Wäre es nicht großartig, eine ganze Kategorie von Fehlern zu verhindern, indem Sie Ihre SAP Cloud Application Programming Model-Projekte mit ein paar Tools ausstatten? Und wäre es nicht noch besser, wenn das auch stilistische Diskussionen über Ihren Code beenden würde?
Bühne frei für Prettier, ESLint und TypeScript. Je nach Ihrem Hintergrund haben Sie wahrscheinlich schon von diesen Tools gehört. Sie sind statische Code-Analyse-Tools, die im JavaScript-Ökosystem beliebt sind. Betrachten wir sie alle als Testwerkzeuge für Ihre CAP-Anwendung, da sie Ihnen helfen können, Programmierungsfehler zu vermeiden. Schauen wir uns die Werkzeuge an:
Prettier
Beginnen wir mit der Formatierung des Codes. Wir formatieren JavaScript- und TypeScript-Dateien mit Prettier. Prettier ist der JavaScript-Code-Formatierer. Es nimmt Ihren Code, wie auch immer Sie ihn schreiben, und formatiert ihn auf eine Weise um, die jedes Mal konsistent und lesbar ist. Dabei integriert sich Prettier sehr gut in Visual Studio Code, die IDE unserer Wahl, und hat nur wenige Optionen. Prettier lässt sich auch problemlos mit ESLint integrieren.
