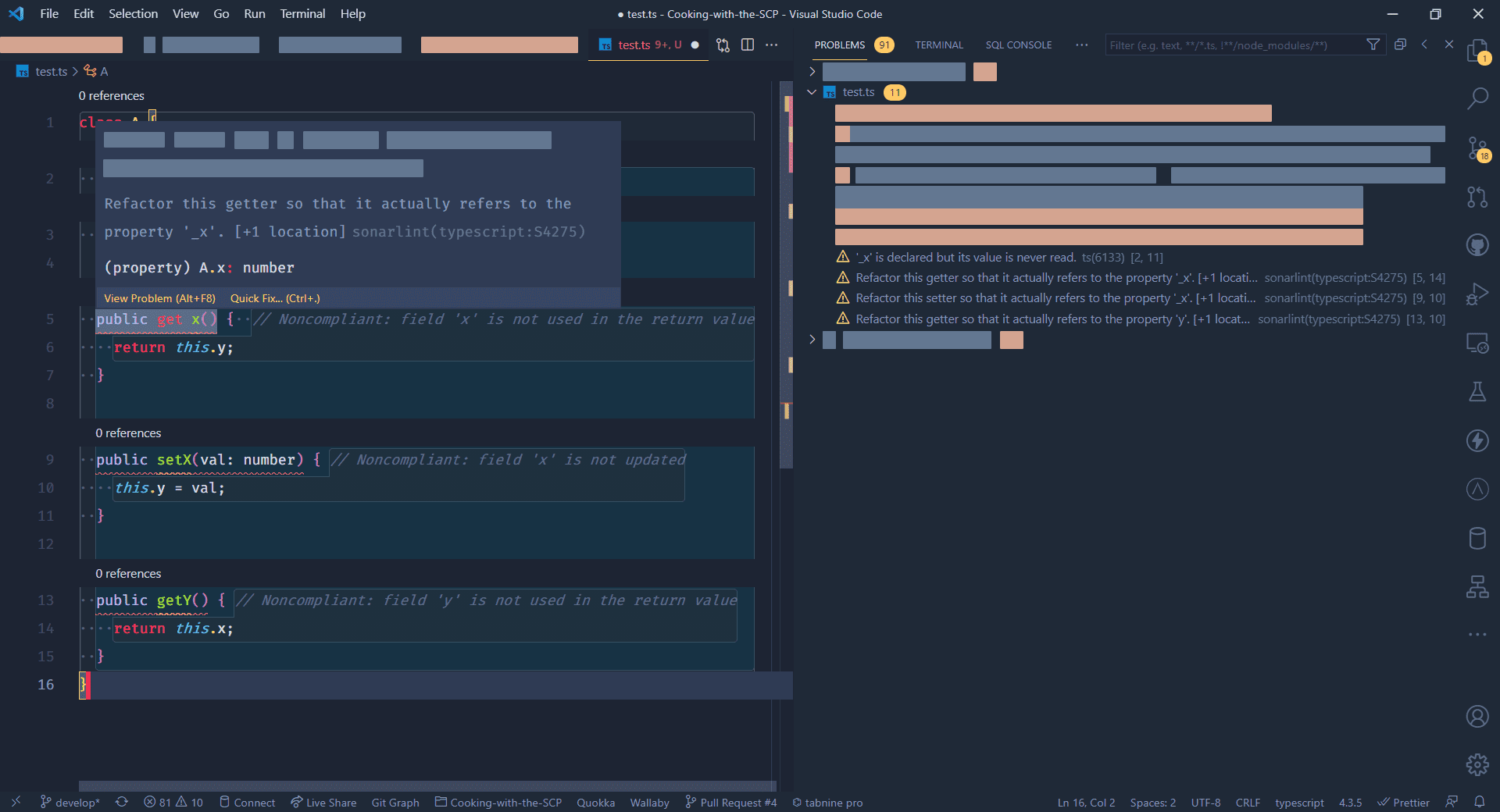
SonarLint
SonarLint is an extension that lets you fix programming problems before they exist. Like a spell checker, SonarLint highlights bugs and security vulnerabilities as you write code, with explicit instructions on how to fix them so you can fix them before you commit the code. SonarLint in VS Code supports analysis of JavaScript, TypeScript, and other languages, helping you identify and resolve quality issues as you write code. You can check the TypeScript rules for static code analysis here.

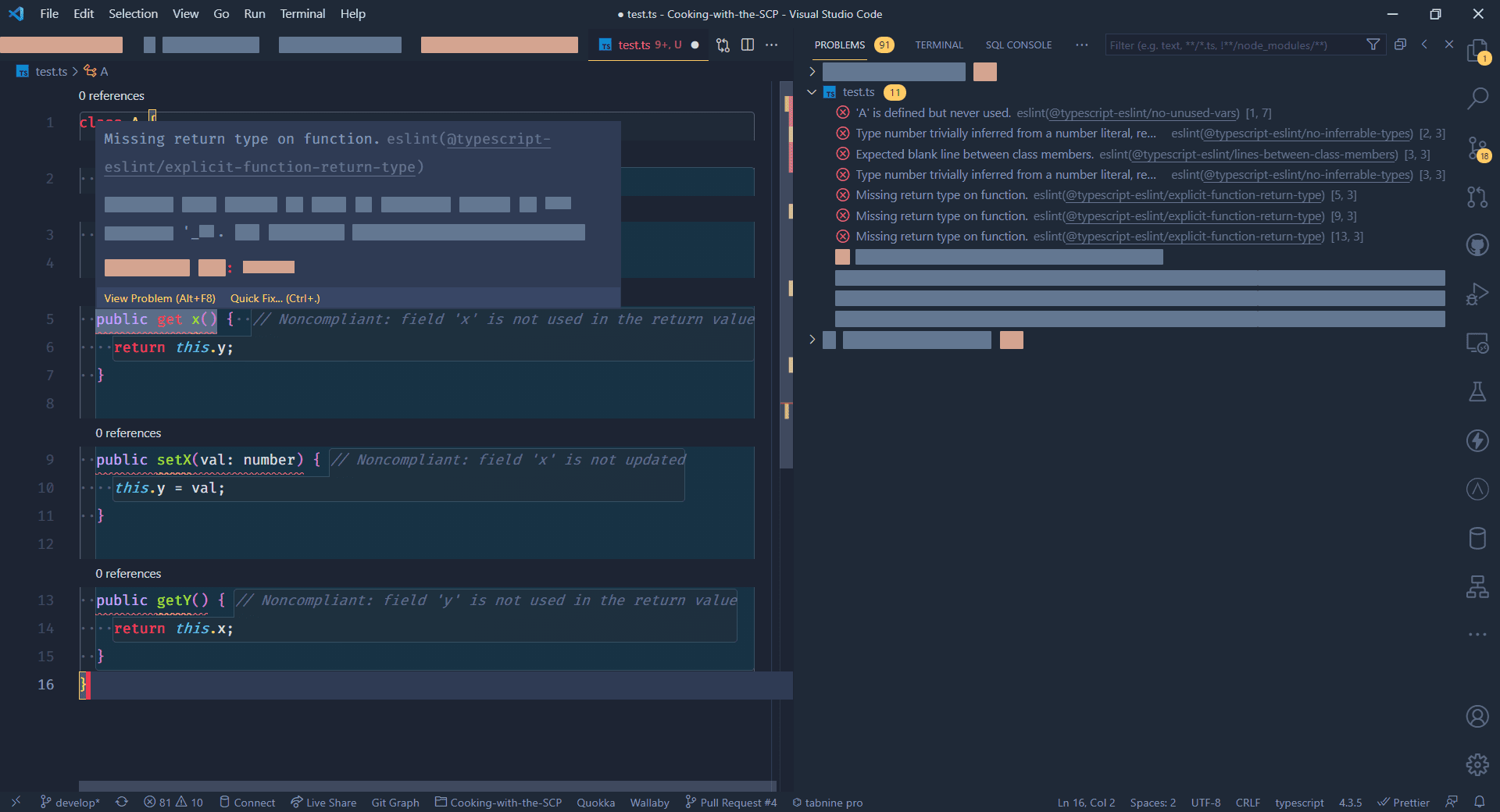
ESLint
ESLint is another linter that you can integrate into your Visual Studio code setup to ensure code integrity. ESLint can both format and analyze your code to make suggestions for improvements. It’s also configurable. This means you can customize how your code is evaluated. The extension integrates ESLint with VS Code and uses the ESLint library installed in the folder of the open workspace. If the folder does not provide one, the extension looks for a globally installed version.
Compared to SonarLint, ESLint offers a higher customizability and a large ecosystem of rules that you can include in your project. For example, this is used by the SAP Cloud Application Programming Model team also to provide formatting recommendations in CDS files. We don’t use it for formatting TypeScript or JavaScript files because we use Prettier for that, but we use it for the code quality rules it provides through its extensions.

