Wouldn’t it be great to prevent a whole category of bugs by arming your SAP Cloud Application Programming Model projects with a few tools? And wouldn’t it be even better if that would also end stylistic discussions about your code?
Clear the stage for Prettier, ESLint and TypeScript. Depending on your background, you’ve probably heard of these tools. They are static code analysis tools that are popular in the JavaScript ecosystem. Let’s consider them all as testing tools for your CAP application, as they can help you avoid coding errors. Let’s look at the tools:
Prettier
Let’s start with formatting code. We format JavaScript and TypeScript files using Prettier. Prettier is the JavaScript code formatter. It takes your code, however you write it, and reformats it in a way that is consistent and readable every time. In doing so, Prettier integrates very well with Visual Studio Code, our IDE of choice, and has very few options. Prettier also integrates easily with ESLint.
Why would you want to use it? You hit save and it formats the code in a consistent style for your entire team. You don’t have to discuss style during code review. It saves you time and energy.
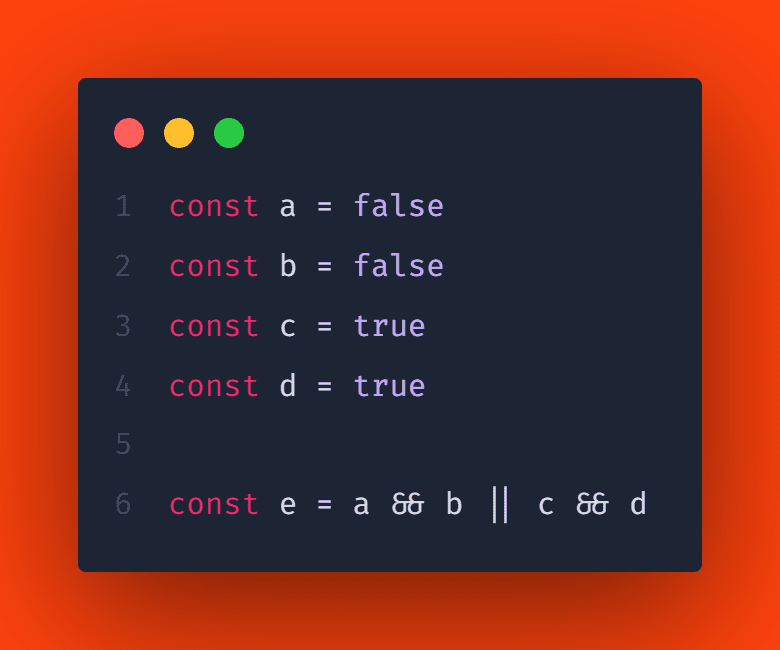
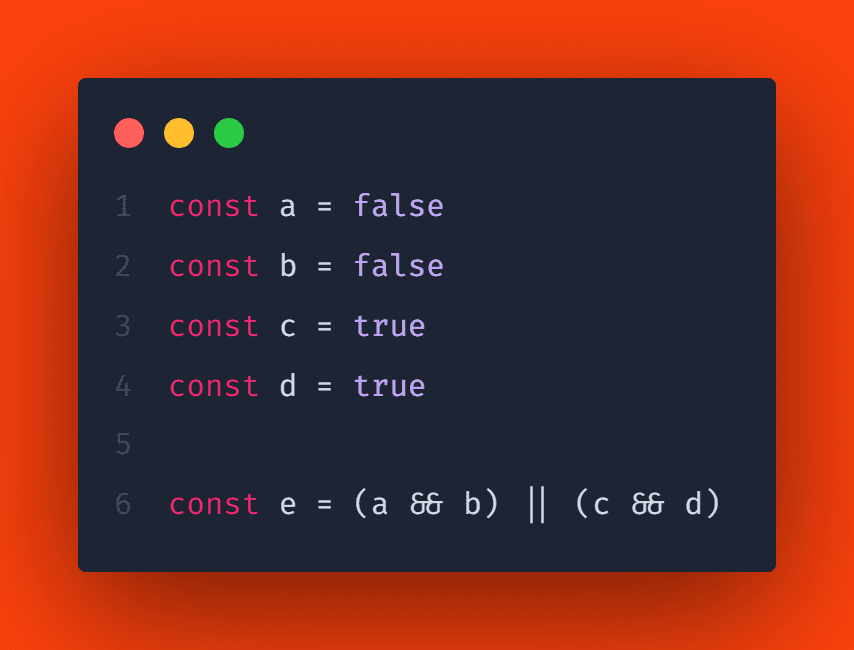
And why can you call Prettier a testing tool? Look at it:

What’s the value of d here? Do you know the order of operations of these operators by heart? If so, great! But do you trust that all your colleagues know them well enough not to introduce an error when refactoring?
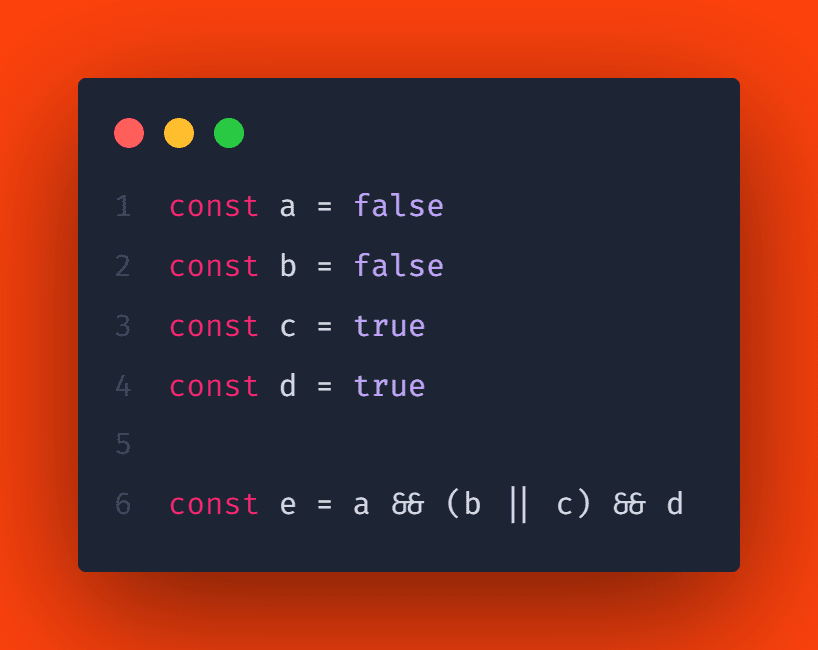
Run this code through Prettier, and this is what you get:

Even if you know the order of operations, the extra brackets – which Prettier automatically adds when you save the file – are pretty helpful. And if you realize that this is not what you wanted, you can add the brackets yourself and Prettier will leave it that way.

This is an example of what Prettier does to make the intent of your code more obvious – freeing your brain to focus on more challenging problems.
ESLint
On formatting, we should mention that ESLint can also format code. And we use that for formatting CDS files. Big thanks to the CAP team for providing this!
So what is ESLint? ESLint is the pluggable linting utility for JavaScript. If you’ve never heard of it, don’t worry, I’ll leave a link below. Linting is analyzing code for errors without actually executing the code.
So ESLint looks at your code to find problems quickly. If there is an automated solution that applies, it suggests it for you. So it not only finds errors but, sometimes, fixes them for you.
And it’s highly customizable. You can write your own rules that work with ESLint’s built-in rules, and you can customize it to work exactly the way you need it for your project. That’s what the CAP team has done, for example, to provide consistency and help for your CDS files.
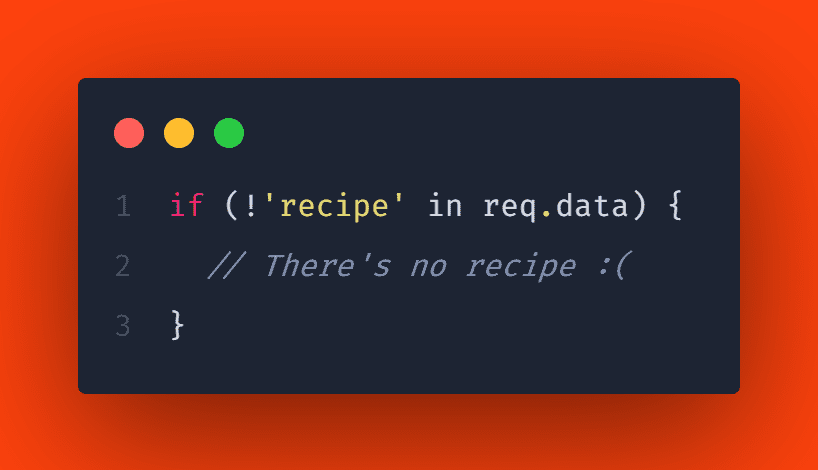
But let’s look at some JavaScript coding to see why you can also use it as a testing tool:

Do you recognize the problem? If so, that’s great! But don’t you think it’s cool when you don’t have to strain your brain to find and correct subtle errors like this? I do! Let a computer do as much work for me as possible, please and thank you. That’s what ESLint does for you.
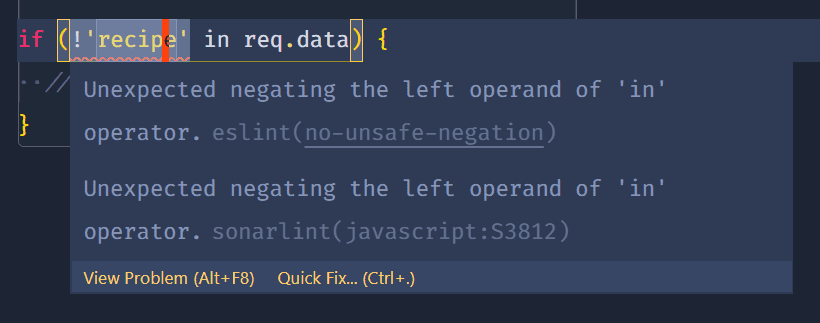
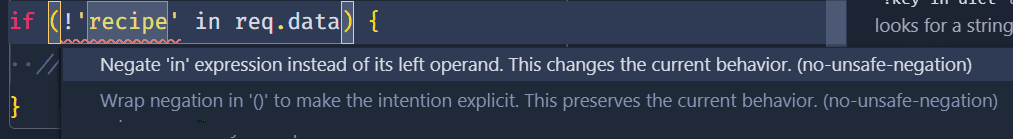
So if you don’t know where the error is yet, let’s look at the error message in a project with ESLint enabled:

Isn’t it great that a simple tool, once configured, can help you catch such errors? Mixing up the order of operations will almost always yield unexpected results. Similarly, misapplied negation will also yield bad results. Here the difference between !recipe in req.data and !(recipe in req.data). The first looks for a boolean value (!recipe) in req.data, and the other looks for a string and inverts the result.
But it doesn’t stop there. ESLint helps you fix this issue. Let’s take a look:

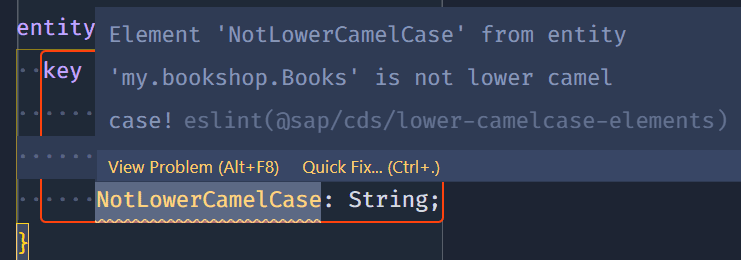
Not only can you check coding errors, but you can also enforce or warn about naming conventions and styling. Let’s look at some warnings that the CAP team provides for cds files:

It helps you come to a standard naming style within your team, for example, for CDS files. No more discussions about indentations, spaces, and capitalization. Great!
Now, what do you need to get started with ESLint in your CAP projects? Just use CDS Lint. Initialize it. That’s it. Simple, isn’t it?
TypeScript
If you come from the ABAP world, you might sometimes wish for a language that is not strictly typed. The JavaScript community is currently moving in a different direction. JavaScript is not strictly typed and static type checkers for JavaScript are on the rise.
A static type checker adds syntax to JavaScript that lets you specify what data type a variable is. It can track that variable through the code to make sure it’s being used correctly. And that’s where TypeScript comes in. By understanding JavaScript and its types, TypeScript saves time catching errors and providing fixes before running the code.
TypeScript is an open-source language built on top of JavaScript. Types provide a way to describe the shape of an object, which allows for better documentation and allows TypeScript to verify that your code works correctly.
Writing types can be optional in TypeScript because type inference allows you to get a lot of performance without writing additional code. Any valid JavaScript code is also TypeScript code.
You may get type-checking errors, but that doesn’t stop you from running the resulting JavaScript. You can choose to be more strict, but that means you are still in control. TypeScript’s type inference means you don’t have to annotate your code until you want more security.
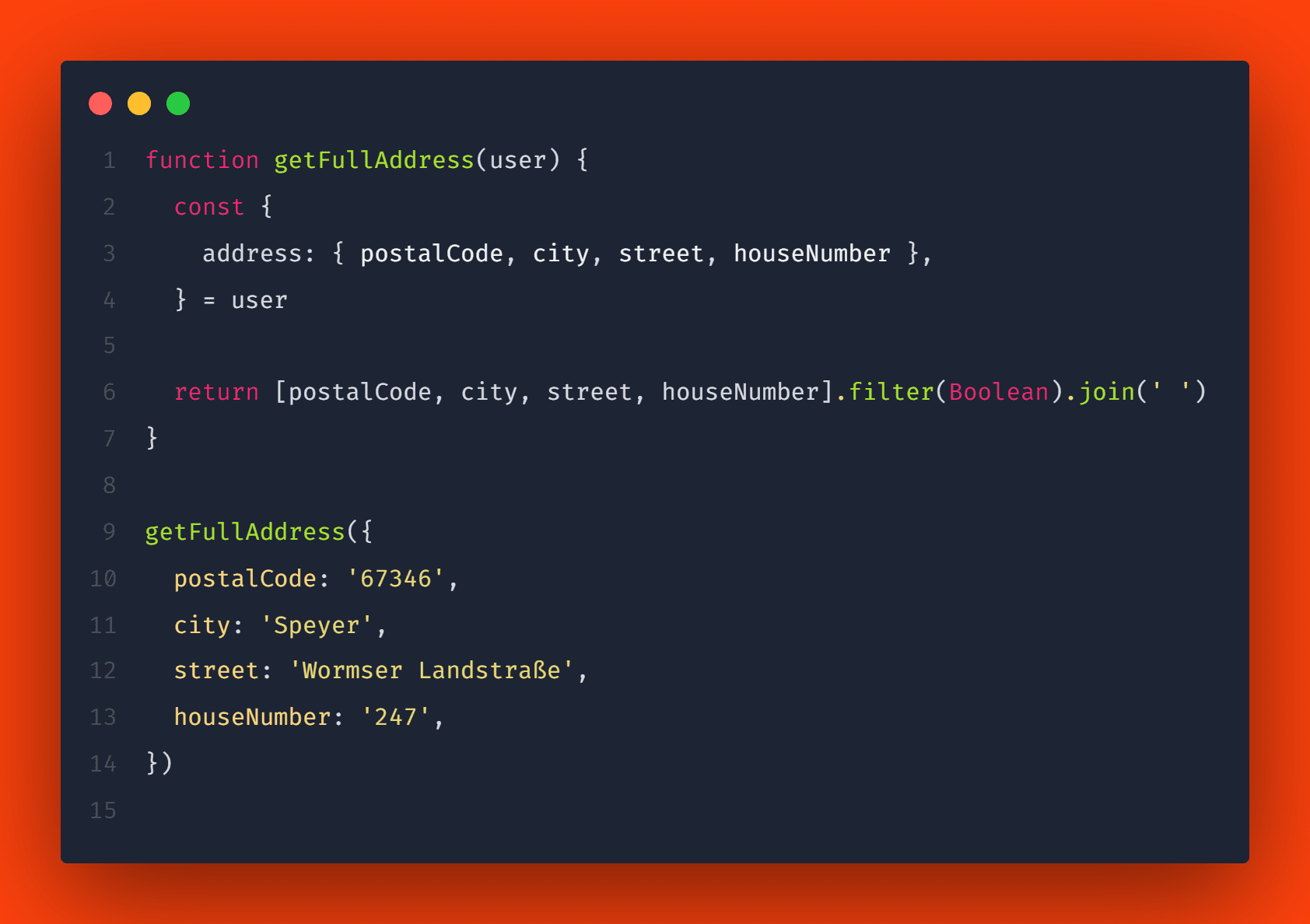
Can you spot the error in this code?