Warum sollten Sie es verwenden? Sie drücken auf „Speichern“ und der Code wird in einem einheitlichen Stil für Ihr gesamtes Team formatiert. Sie müssen beim Code-Review nicht über den Stil diskutieren. Es spart Ihnen Zeit und Energie.
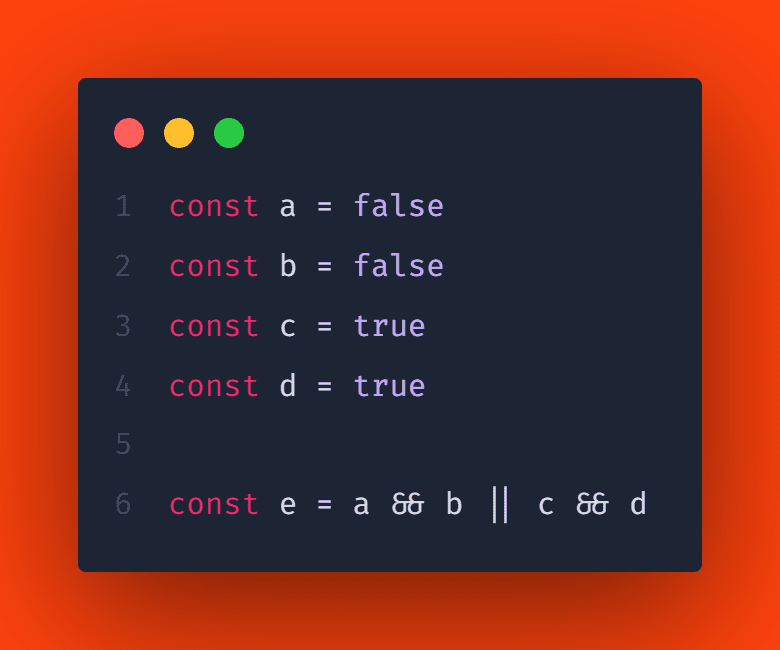
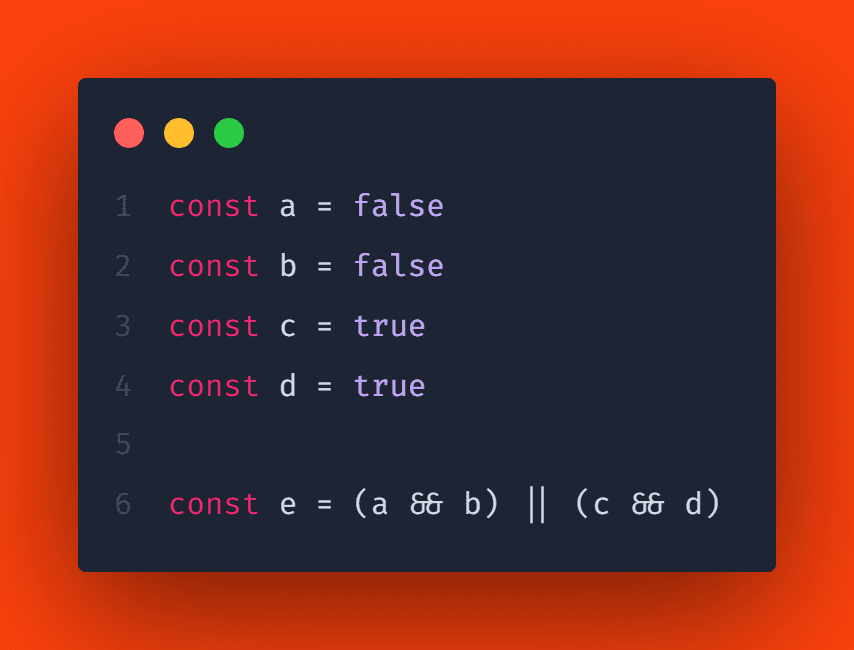
Und warum kann man Prettier ein Testwerkzeug nennen? Sehen Sie es sich an:

Was ist der Wert von d hier? Kennen Sie die Reihenfolge der Operationen dieser Operatoren auswendig? Wenn ja, großartig! Aber vertrauen Sie darauf, dass alle Ihre Kollegen sie gut genug kennen, um beim Refactoring keinen Fehler einzuführen?
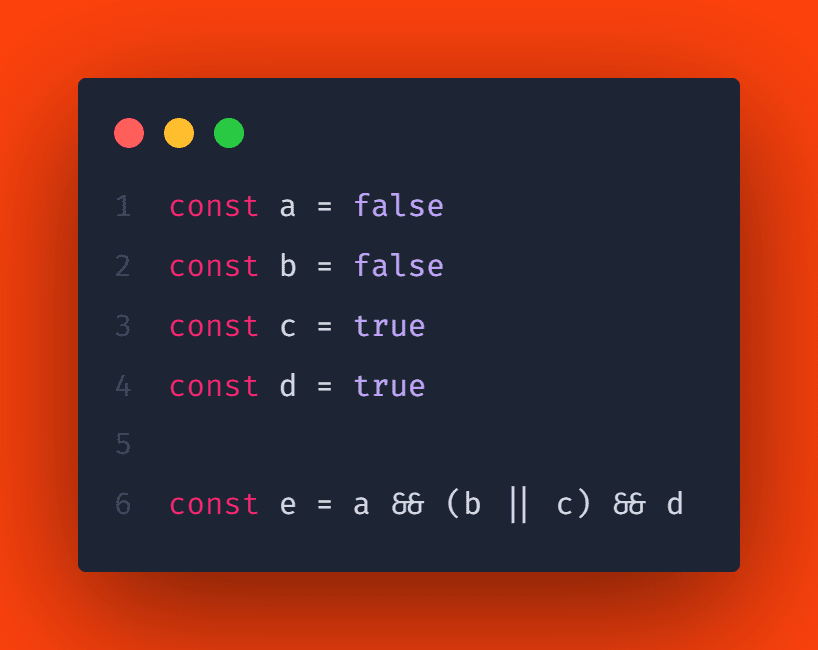
Führen Sie diesen Code durch Prettier, und Sie erhalten folgendes Ergebnis:

Selbst wenn Sie die Reihenfolge der Operationen kennen, sind die zusätzlichen Klammern – die Prettier automatisch hinzufügt, wenn Sie die Datei speichern – ziemlich hilfreich. Und wenn Sie feststellen, dass dies nicht das ist, was Sie wollten, können Sie die Klammern selbst hinzufügen und Prettier wird es so lassen.