Testing
Writing tests should be an integral part of your development workflow, especially in the cloud’s age. Otherwise, where do you get the confidence that your application can be transported directly to the production environment via continuous deployment? But testing is perceived by many as tedious, especially if the results of the tests are not intuitive and quickly visible. There are several helpful extensions available here. Let’s look at them.
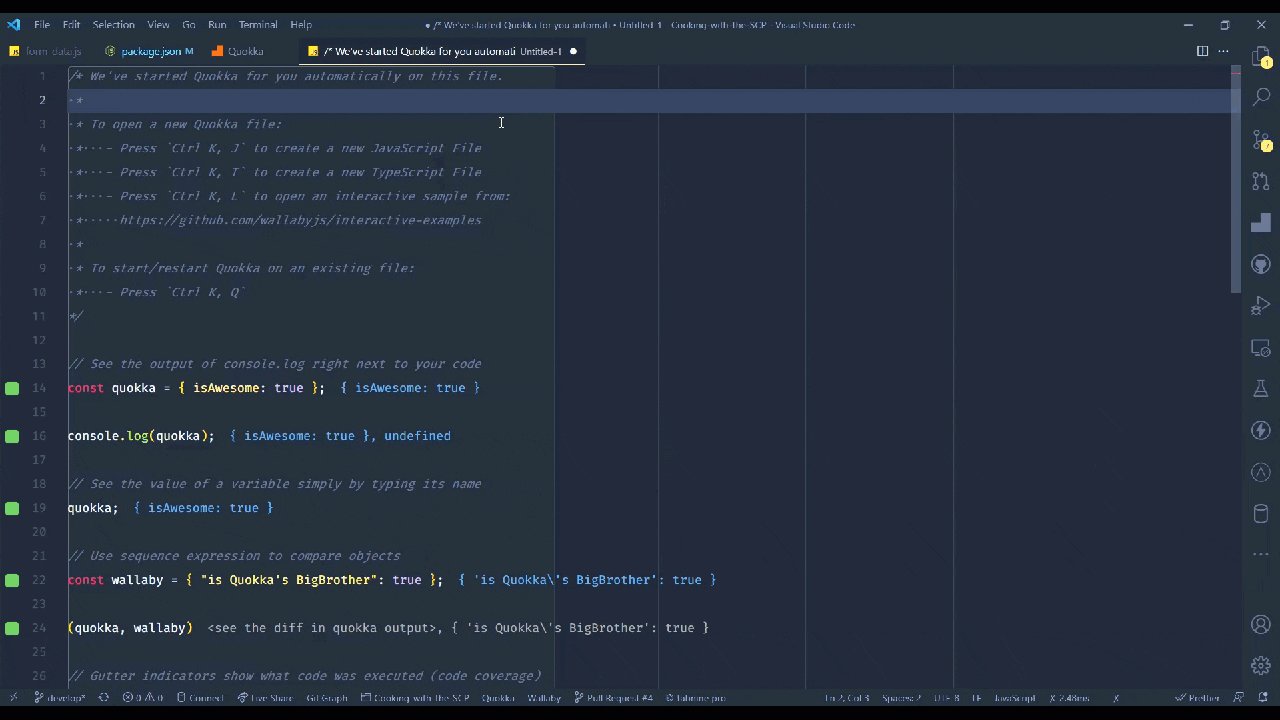
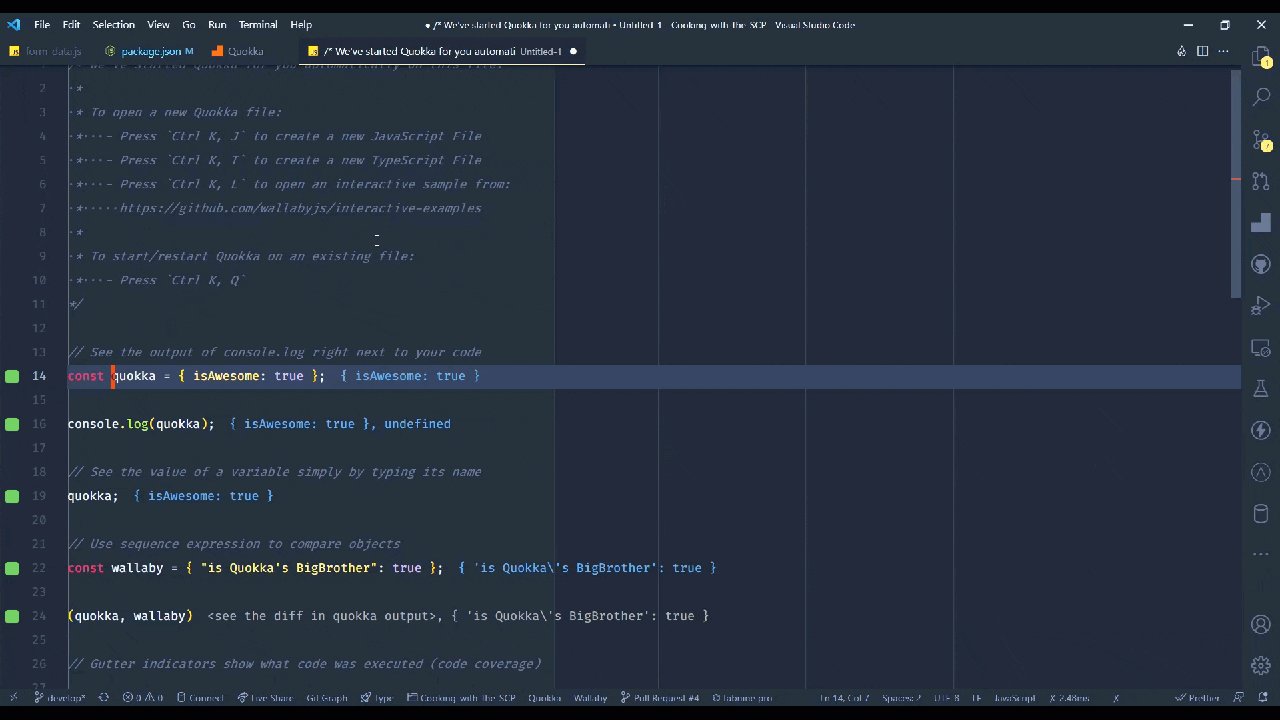
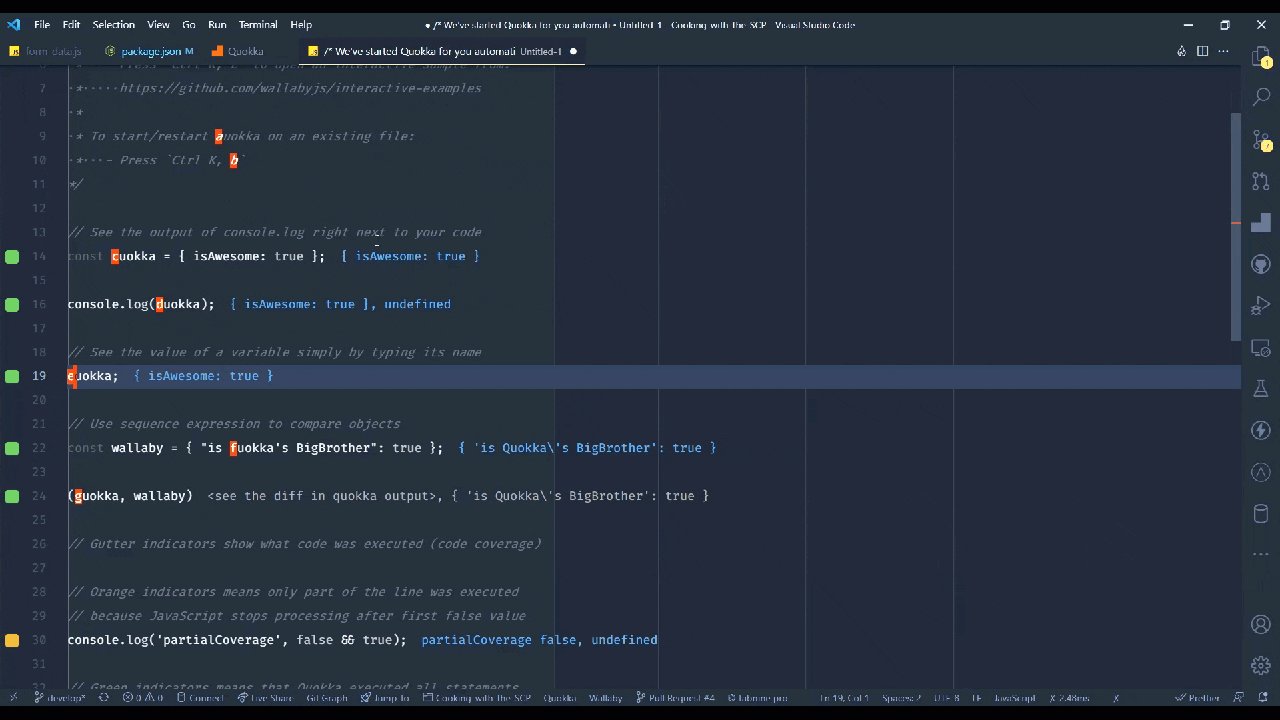
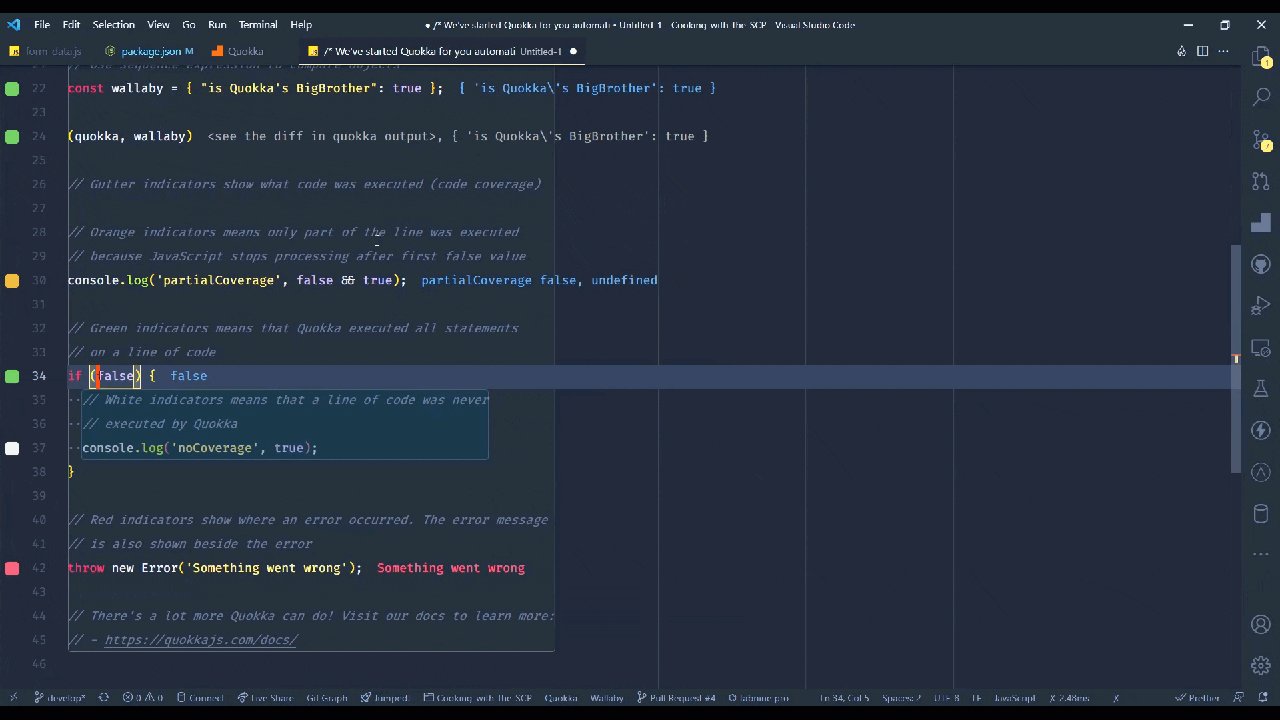
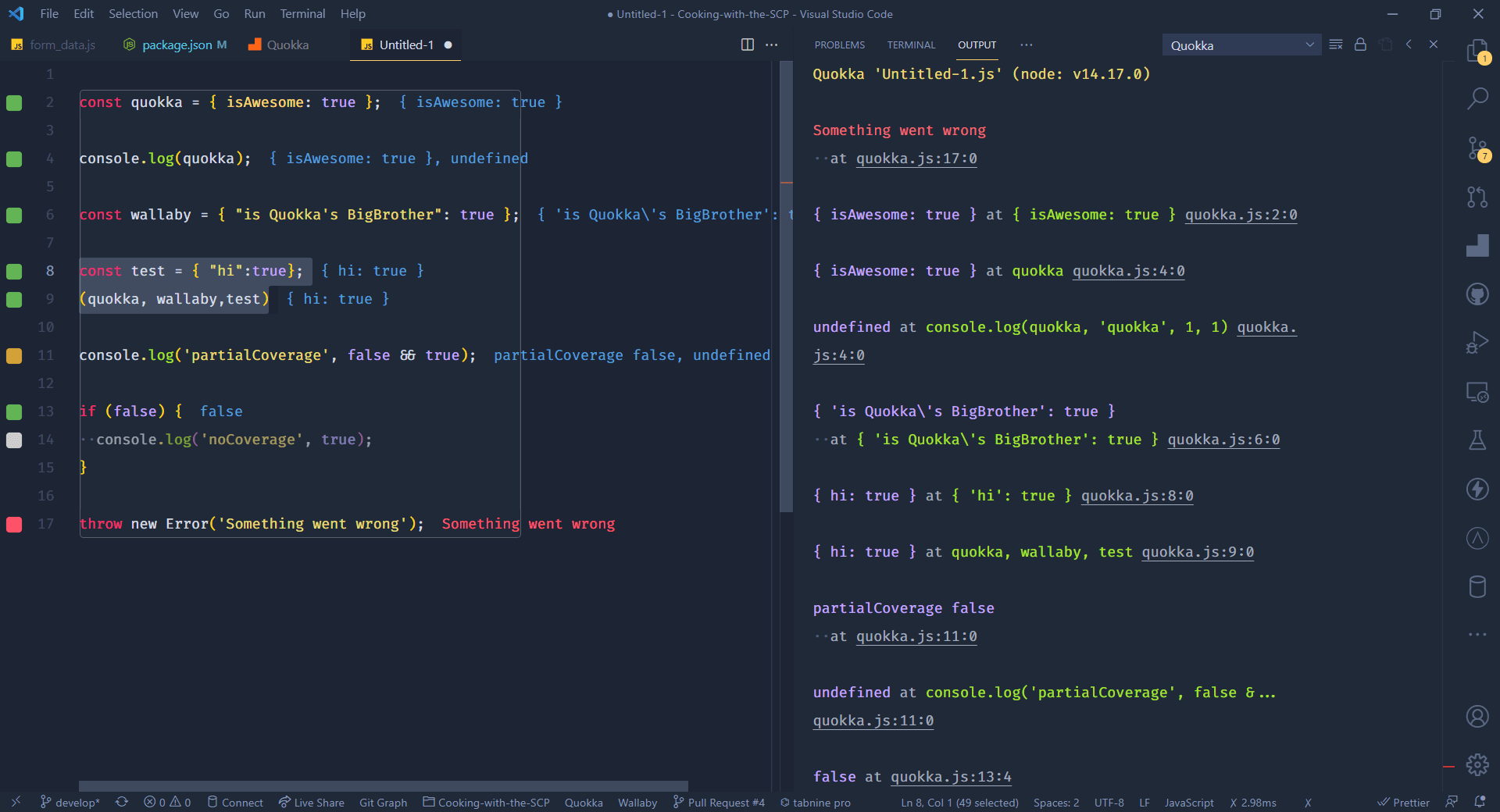
Quokka.js
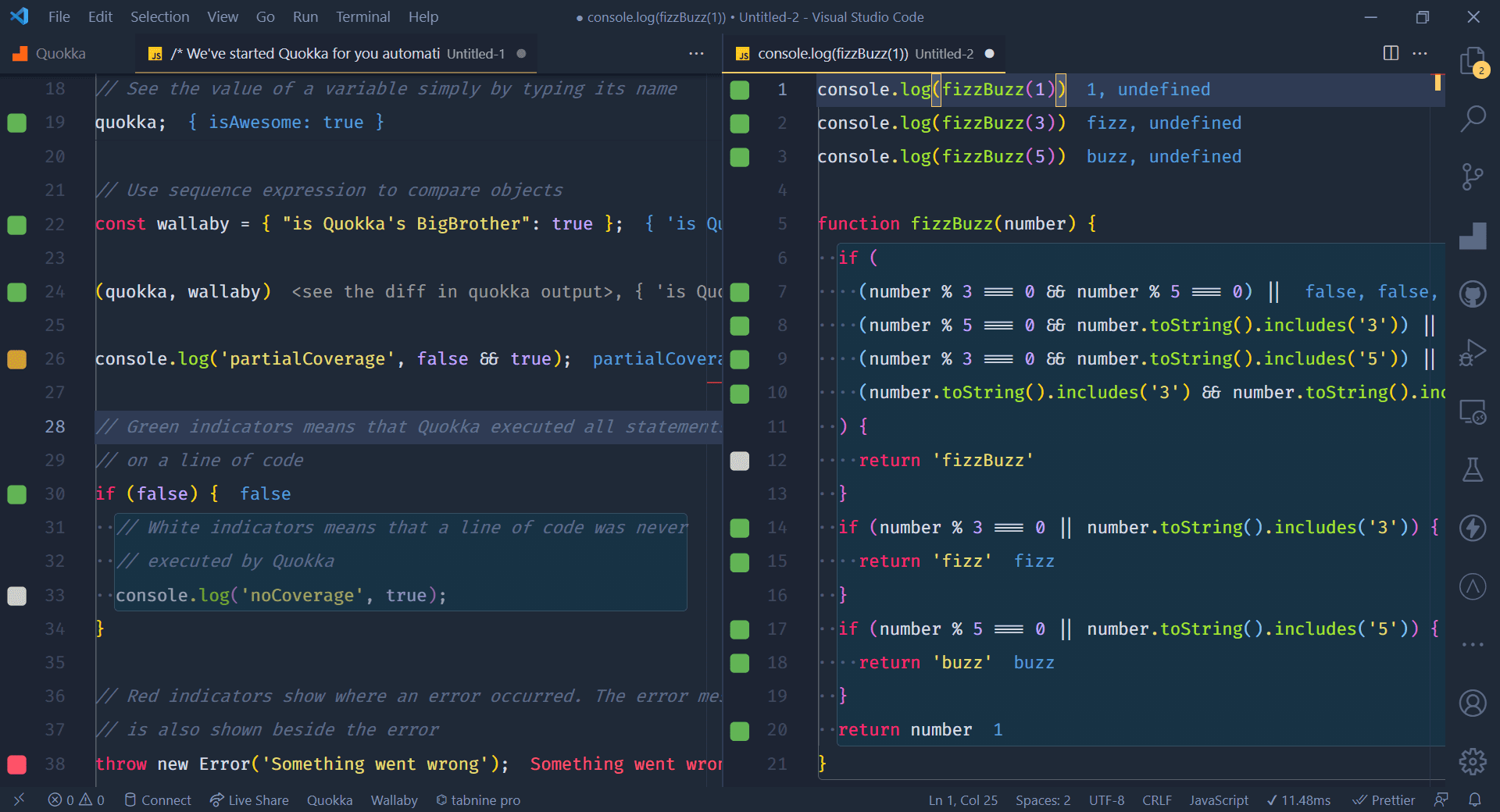
Quokka.js is a JavaScript and TypeScript playground in your editor. You can use it as a developer productivity tool for rapid JavaScript/TypeScript prototyping. Runtime values are updated and displayed in your IDE alongside your code as you type. Quokka has a code gutter that shows what code has been executed (code coverage). Green indicators mean Quokka has executed all instructions in a line of code. Orange indicators mean node executed only part of the line, as JavaScript stops processing after the first incorrect value. Red indicators show where an error occurred. The error message is also displayed next to the error. There is much more Quokka can do! It’s a paid extension (if you want all the features), but definitely worth the money.

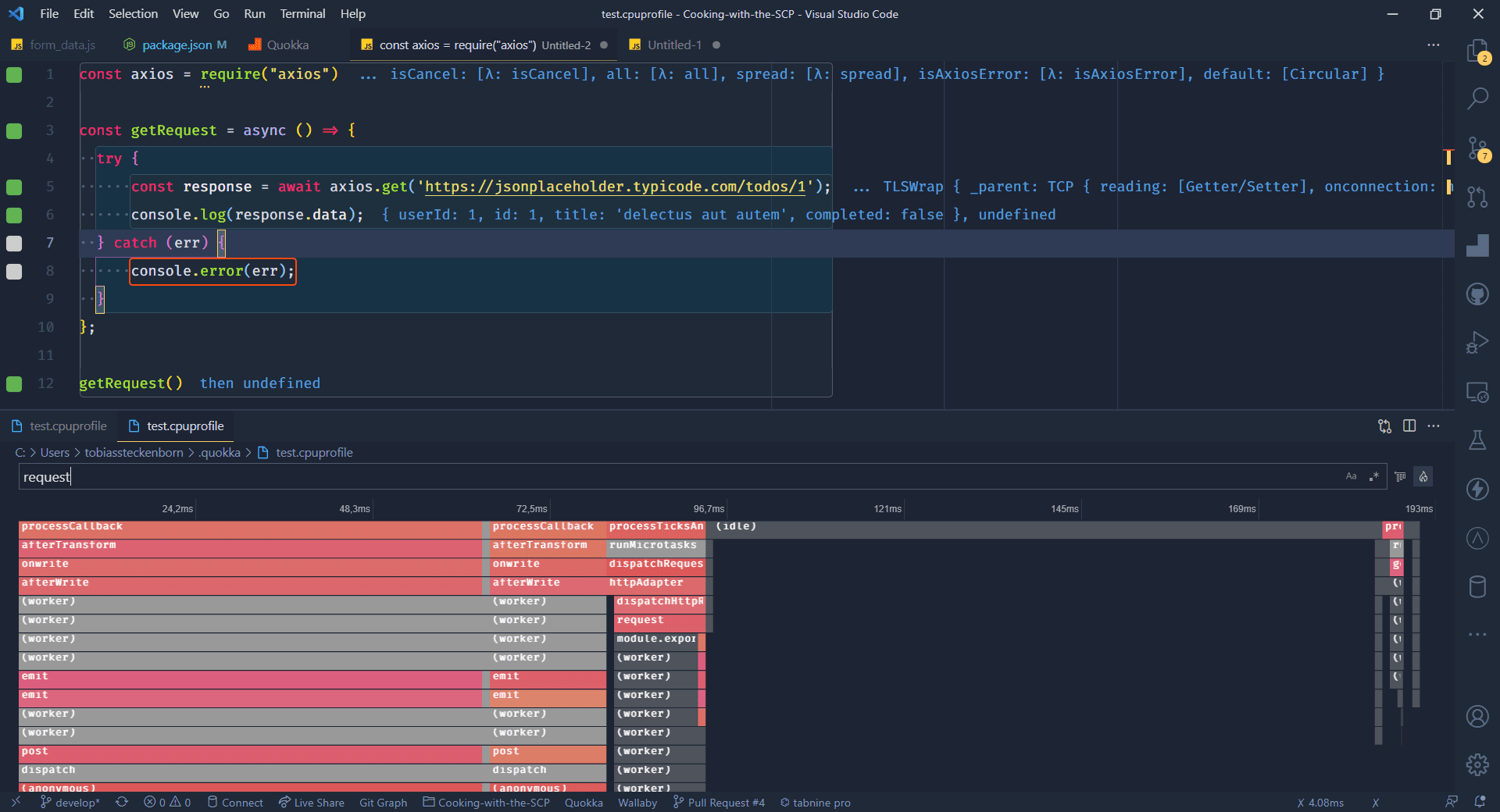
vscode-js-profile-flame
Quokka.js comes with a CPU profiler that allows you to quickly and easily retrieve the CPU profile of your code to analyze its runtime performance. No configuration is required, a simple click and you will see the CPU profile. Before the profile is displayed, you can choose where to display it: in Quokka Chrome Dev Tools or directly in VS Code. If you want to display it in VS Code, you can use vscode-js-profile-flame to get a flame diagram.