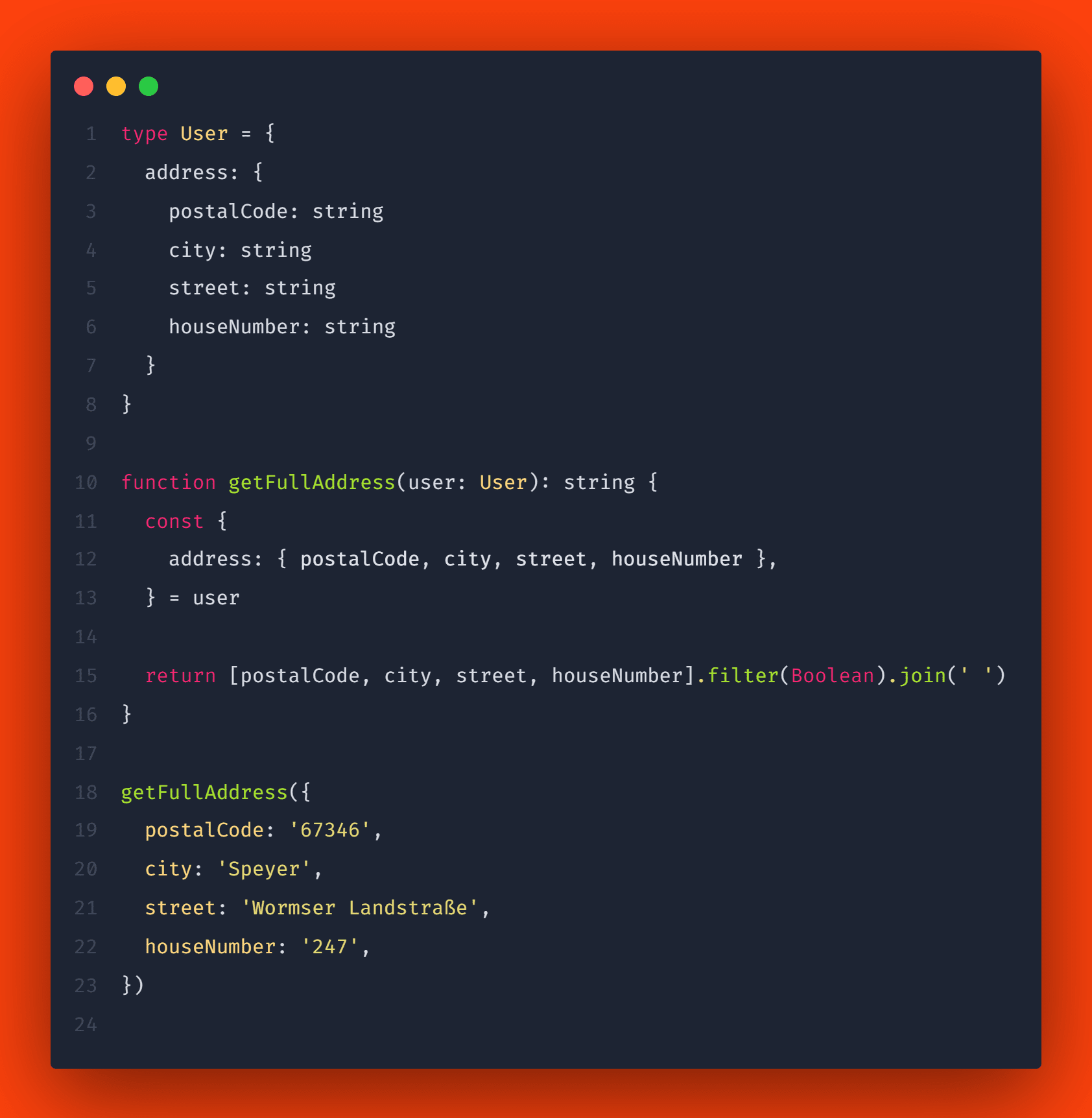
Maybe you can, maybe you can’t. Maybe your employees can, maybe they can’t. It would be cool if we had software that could detect the problem for us. Let’s rewrite this function in TypeScript:

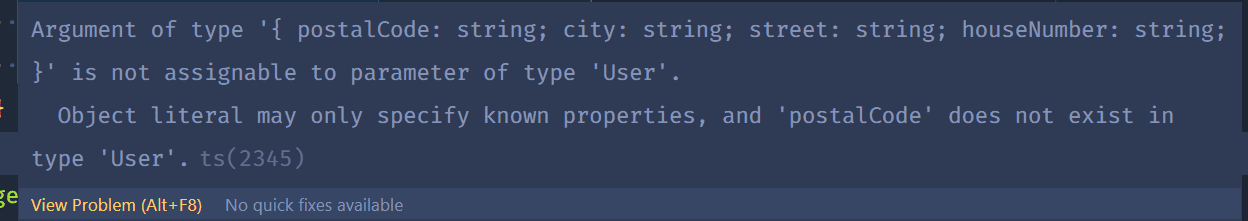
Now if we call it as before, we get:

I like to think of type definitions with TypeScript as a form of automated inline testing. I highly recommend you try it out if you haven’t already.
With the latest CAP release, we have TypeScript on the fly with cds-ts with minimal setup. Using the cds-ts CLI command instead of cds avoids precompiling TypeScript files to JavaScript every time and speeds up development. So by simply using cds-ts watch in your development environment, you can use ts-node to work on your TypeScript.
A step-by-step introduction is possible with these tools. Try it out on your next feature and see what you think.
Use available tools to avoid mistakes and save time
Static code analysis is a great way to gain significant confidence in your code – quickly, efficiently, and with less effort than writing unit tests for your entire codebase.
Since you don’t have to focus on content that you can automate, your mind is free to focus on the critical things.
Stop wasting your time discussing indentations, single quotes vs. double quotes, and avoidable errors.
If you’re not using these tools yet, start now.
Stay healthy, stay curious, and enjoy the process.