Dies ist ein Beispiel dafür, was Prettier tut, um die Absicht Ihres Codes deutlicher zu machen – und so Ihr Gehirn zu befreien, um sich auf anspruchsvollere Probleme zu konzentrieren.
ESLint
Zum Thema Formatierung sollten wir erwähnen, dass ESLint auch Code formatieren kann. Und das verwenden wir für die Formatierung von CDS-Dateien. Vielen Dank an das CAP-Team für die Bereitstellung dieser Informationen!
Was also ist ESLint? ESLint ist das pluggable Linting-Dienstprogramm für JavaScript. Wenn Sie noch nie davon gehört haben, keine Sorge, ich hinterlasse unten einen Link. Linting ist die Analyse von Code auf Fehler, ohne dass der Code tatsächlich ausgeführt wird.
ESLint schaut sich also Ihren Code an, um Probleme schnell zu finden. Wenn eine automatisierte Lösung zutrifft, wird diese für Sie vorgeschlagen. Es findet also nicht nur Fehler, sondern behebt sie manchmal auch für Sie.
Und es ist in hohem Maße anpassbar. Sie können Ihre eigenen Regeln schreiben, die mit den eingebauten Regeln von ESLint zusammenarbeiten, und Sie können es so anpassen, dass es genau so funktioniert, wie Sie es für Ihr Projekt brauchen. Das hat z. B. das CAP-Team getan, um Konsistenz und Hilfe für Ihre CDS-Dateien zu bieten.
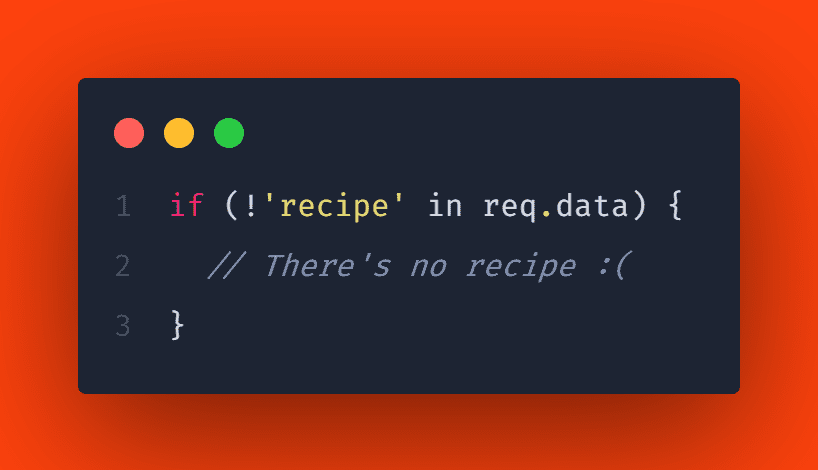
Aber lassen Sie uns einen Blick auf JavaScript Code werfen, um zu sehen, warum Sie sie auch als Testwerkzeug verwenden können:

Erkennen Sie das Problem? Wenn ja, ist das großartig! Aber finden Sie es nicht auch cool, wenn Sie Ihr Gehirn nicht anstrengen müssen, um subtile Fehler wie diesen zu finden und zu korrigieren? Ich schon! Lassen Sie einen Computer so viel Arbeit wie möglich für mich erledigen, bitte und danke. Das ist es, was ESLint für Sie tut.