Wallaby.js
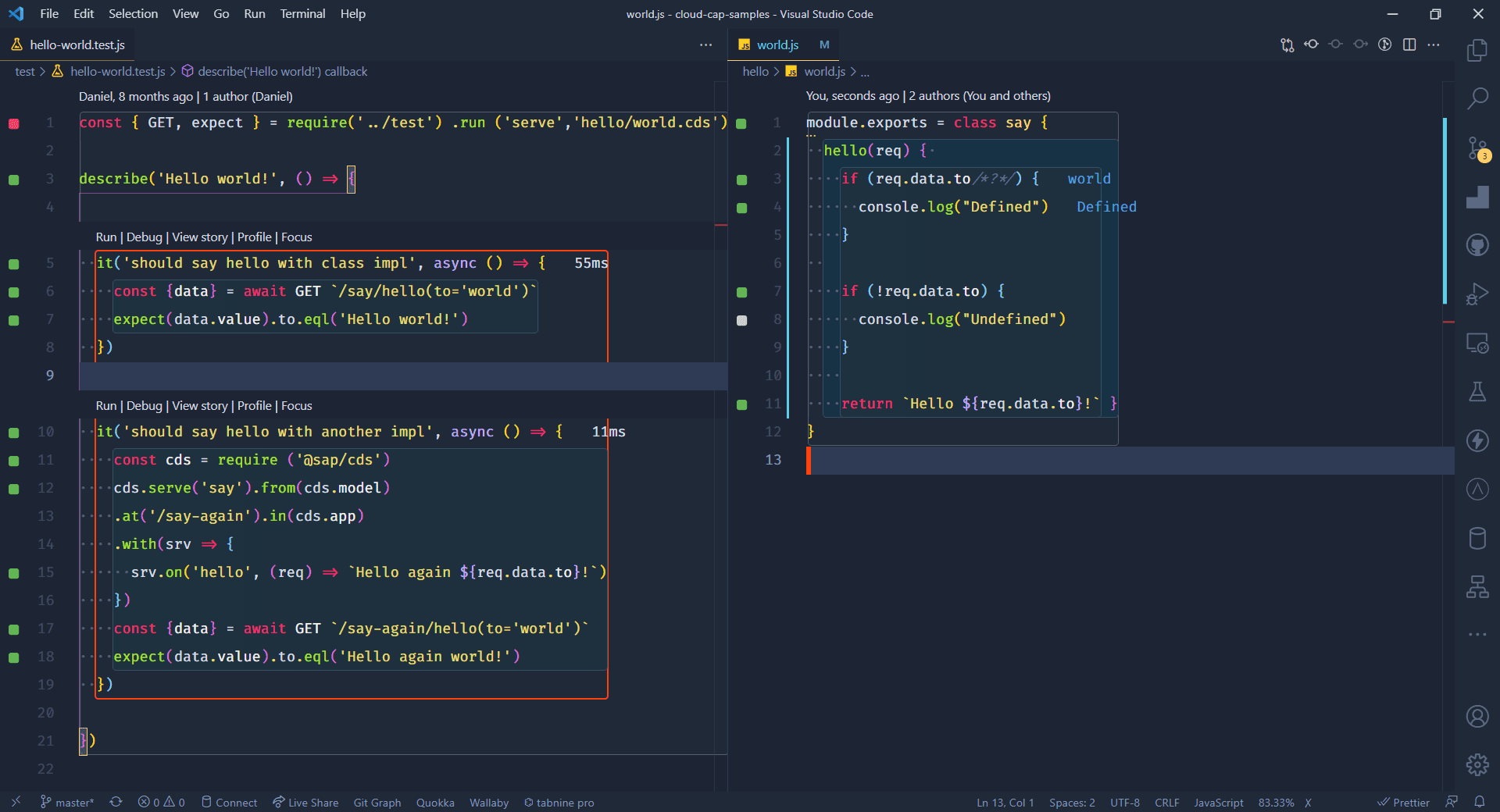
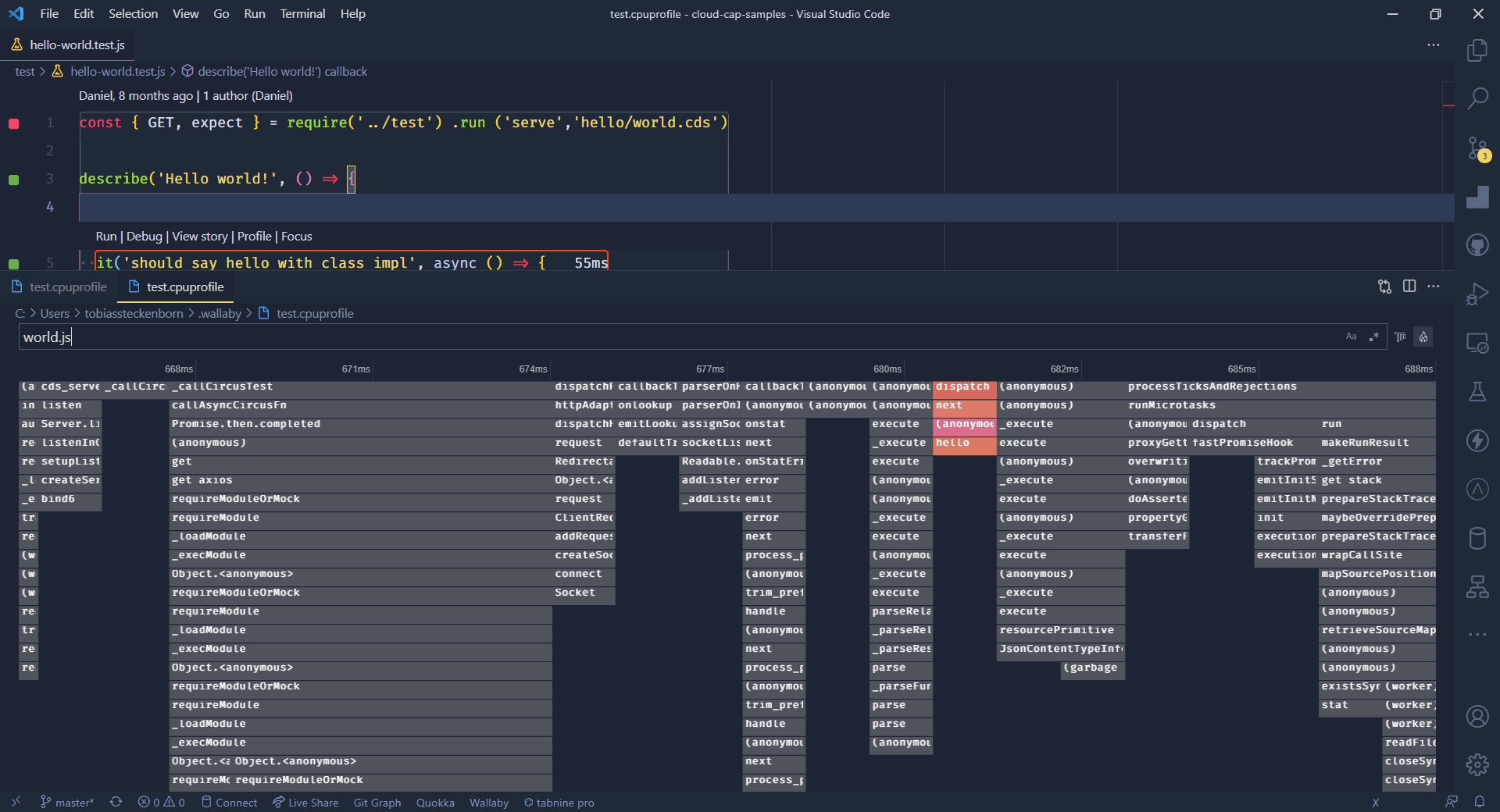
Wallaby.js is the big brother of Quokka.js. It’s a developer productivity tool that runs your JavaScript and TypeScript tests instantly as you type and highlights the results in your IDE right alongside your code. It has the same code gutters and CPU profiling as Quokka and can take your testing or TDD experience to the next level.


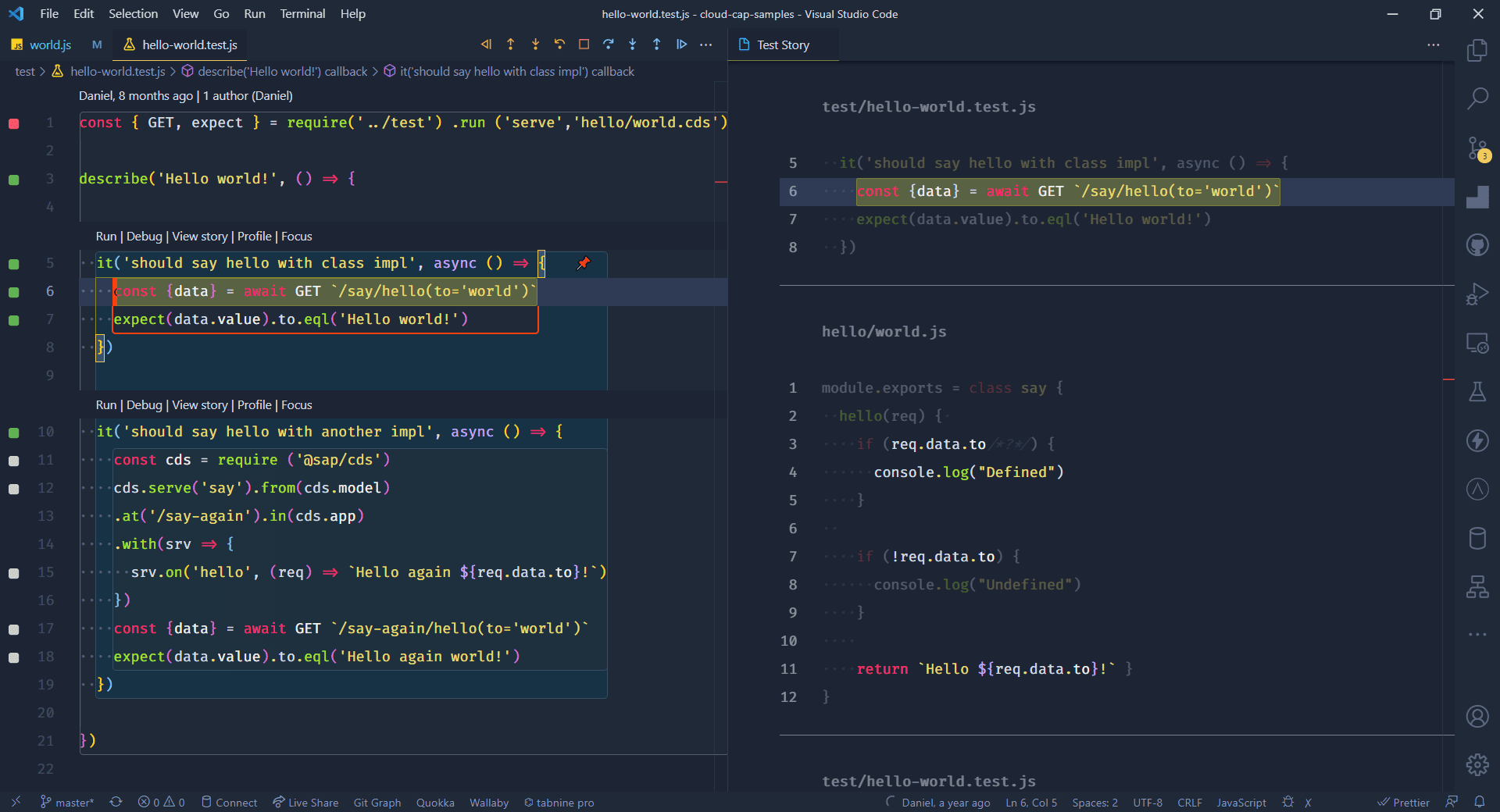
Wallaby’s Time Travel Debugger lets you move forward and backward through your code to understand the conditions that led to a particular behavior. The Time Travel Debugger speeds up your edit, compile, and debug loops by allowing you to jump to a specific line of code, view, edit, and continue runtime values, and move in, across, and out of your code. With Wallaby.js’ Test Story Viewer, you have a unique and highly efficient way to debug your code and inspect what code your test is executing in a single logical view. In addition, Wallaby.js provides a browser-based test explorer that shows you your tests, the logs written during those tests, and the associated files. You can filter and sort your tests and check your overall code coverage.