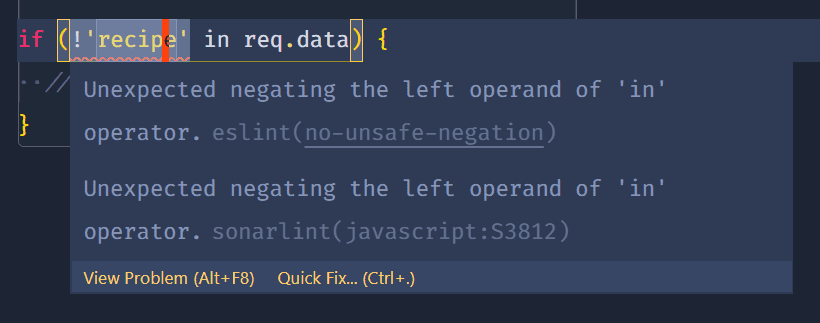
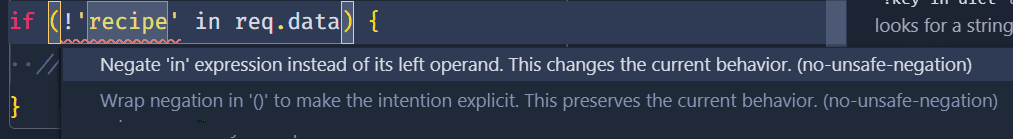
Wenn Sie also noch nicht wissen, wo der Fehler liegt, lassen Sie uns die Fehlermeldung in einem Projekt mit aktiviertem ESLint betrachten:

Ist es nicht großartig, dass ein einfaches Werkzeug, einmal konfiguriert, Ihnen helfen kann, solche Fehler zu erkennen? Das Vertauschen der Reihenfolge von Operationen führt fast immer zu unerwarteten Ergebnissen. In ähnlicher Weise wird eine falsch angewandte Negation ebenfalls zu schlechten Ergebnissen führen. Hier der Unterschied zwischen !recipe in req.data und !(recipe in req.data). Die erste sucht nach einem booleschen Wert (!recipe) in req.data, und die andere sucht nach einer Zeichenkette und invertiert das Ergebnis.
Aber das ist noch nicht alles. ESLint hilft Ihnen, dieses Problem zu beheben. Schauen wir uns das mal an:

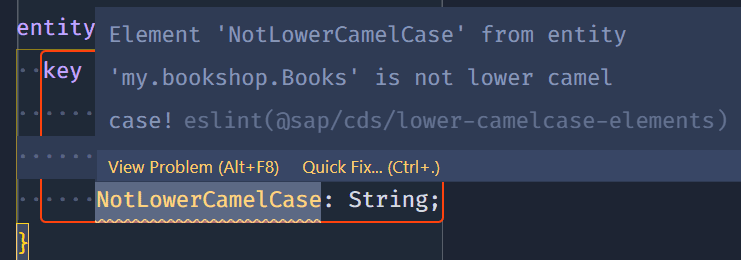
Sie können nicht nur Codierungsfehler überprüfen, sondern auch Namenskonventionen und Styling durchsetzen oder davor warnen. Schauen wir uns einige Warnungen an, die das CAP-Team für cds-Dateien bereitstellt:

Es hilft Ihnen, innerhalb Ihres Teams zu einem einheitlichen Namensstil zu kommen, zum Beispiel für CDS-Dateien. Keine Diskussionen mehr über Einrückungen, Leerzeichen und Großschreibung. Großartig!
Was brauchen Sie nun, um mit ESLint in Ihren CAP-Projekten loszulegen? Verwenden Sie einfach CDS Lint. Initialisieren Sie es. Das war’s. Einfach, oder?
TypeScript
Wenn Sie aus der ABAP-Welt kommen, wünschen Sie sich vielleicht manchmal eine Sprache, die nicht streng typisiert ist. Die JavaScript-Community bewegt sich derzeit in eine andere Richtung. JavaScript ist nicht streng typisiert und statische Typprüfungen für JavaScript sind auf dem Vormarsch.
Ein statischer Typprüfer fügt eine Syntax zu JavaScript hinzu, mit der Sie angeben können, welchen Datentyp eine Variable hat. Es kann diese Variable durch den Code verfolgen, um sicherzustellen, dass sie korrekt verwendet wird. Und genau hier kommt TypeScript ins Spiel. Durch das Verständnis von JavaScript und seinen Typen spart TypeScript Zeit beim Abfangen von Fehlern und der Bereitstellung von Korrekturen, bevor der Code ausgeführt wird.