Wallaby.js is commercial software, and as such, you need to buy a license. From my point of view, it is worth the money, but you may not want to spend that much. Don’t worry, there are other valuable extensions out there.
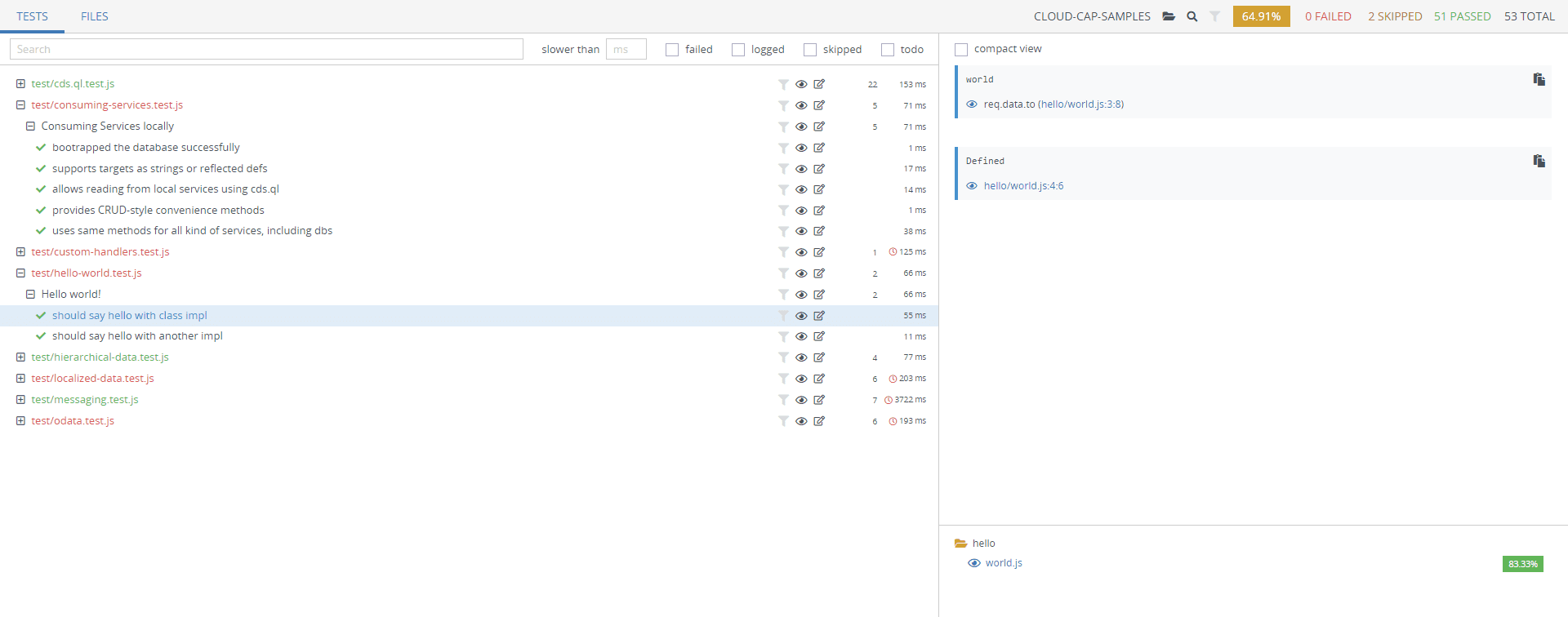
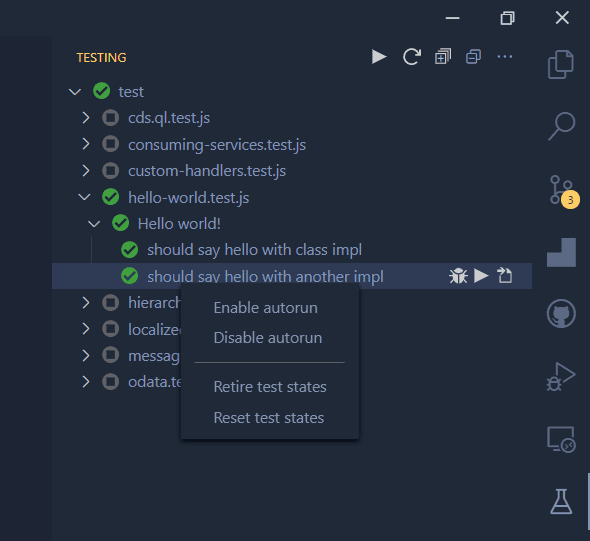
Jest Test Explorer
If you don’t want to afford Wallaby.js, I would recommend Jest Test Runner. The extension allows you to run your tests in the sidebar of Visual Studio Code via the Test Explorer UI.

Jest Snippets
Jest Snippets provides code snippets for the Jest JavaScript / TypeScript testing framework. You can use these snippets to speed up test creation. Just type in a few letters and let the extension create the appropriate command for you.

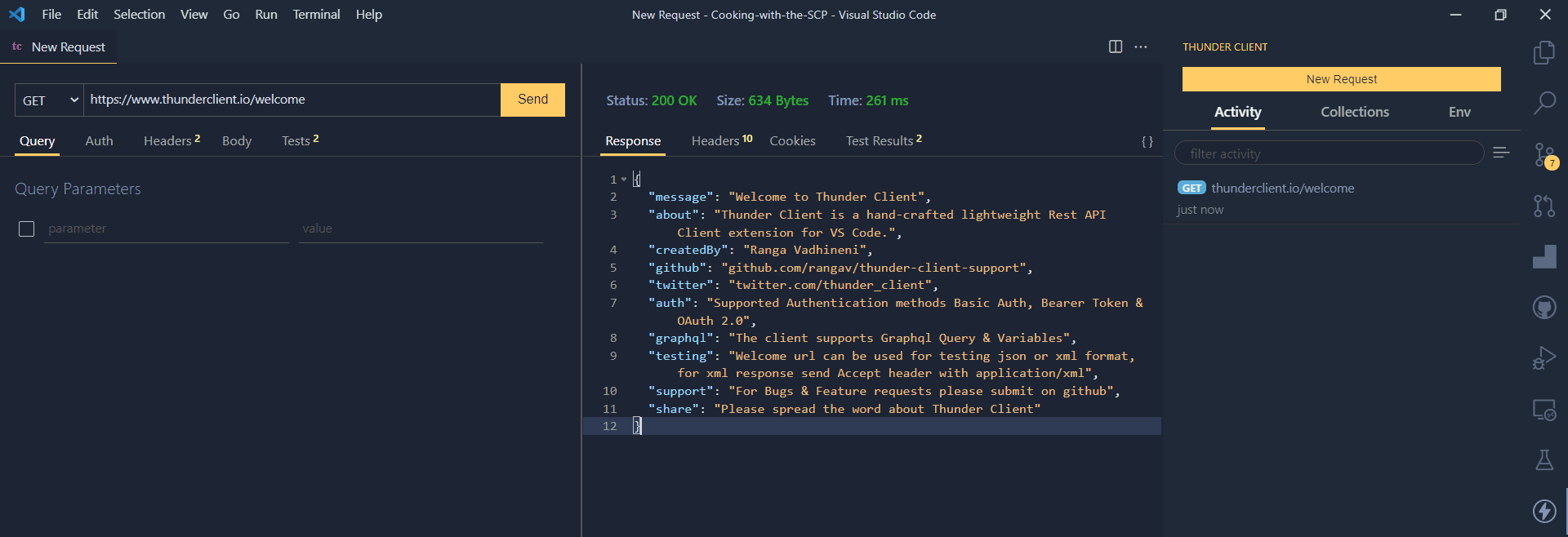
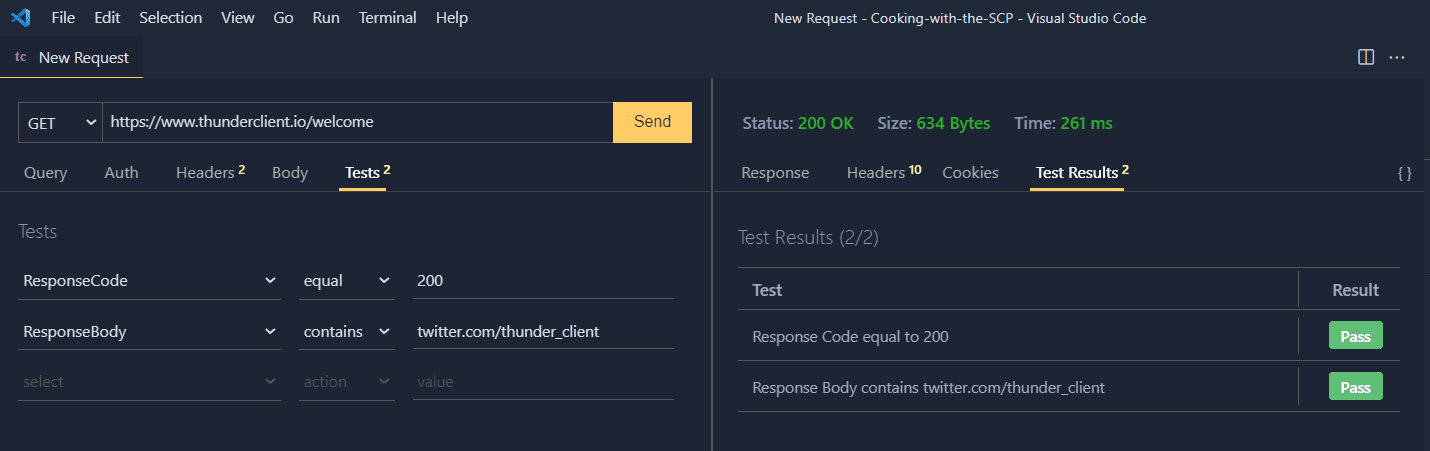
Thunder Client
With Thunder Client, we are (mostly) leaving the world of automated testing and moving towards manual exploratory testing. Thunder Client is a lightweight Rest API client extension for Visual Studio Code with a clean and straightforward design.

Besides calling HTTP endpoints, you can use GUI-based tests to select a few dropdowns to run most standard tests quickly and without scripting knowledge.

The team features are helpful to share requests with the team by storing data in the Git project. This part is still in beta. Based on feedback, the author will improve it.
JavaScript / TypeScript Refactoring
By now you have written your tests and your code. It works – time for code refactoring. Code refactoring is the process of editing and cleaning up previously written software code without changing the function of the code itself.
The essential purpose of code refactoring is to make the code more efficient and maintainable. This contributes significantly to reducing technical costs, as it is much better to clean up the code now than to pay for expensive bugs later. Code refactoring that improves readability makes the QA and debugging process run much more smoothly. And while it doesn’t fix bugs, it can help avoid them in the future.
And that’s exactly why routine code refactoring is necessary. Code rot results from duplicate code, countless patches, poor classifications, and other programming inconsistencies. Code refactoring is important if you want to avoid the dreaded code rot.
Wouldn’t it be nice if there were some VSCode extensions to help you do that?
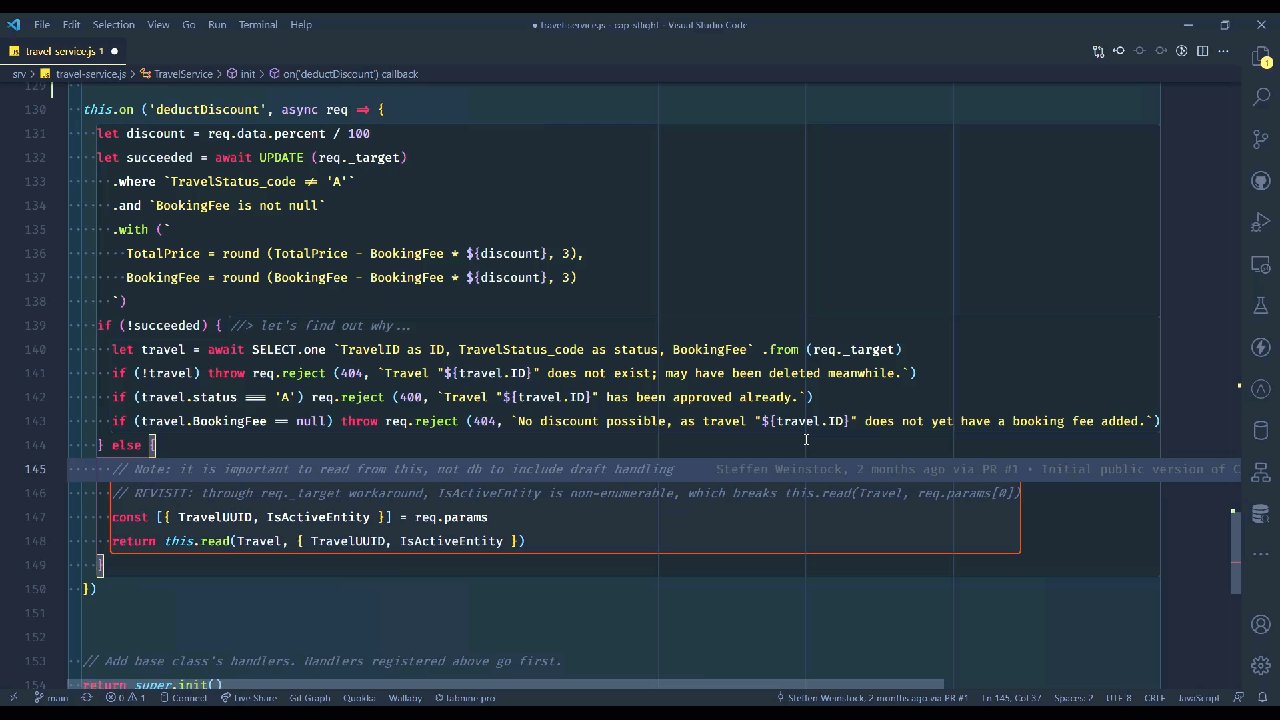
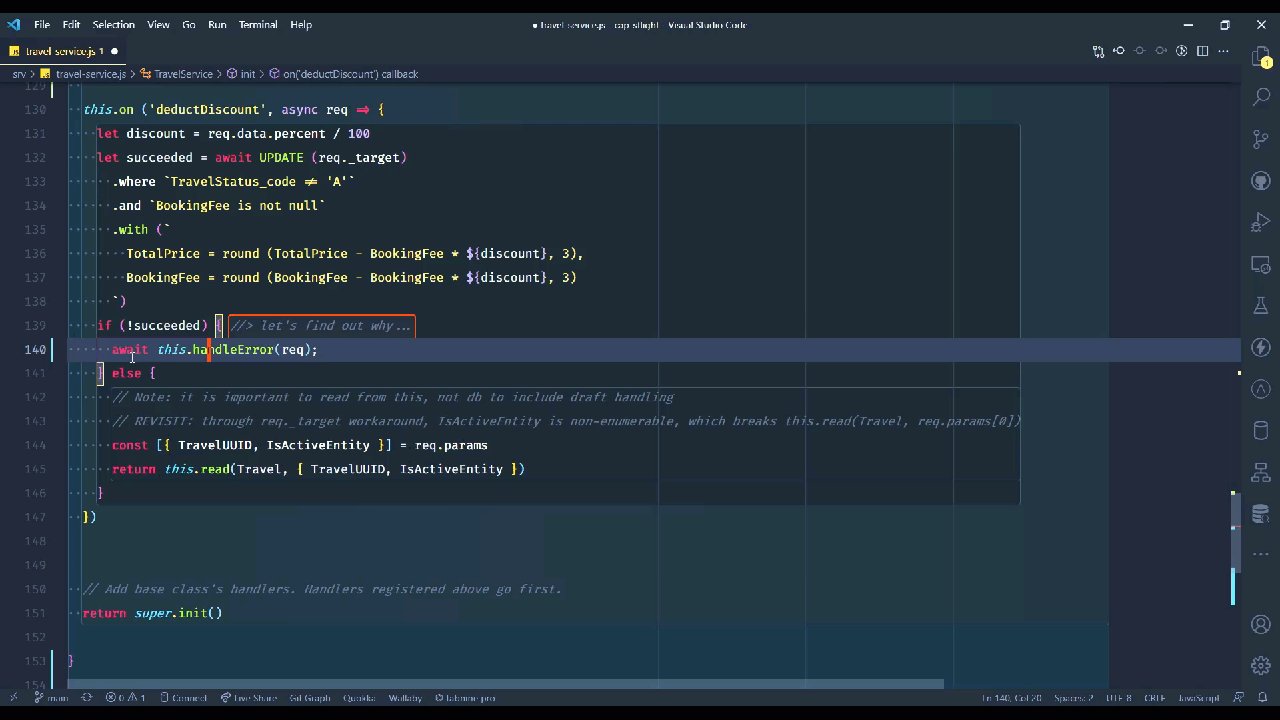
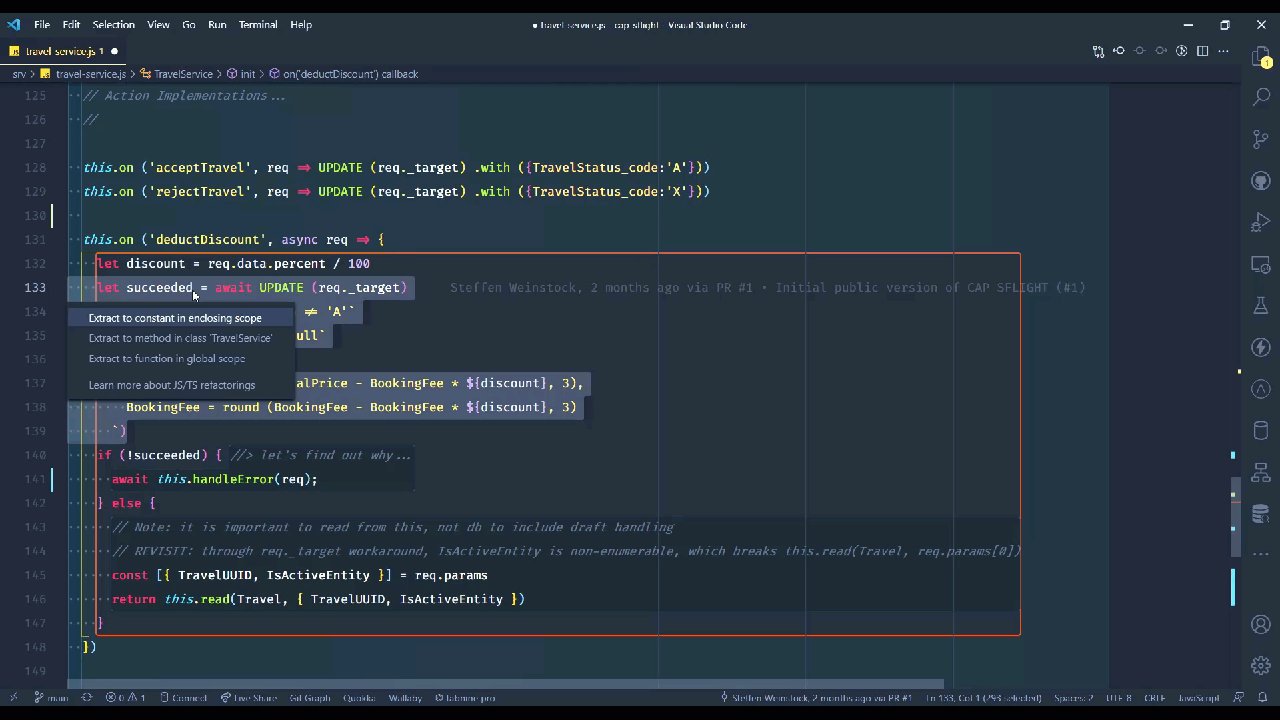
Abracadabra, refactor this!
The Abracadabra extension allows you to refactor existing code in VS Code quickly and safely. VS Code comes with a few basic refactorings. Abracadabra equips your editor with more refactorings and shortcuts to trigger the most useful ones on the fly and suggest refactorings when needed.
Below are some of the refactorings this extension can perform:
- Rename symbol
- Extract variable, generic type
- Inline variable, function
- Move statement up/down
- Convert If/Else to Ternary and vice versa
- Convert If/Else to Switch and vice versa
- Merge/split If statement