TypeScript ist eine Open-Source-Sprache, die auf JavaScript aufbaut. Typen bieten eine Möglichkeit, die Form eines Objekts zu beschreiben, was eine bessere Dokumentation ermöglicht und es TypeScript erlaubt, zu überprüfen, ob Ihr Code korrekt funktioniert.
Das Setzen von Typen kann in TypeScript optional sein, da durch die Typinferenz eine Menge Leistung erzielt werden kann, ohne zusätzlichen Code zu schreiben. Jeder gültige JavaScript-Code ist auch TypeScript-Code.
Sie erhalten möglicherweise Fehler bei der Typüberprüfung, aber das hält Sie nicht davon ab, das resultierende JavaScript auszuführen. Sie können sich entscheiden, strenger zu sein, aber das bedeutet, dass Sie immer noch die Kontrolle haben. Die Typinferenz von TypeScript bedeutet, dass Sie Ihren Code erst dann annotieren müssen, wenn Sie mehr Sicherheit wünschen.
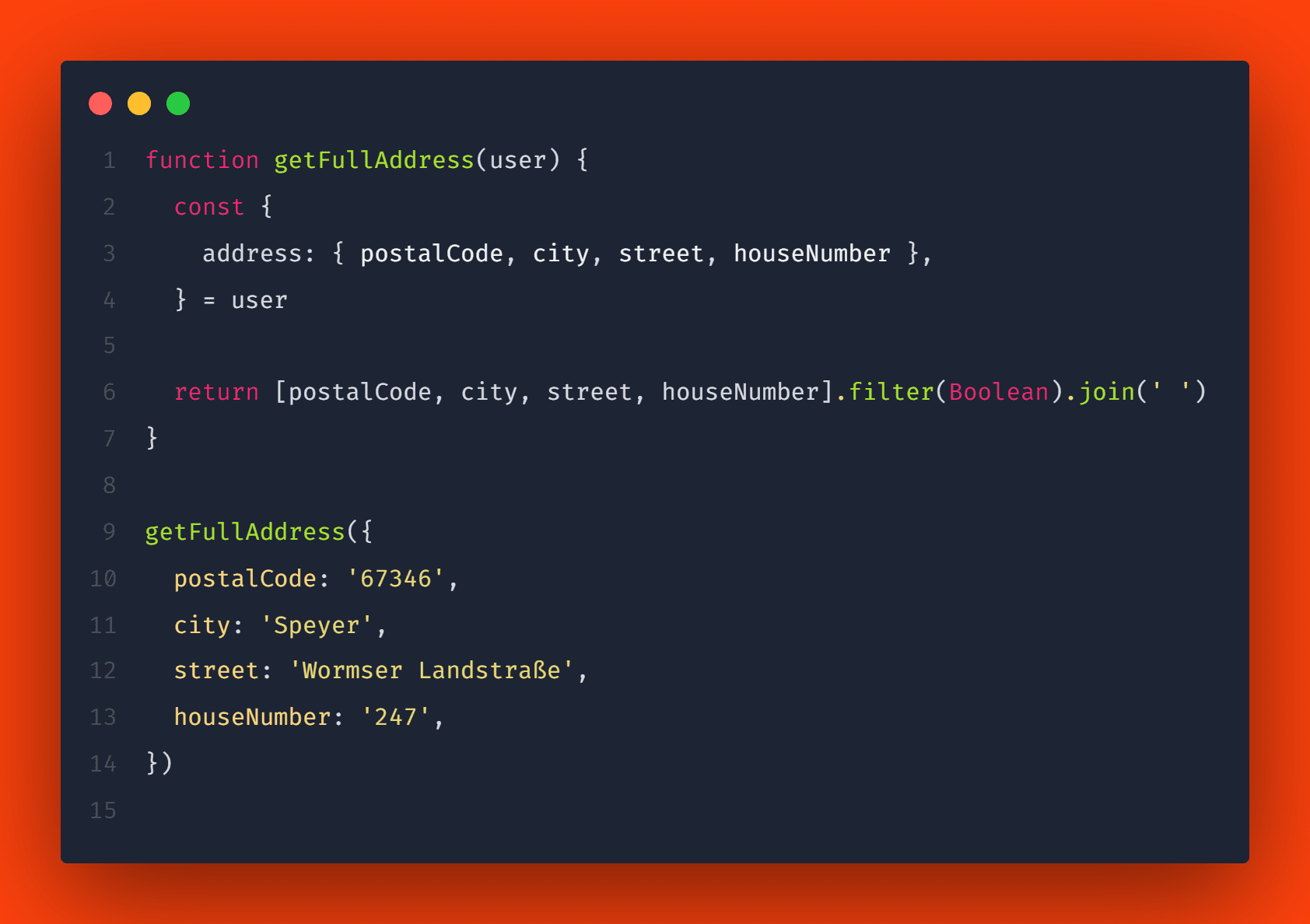
Können Sie den Fehler in diesem Code erkennen?