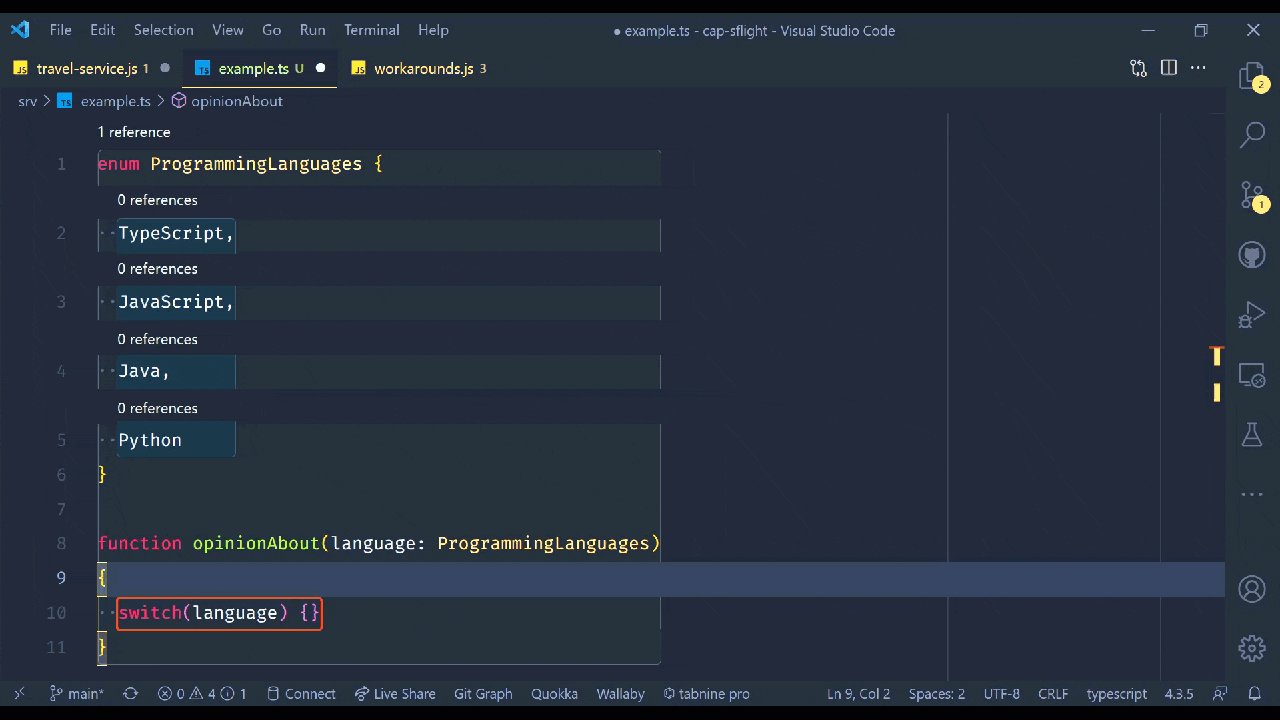
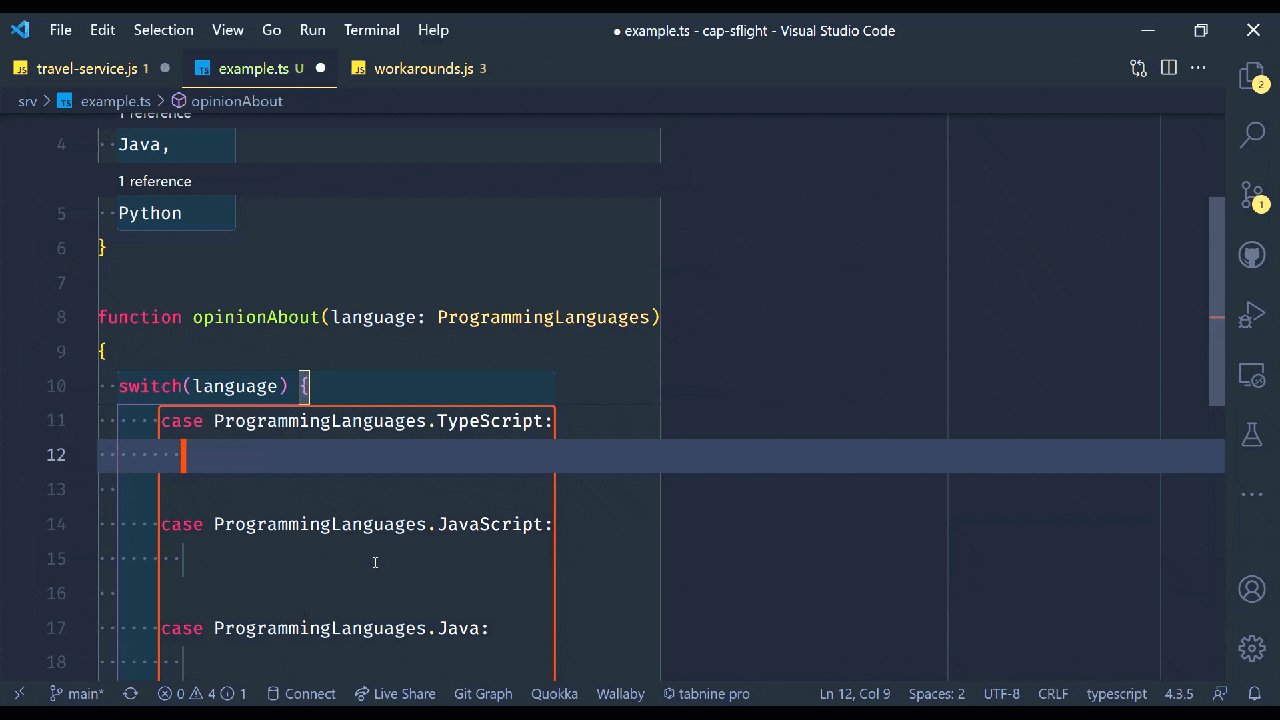
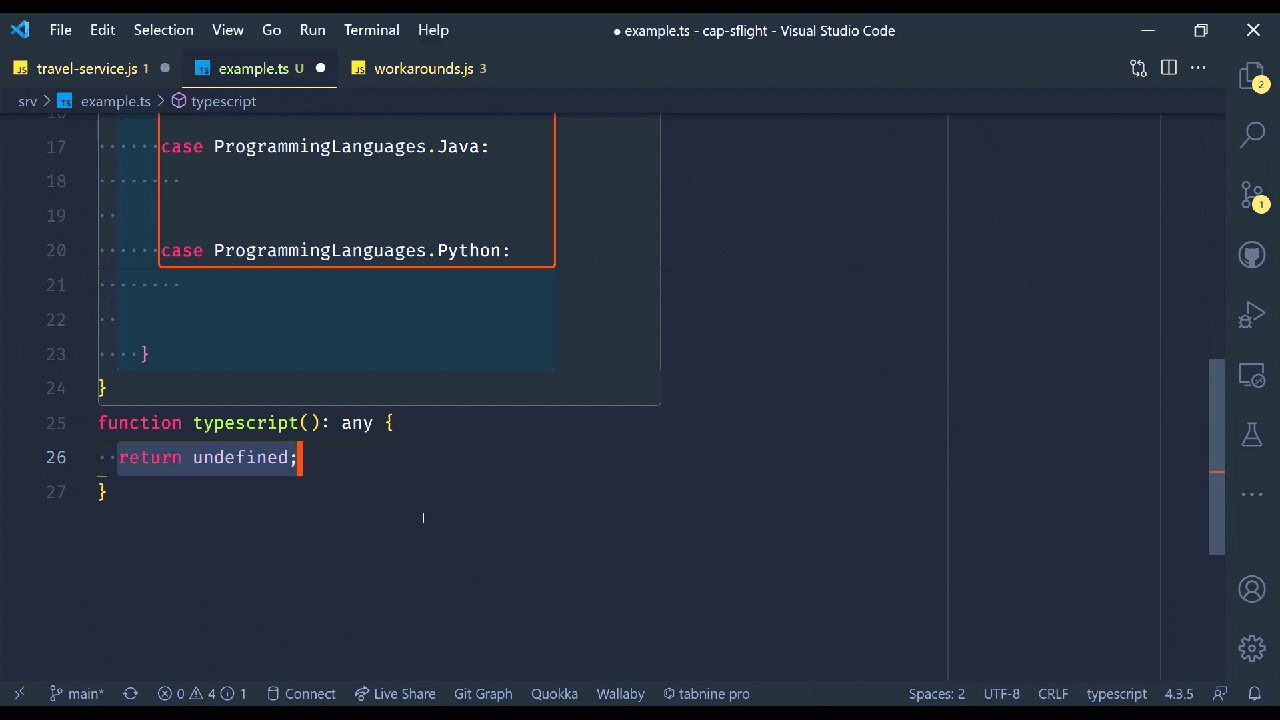
Hocus Pocus
The same author provides this extension as Abracadabra, but with a slightly different use case. Hocus Pocus creates useful things for you in JavaScript and TypeScript that make you more productive by creating boilerplate code faster. This includes things like creating functions, variables, classes, and switch cases. Its usefulness depends on your programming style, but if you use classes or variables before declaring them, it will help you.

Git / GitHub
All right, your code is written, tested and refactored. What’s left to do now? Well, you need to get the code into version control. Since we’re mainly using Git with GitHub, we’ll look at VSCode extensions that work well with that combination. Most should work well with all Git hosting services, but we can’t put our hand in the fire on that.
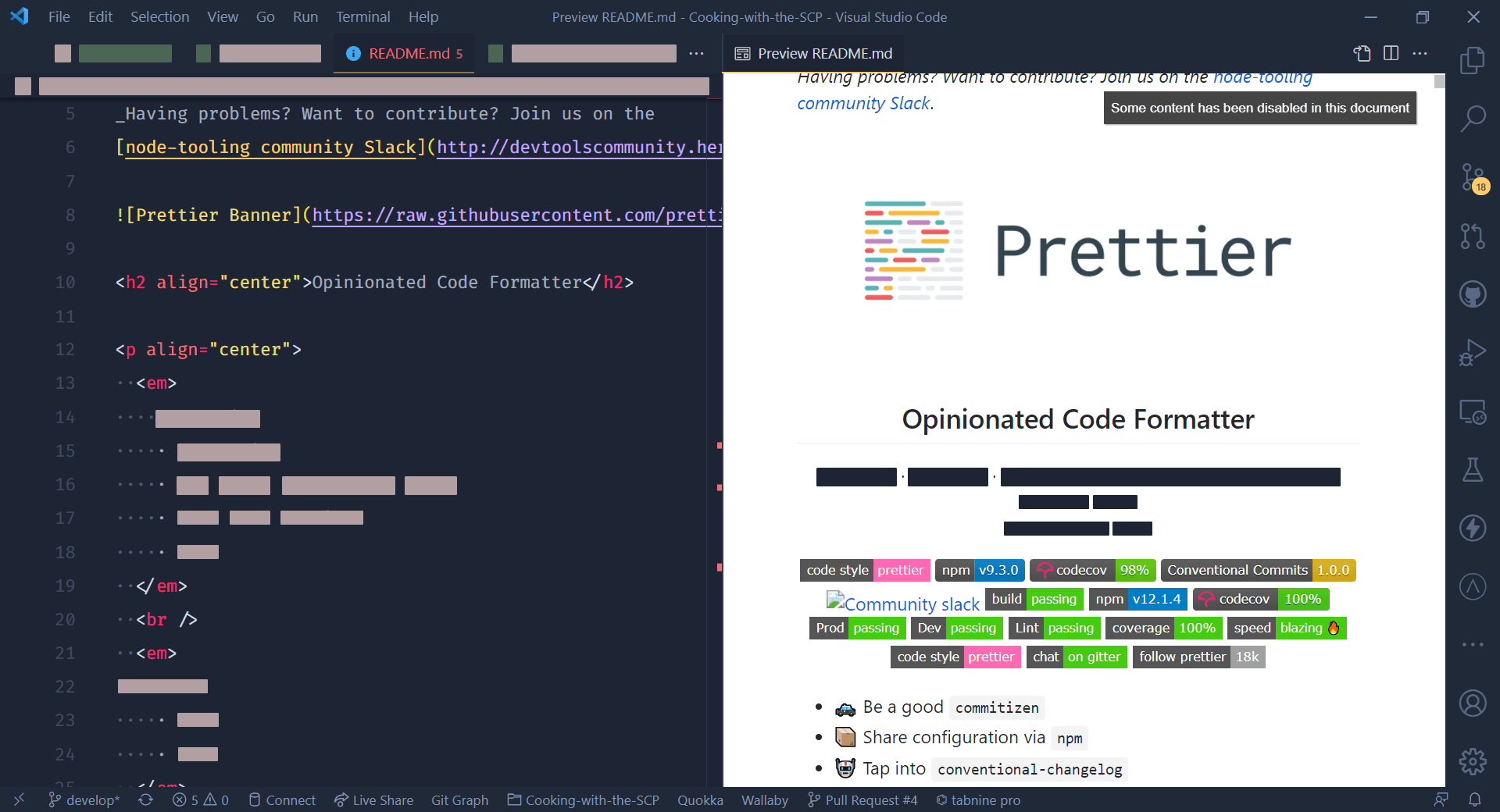
Markdown Preview Github Styling
There is not much to say about this extension. It extends VS Code’s built-in Markdown preview to match Github’s style. This way, you can preview how your Markdown will look rendered on Github.