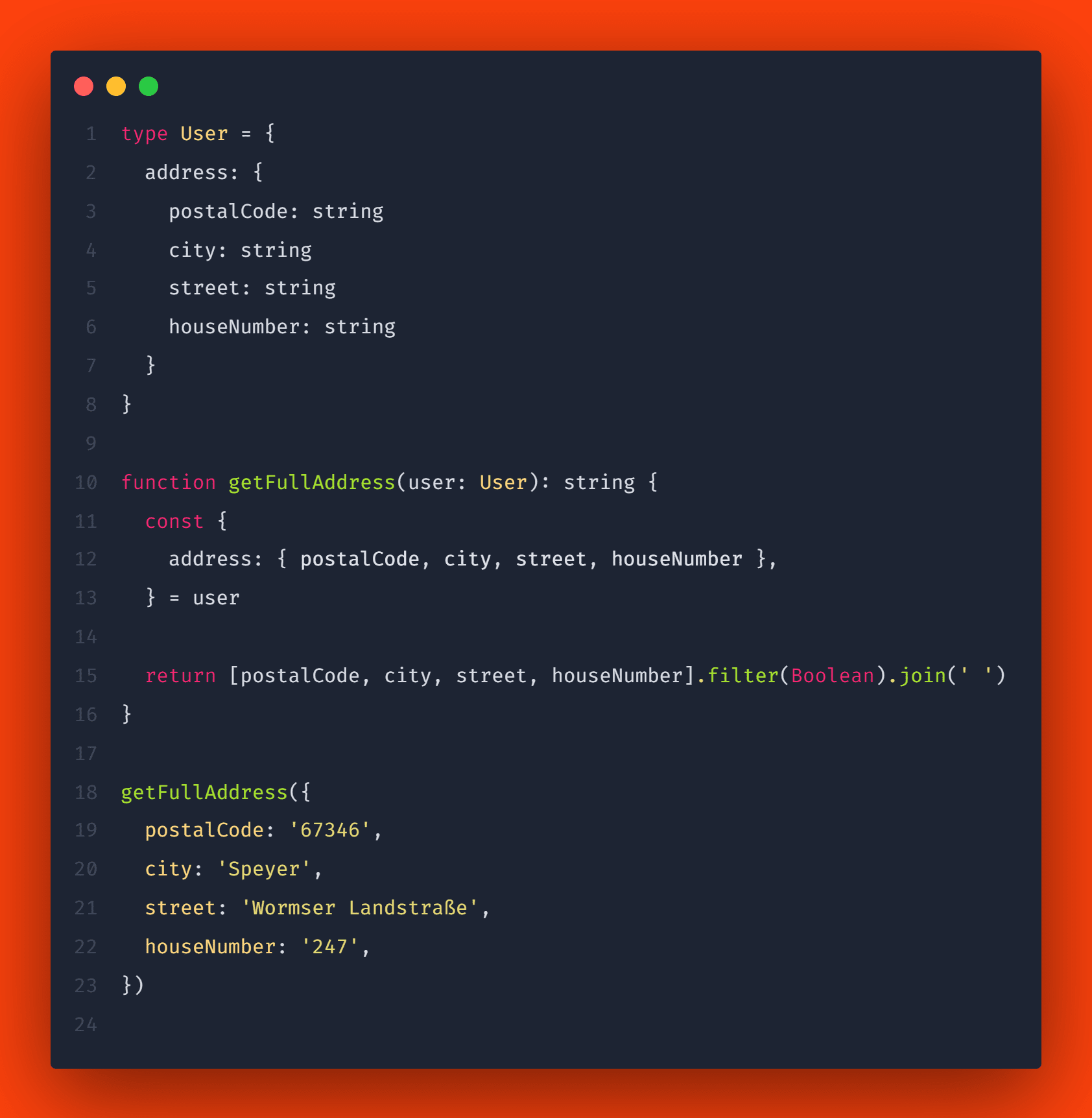
Vielleicht können Sie das, vielleicht auch nicht. Vielleicht können Ihre Mitarbeiter das, vielleicht auch nicht. Es wäre cool, wenn wir eine Software hätten, die das Problem für uns erkennen könnte. Lassen Sie uns diese Funktion in TypeScript umschreiben:

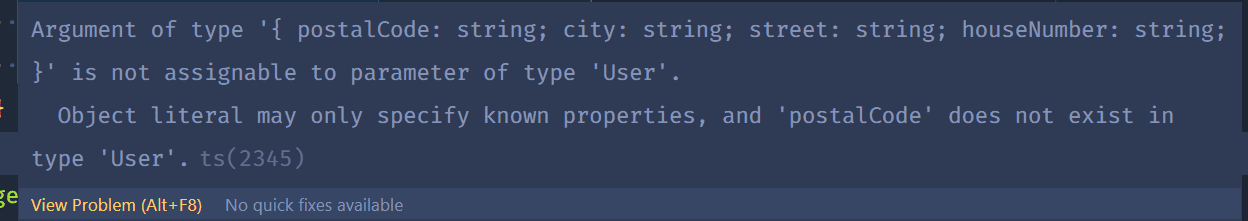
Wenn wir es nun wie zuvor aufrufen, erhalten wir:

Ich betrachte Typdefinitionen mit TypeScript gerne als eine Form des automatisierten Inline-Tests. Ich empfehle Ihnen dringend, es auszuprobieren, falls Sie es nicht schon getan haben.
Mit dem neuesten CAP-Release haben wir TypeScript on the fly mit cds-ts mit minimalem Setup. Durch die Verwendung des CLI-Befehls cds-ts anstelle von cds wird die Vorkompilierung von TypeScript-Dateien in JavaScript jedes Mal vermieden und die Entwicklung beschleunigt. Indem Sie also einfach cds-ts watch in Ihrer Entwicklungsumgebung verwenden, können Sie ts-node verwenden, um an Ihrem TypeScript zu arbeiten.
Eine schrittweise Einführung ist mit diesen Werkzeugen möglich. Probieren Sie es bei Ihrem nächsten Feature aus und sehen Sie, was Sie davon halten.
Verwenden Sie verfügbare Werkzeuge, um Fehler zu vermeiden und Zeit zu sparen
Statische Code-Analyse ist eine großartige Möglichkeit, signifikantes Vertrauen in Ihren Code zu gewinnen – schnell, effizient und mit weniger Aufwand als das Schreiben von Unit-Tests für Ihre gesamte Codebasis.
Da Sie sich nicht um Inhalte kümmern müssen, die Sie automatisieren können, ist Ihr Kopf frei, um sich auf die wichtigen Dinge zu konzentrieren.
Hören Sie auf, Ihre Zeit mit Diskussionen über Einrückungen, einfache Anführungszeichen vs. doppelte Anführungszeichen und vermeidbare Fehler zu verschwenden.
Wenn Sie diese Tools noch nicht verwenden, sollten Sie jetzt damit anfangen.
Bleiben Sie gesund, bleiben Sie neugierig, und genießen Sie den Prozess.