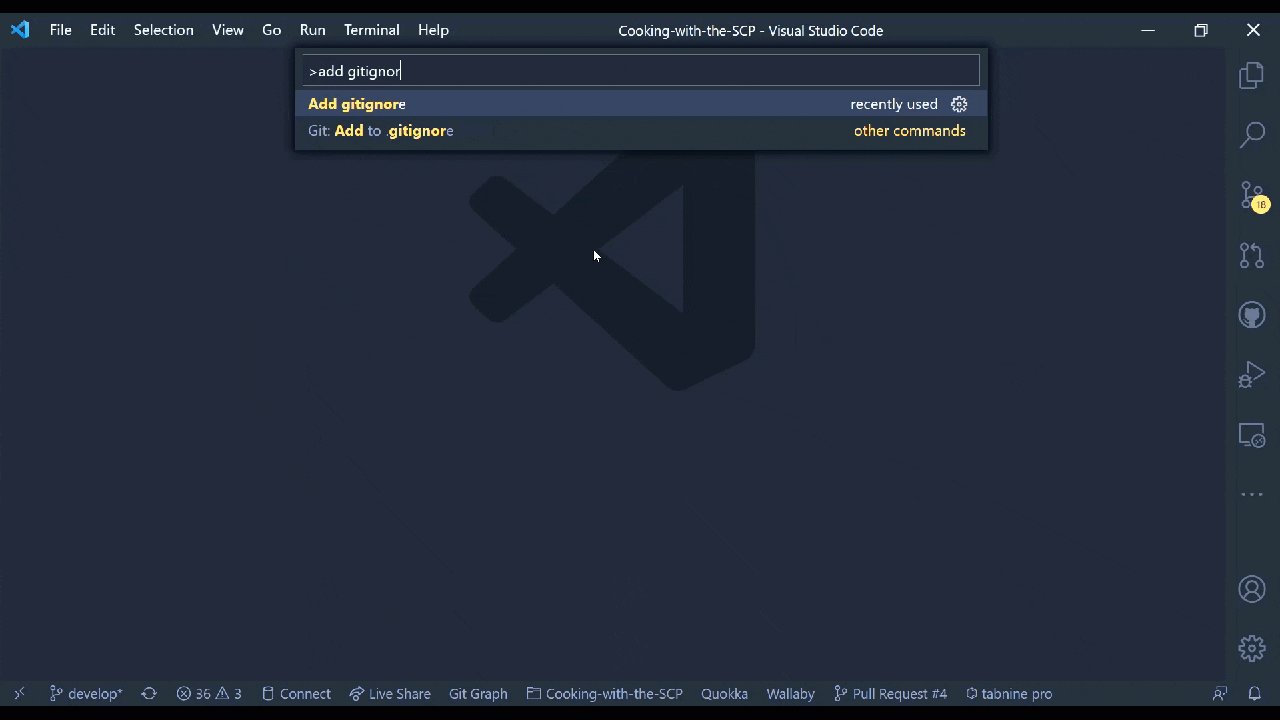
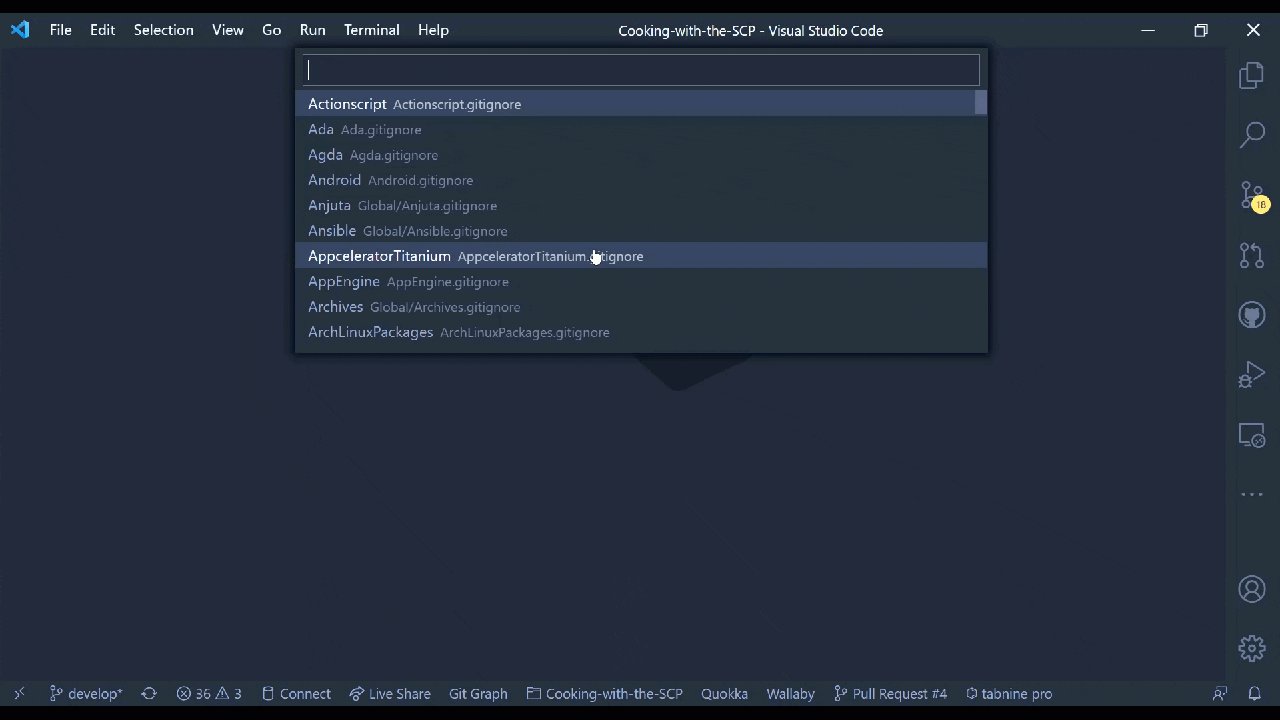
gitignore
This extension helps you work with .gitignore files. It allows you to download .gitignore templates from the gitignore repository.

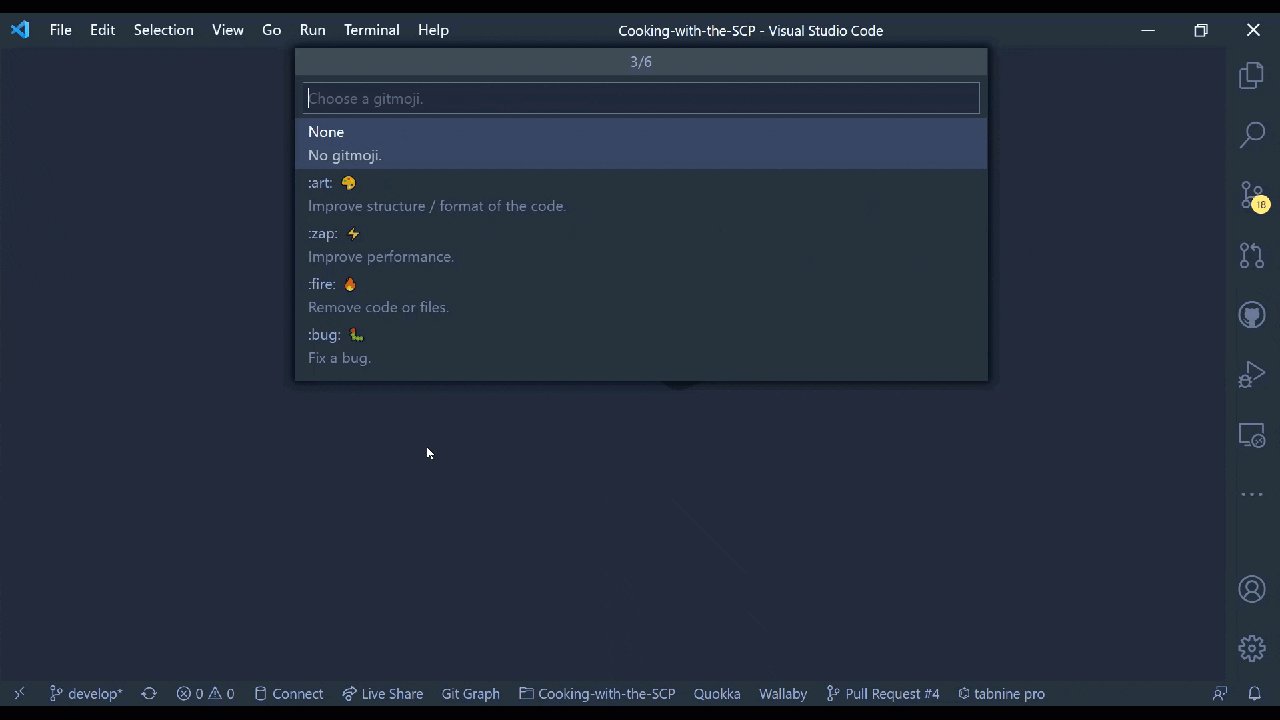
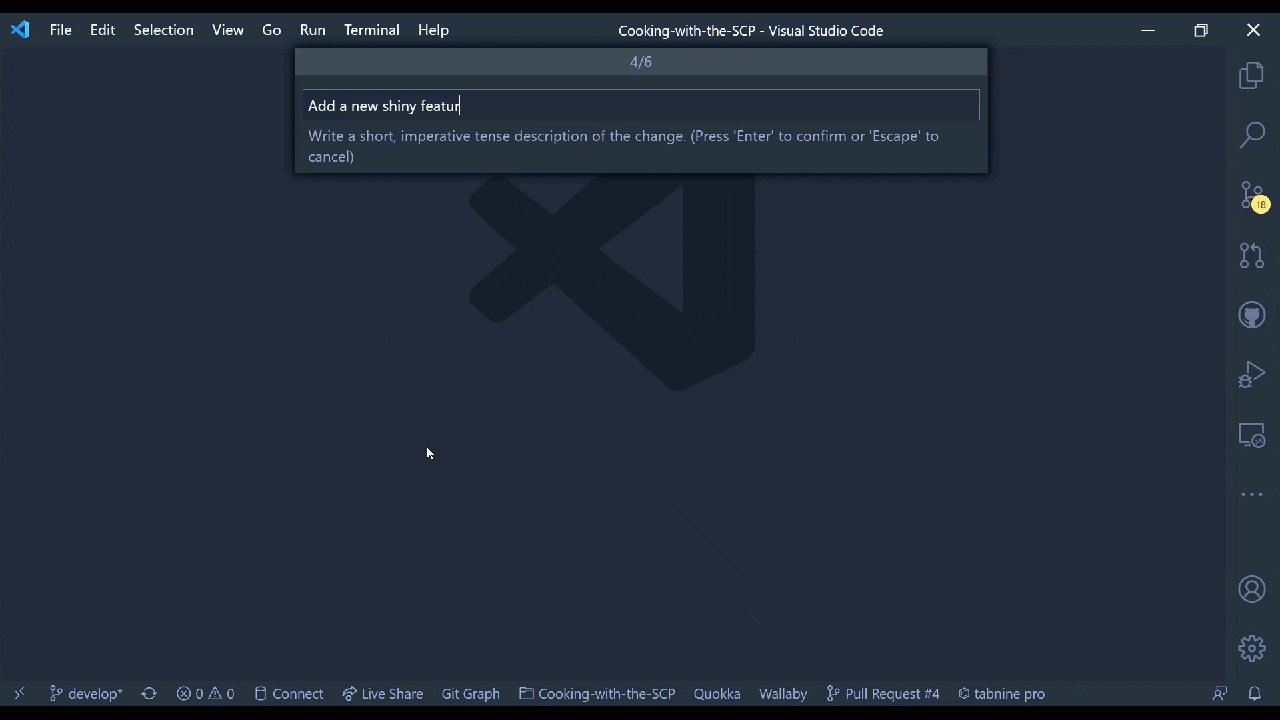
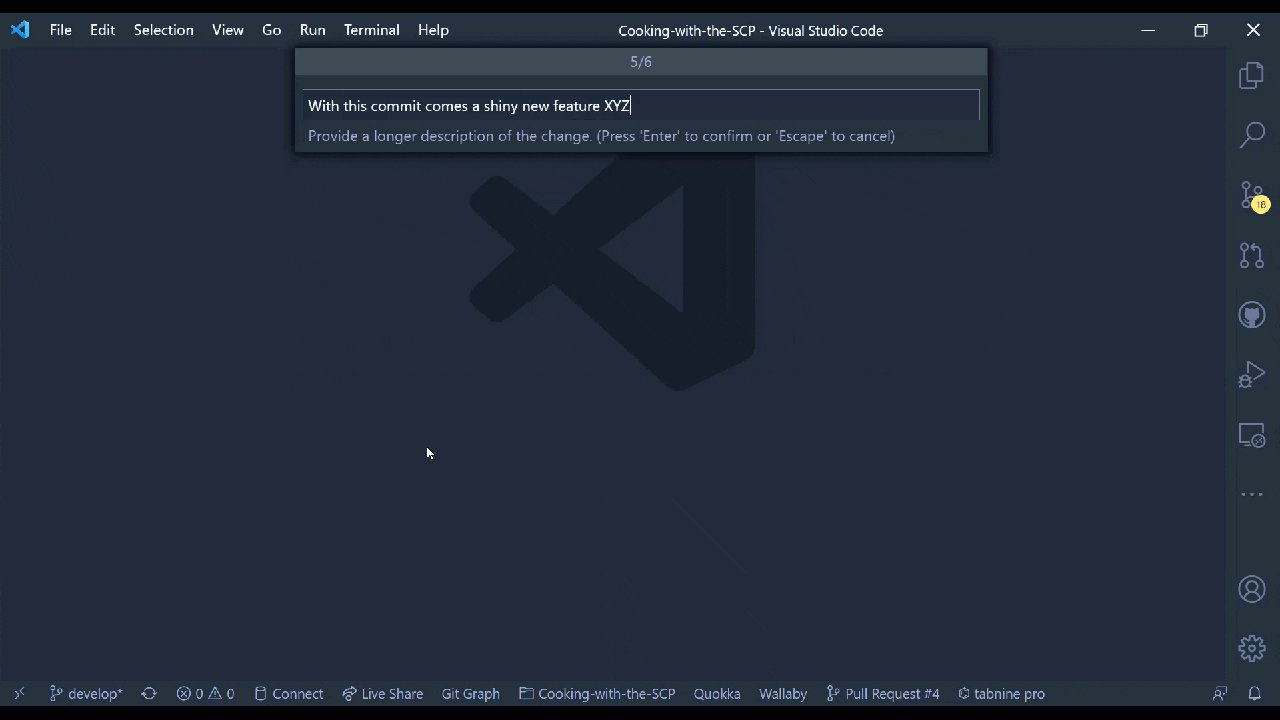
Conventional Commits
This extension helps you to fill in commit messages according to Conventional Commits. Conventional commits can be very useful to create changelogs and release versions based on semantic versioning automatically. Try it out. It will spice up your git commits.

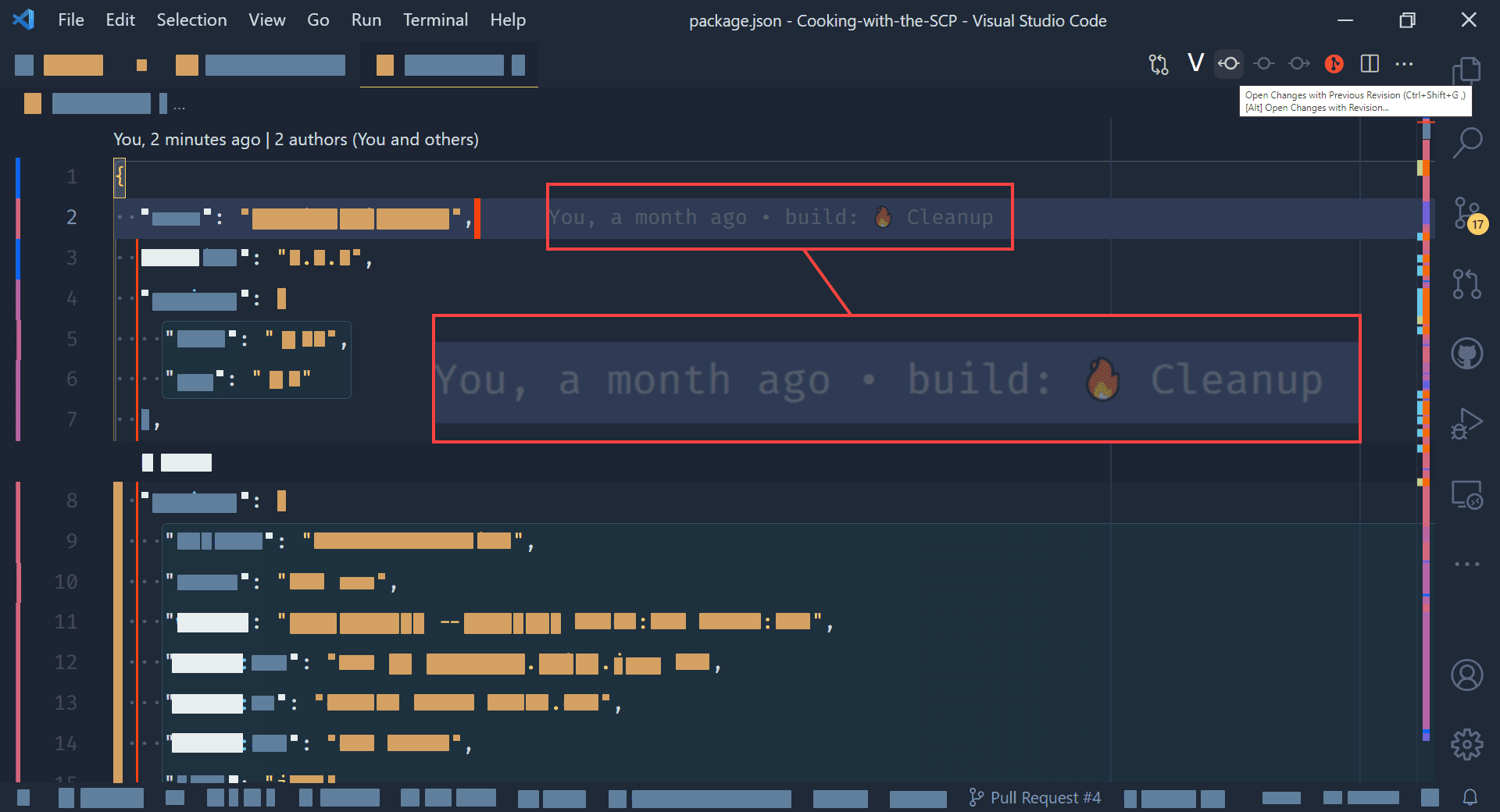
GitLens — Git supercharged
GitLens extends the Git capabilities built into Visual Studio Code. With Git Blame Annotations and Code Lens, you can see code authorship at a glance, seamlessly navigate and explore Git repositories, gain valuable insights with powerful compare commands, and more. These include, for example, heatmaps that show the areas of recent changes to your file. If you use Git, you probably already have it installed. If not, you’re missing something.

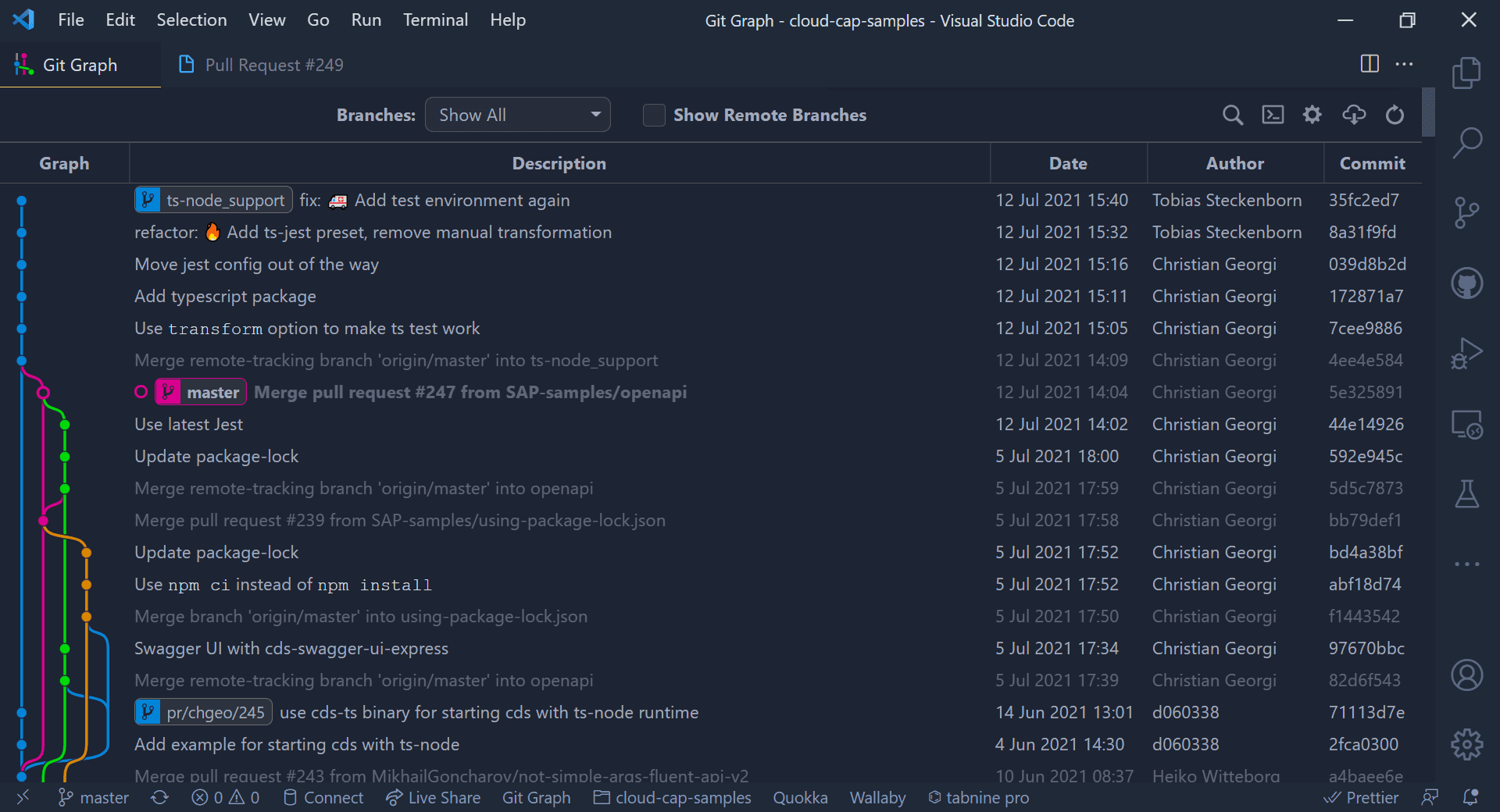
Git Graph
Git Graph visualizes commits in a Git repository in a graph format that lets you quickly see which commits and branches are where relative to each other.
You can also perform Git actions from within the graph. Git Graph doesn’t have nearly the features that a full GUI Git client has. However, it does a great job as a lightweight tool for visualizing the state of your repository’s commits across different branches and repositories. It also supports some additional features like comparing between commits and helps facilitate code reviews (as well as automatically replacing emoji shortcodes with the emoji (or Gitmoji) in commit messages). It’s a handy complement to GitLense and the other extensions.

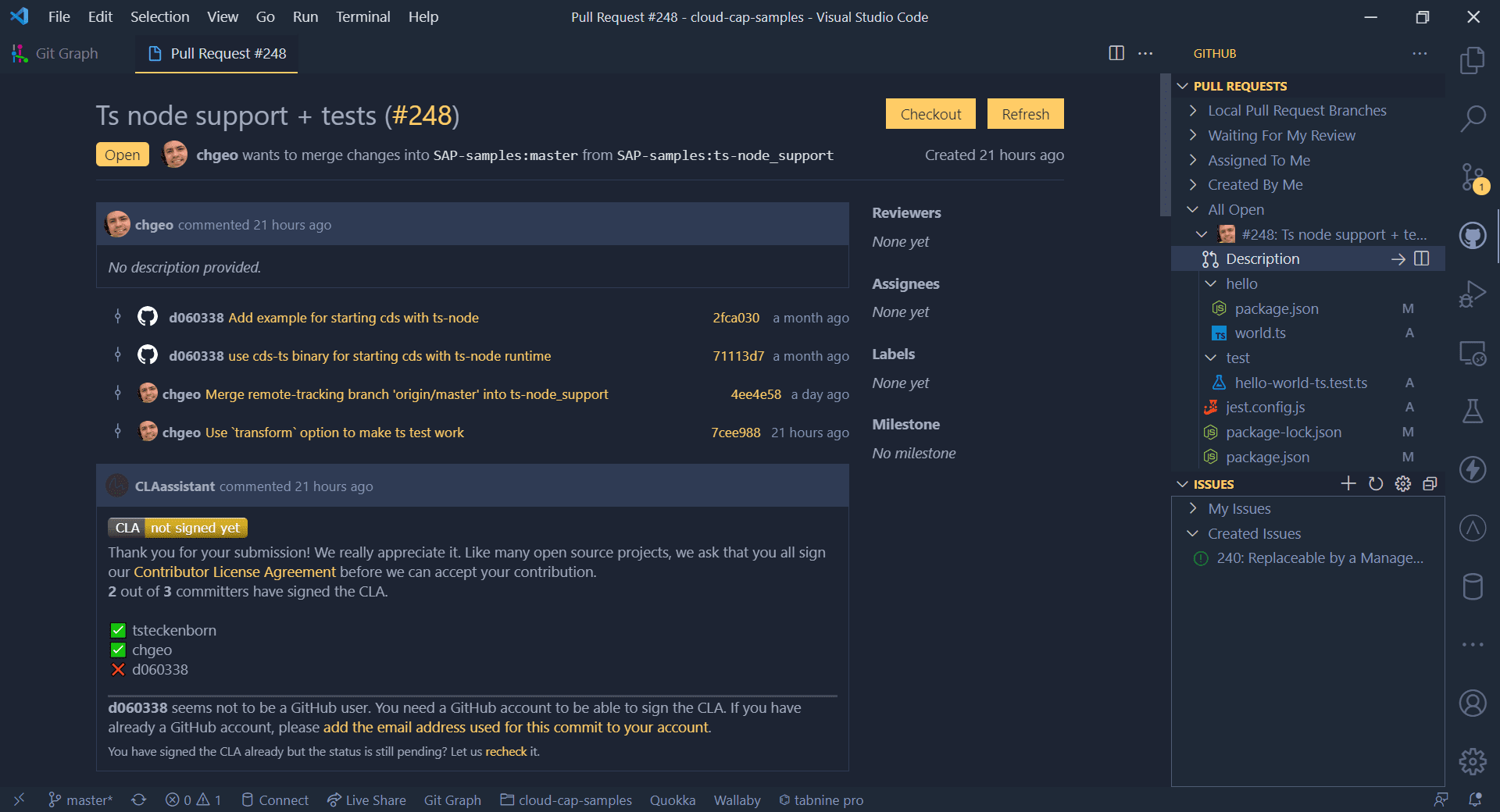
GitHub Pull Requests and Issues
This extension lets you review and manage GitHub pull requests and issues in Visual Studio Code. Support includes authenticating and connecting VS Code to GitHub and listing and browsing PRs from within VS Code. You can then review PRs from VS Code with in-editor comments and validate PRs from VS Code with simple checkouts.
You can list, browse, and create issues from VS Code. This includes, for example, hover cards for “@” mentioned users and for issues, completion suggestions for users and issues, a “start working on issue” action that can create a branch for you, and code actions to create issues from “todo” comments.
We highly recommend you try it out if you work with GitHub.

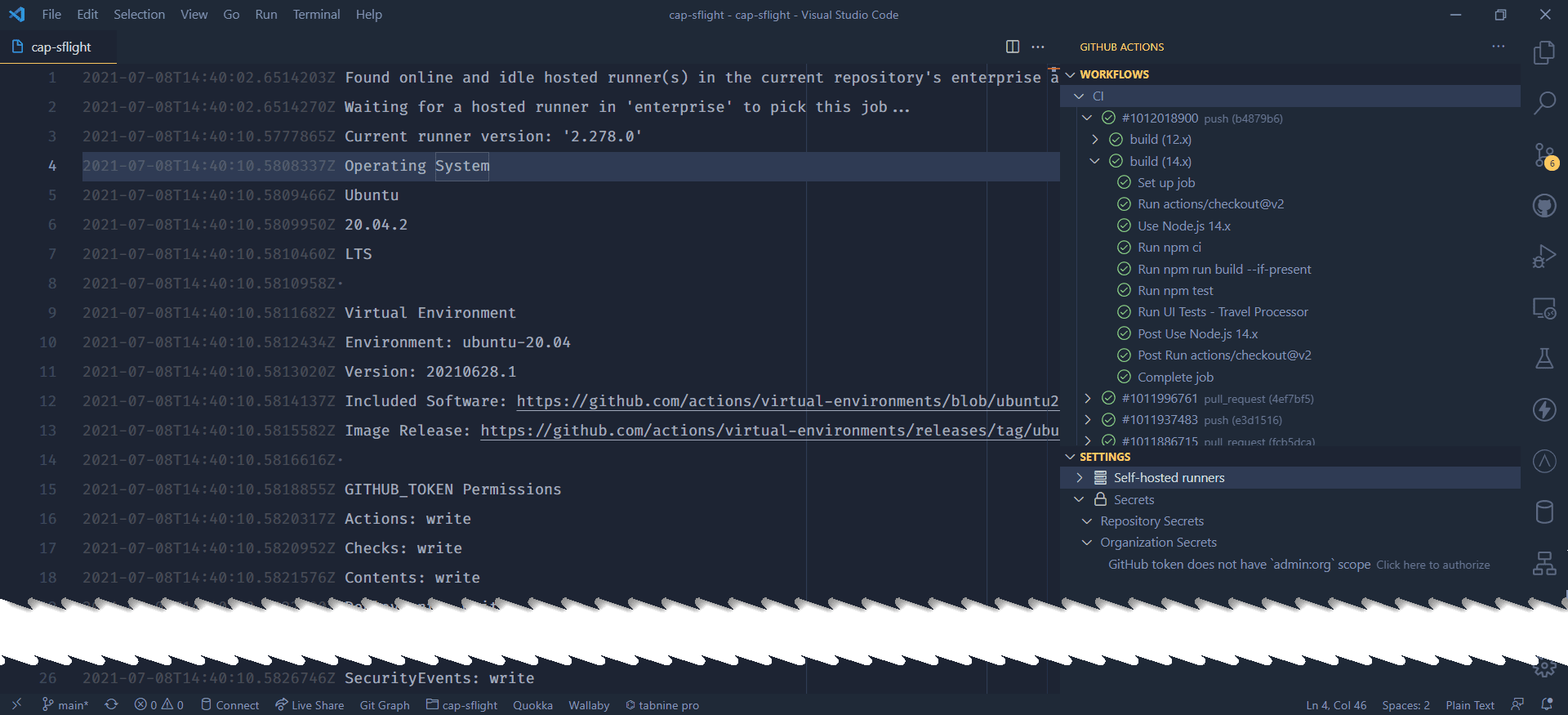
GitHub Actions
GitHub Actions is a simple, unofficial extension for interacting with GitHub Actions from within VS Code. It visualizes GitHub Actions workflows and runs for your current repository in VS Code.
The extension checks the current workspace for Git repositories with a github.com origin. If it finds them, it uses the API to retrieve workflows and their runs. You can then see if a run failed or succeeded, for which commit it was executed, what event triggered it, and if it was re-executed or aborted, if it failed or is in progress.
You can also check the logs for all runs directly from the editor, and you benefit from auto-completion and documentation for GitHub workflow files.

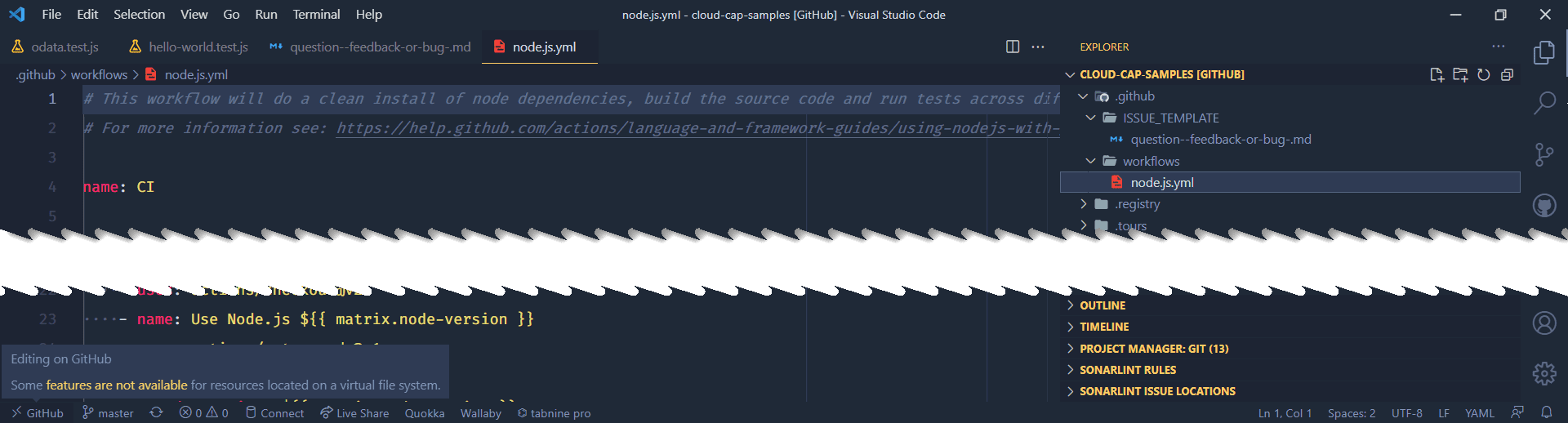
Remote Repositories
As developers, we often clone Git repos locally to browse them or make small edits. We may want to look at the source code of a library we’re using, experiment with new tools, or have a desire to learn something new. However, cloning repos requires time and maintenance, as your local copy can quickly become outdated if you don’t pull changes regularly.
With the Remote Repositories extension, you can quickly browse, edit, and commit any remote GitHub repository directly from Visual Studio Code. This gives you a fast, convenient, and secure way to open, browse, and edit repos.
While Remote Repositories is an excellent solution for many scenarios, it has certain limitations. For example, since it works with a virtual file system, you can’t install node modules. So it’s an entry point for working with a repository from which you can proceed, for example, with the GitHub Pull Request and Issues extension to clone the repository and work with it locally.

Collaboration
As the saying goes, if you want to go fast, go alone, if you want to go far, go together. But are there extensions in VSCode that help you collaborate in a team? Yes, there are, and we can recommend some of them.
Live Share
Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you’re using or app types you’re building. It allows you to instantly (and securely) share your current project, and then as needed, share debugging sessions, terminal instances, localhost web apps, voice calls, and more! Developers that join your sessions receive all of their editor context from your environment (e.g. language services, debugging), which ensures they can start productively collaborating immediately, without needing to clone any repos or install any SDKs.
Additionally, unlike traditional pair programming, Visual Studio Live Share allows developers to work together, while retaining their personal editor preferences (e.g. theme, keybindings), as well as having their own cursor. This allows you to seamlessly transition between following one another, and being able to explore ideas/tasks on your own. In practice, this ability to work together and independently provides a collaboration experience that is potentially more natural for many common use cases.

GitLive
Extend your IDE with the real-time features remote development teams need to work together effectively. See what your teammates are working on and get notified of merge conflicts before you commit.
YAML / Manifest.yaml
Not only when working with SAP Business Technology Platform you will need to work with .yaml files. So let’s take a look at VSCode extensions that can help you with that.
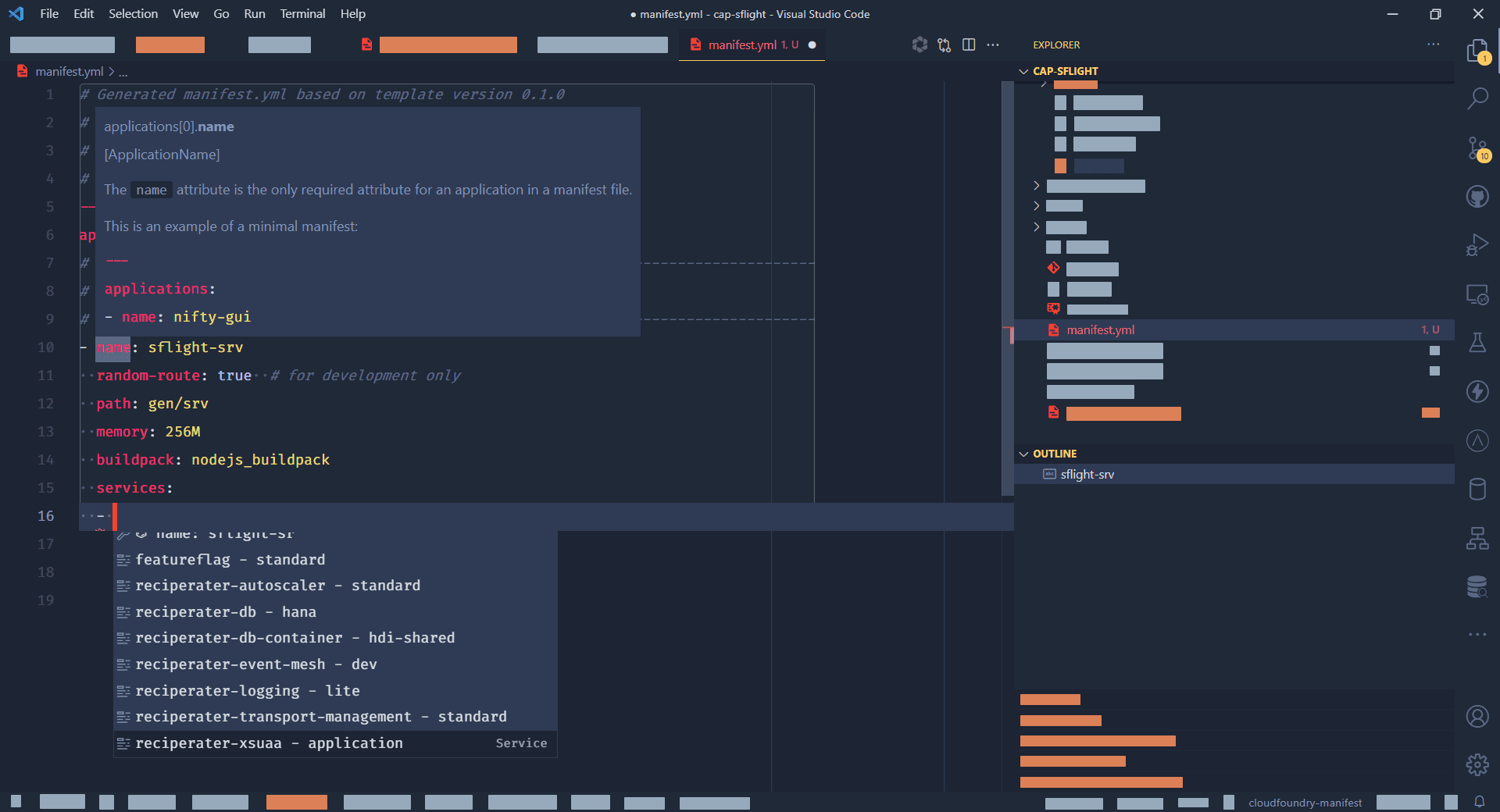
Cloudfoundry Manifest YML Support
This extension provides basic validation, content help, and hover info for editing Cloud Foundry manifest files. As you type, the manifest is parsed and checked for fundamental syntactic and structural correctness. Hover over an error marker to see an explanation.
Can’t remember all the attribute names and their spellings? A content assistant helps you with that. But what was the exact meaning of each attribute again? Hover over any attribute and read its detailed documentation.
Want to see the actual Cloud Foundry values for attributes like services, buildpack, domain and stack? If you have CLI installed and connected to a cloud target, the extension automatically displays values for specific manifest attributes.
For example, if you are connected to a cloud target with services and open the content assist in an entry under services, you will see the available service instances. In addition, service instances that are not available in the cloud target are highlighted with a warning.

SAP
There are a few more SAP-specific extensions that you may want to install. For example, these extensions will help you with the SAPUI5 and SAP Cloud Application Programming Model frameworks. Let’s look at them.
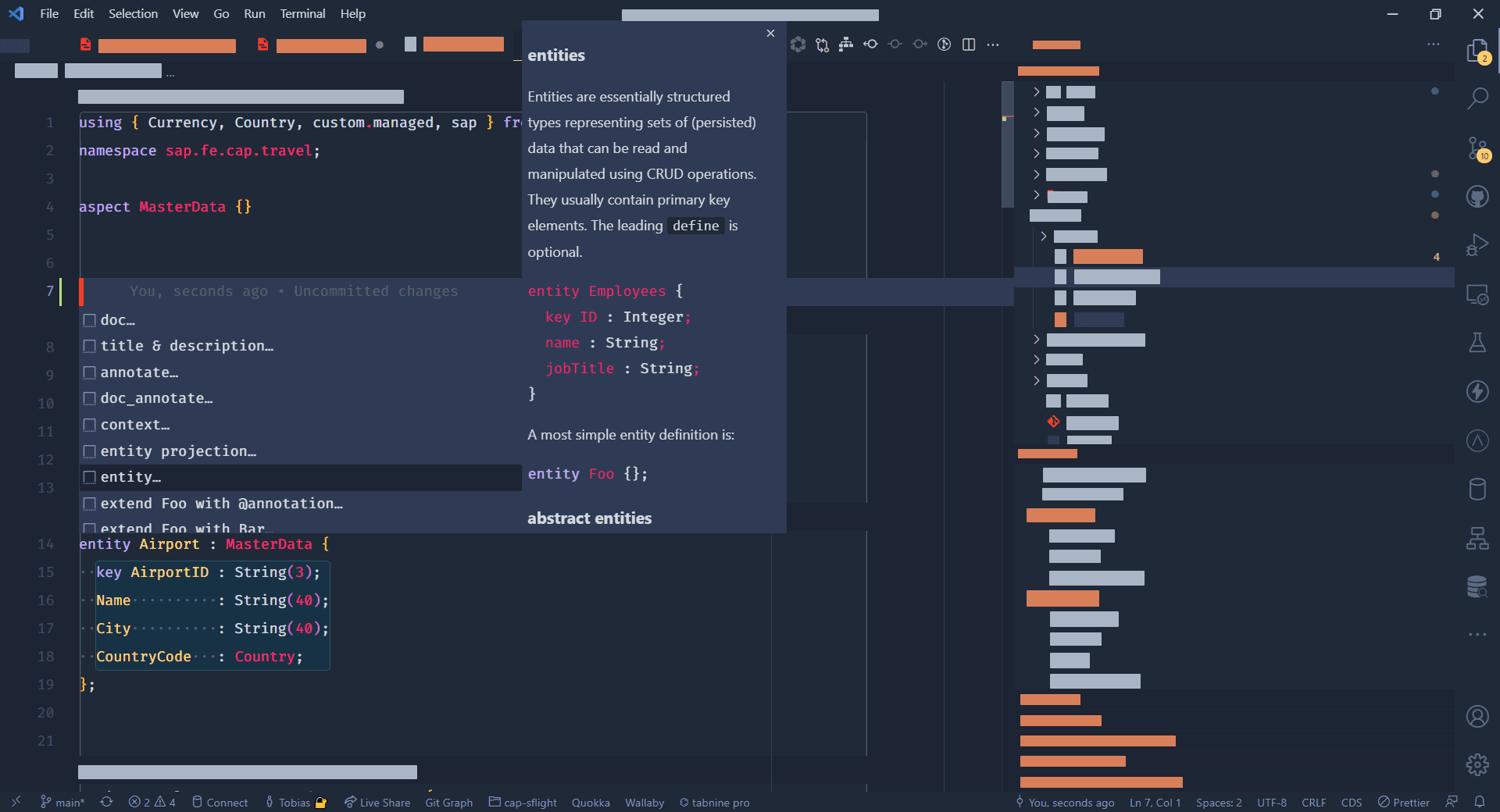
SAP CDS Language Support
This Visual Studio code extension provides language support for the Core Data Services (CDS) language as used in the SAP Cloud Application Programming Model (CAP). For example, it includes syntax highlighting, source code validation, and quick fixes such as:
- Create using statements for unknown artifacts
- Maintain missing translation
- Convert @cds.doc and @description annotations to doc comments
It comes with code completion, where-used navigation and snippets, code formatting and more. If you use SAP CAP, don’t miss this extension.

Which VSCode Extensions can you recommend?
Those were our 52 Visual Studio Code Extension recommendations. These recommendations will make various tasks much easier for you, from tests whose results are displayed in code in real time, to form-based creation of rest queries and graphics, to AI-assisted autocompletion. We think they’ll be valuable on your path to becoming an SAP BTP developer.
Given the activity of the VS Code community, it won’t be long before there are powerful new enhancements. Nothing is as constant as change, and we too will need to adapt our recommendations.
How do you see it? Do you swear by extensions we haven’t mentioned here? Can you recommend any other extensions?